Фотошоп для начинающих с нуля (уроки по основам работы)
Курсы со скидкой
{{item.category.title}} {{item.user.name}} {{item.author.fio}} {{number_format(item.views)}}
{{number_format(item.comments)}} {{number_format(item.lesscount)}} {{item.
По заданным фильтрам ничего не найдено
Попробуйте изменить критерий поиска, или сбросить фильтры.
Рубрика «Фотошоп для начинающих» создана специально для тех, кто только начинает изучать Adobe Photoshop с нуля. Здесь представлены обучающие статьи, а также простые пошаговые текстовые и видео уроки по Фотошопу для начинающих на русском языке. Они помогут Вам быстрее разобраться с лучшим в мире фоторедактором.
Фотошоп для новичков является довольно сложной программой. Те, кто только начинает постигать основы работы в Фотошопе, постоянно задают вопросы: «как работать в Фотошопе», как им пользоваться, ищут уроки фотошоп для чайников и т.д. Это и не удивительно, ведь Adobe Photoshop обладает огромным количеством функций и возможностей.
|
|
Фотошоп – одна из тех программ, которая неизменно пользуется спросом, как среди начинающих дизайнеров, маркетологов, фотографов, так и профессионалов своего дела. Мощный инструмент со множеством уникальных функций показывает лучшие результаты при работе с растровой графикой, несмотря на большое количество аналогов программ.
Для новичков может быть весьма непростым освоение редактора изображений, так как Photoshop обладает хоть и простым, но разветвленным интерфейсом и многие функции представляются непонятными вначале. SoftMagazin предлагает разобраться со множеством вопросов, возникающих у пользователей Фотошоп, по установке и использованию программы. У нас можно купить Фотошоп по лучшей цене. |
Как использовать ФотошопВы можете использовать программу для любых операций, связанных с графикой, начиная от простой ретуши фотографий и заканчивая созданием макетов в 3D и моделированием веб-страниц. Чтобы начать использовать редактор, необходимо приобрести лицензионную версию, которая доступна у нас в виде подписки.
Для коррекции изображений, работы со слоями, созданием анимации и портретов в приложении существует огромная библиотека эффектов, градиентов и кистей. |
|
Как установить ФотошопДля инсталляции вам будет нужен Creative Cloud – сервис, позволяющий легко устанавливать все продукты Adobe. В сервисе нужно зарегистрироваться и указать свой адрес электронной почты. После получения Adobe ID вы загрузите официальную версию программы, которую приобрели с регистрационным ключом с официального сайта.
После выполнения данных действий начнется установка графического редактора, ход ее выполнения можно отследить на панели сервиса, которая находится возле названия программы. Для запуска приложения нужно открыть вкладку «Apps» и выбрать «Открыть». Так же, открыть приложение можно как и любое другое, с рабочего стола либо папки, в которую оно было установлено. |
|
Как установить Photoshop CS6Вы можете установить данную программу, воспользовавшись сервисом Creative Cloud для ПК. Допускается установка нескольких версий редактора одновременно. Открыв приложение CC, выберите вкладку «Приложения»- «Поиск дополнительных приложений». Нажмите пункт «Filters & Versions» и найдите CS6. Если вам необходимо, вы можете работать одновременно с двумя версиями программы. Предыдущие выпуски Фотошоп не перезапишутся на нынешние и могут запускаться на компьютере. |
|
|
|
Как включить Фотошоп
Чтобы включить Фотошоп убедитесь, что программа установлена на вашем компьютере. Для корректной работы редактора необходима лицензионная версия продукта и ключи для регистрации. Если вы активировали графический редактор, можете приступать к работе. Запустить приложение можно через облачный сервис CC или, кликнув ярлык на рабочем столе. Можно также включить программу, найдя ее через проводник в папке, куда она была установлена. |
Как настроить ФотошопДля корректной работы программы с некоторыми фильтрами или изображениями необходимо оптимизировать настройки и основные параметры. Чтобы начать настройку откройте редактор и во вкладке «Редактирование» выберите пункт «Настройки». Вы можете самостоятельно корректировать настройки, касающиеся экспорта файлов, рабочего интерфейса, инструменты, внешние модули и многое другое.
Для удобной работы можно настроить цвет интерфейса, увеличивать изображение, прокручивая колесико мыши и центровать фото по клику. Если ваш компьютер подтормаживает при работе с редактором, во вкладке «Производительность» вы можете сами указать объем оперативной памяти, который можно выделить для работы. |
|
|
|
Как редактировать в ФотошопеВкладка «Редактирование» отображает основные действия, которые можно выполнить с файлом, не включая целенаправленную работу с цветами, слоями и фильтрами в изображении. Так, для редактирования вы можете применять функции копирования, вырезания и вставки. Редактор может проверить на орфографию текст, выполнить заливку или обводку.
На данной панели инструментов может производиться цветовая настройка изображений, импорт или экспорт библиотек шрифтов, кистей и фильтров. Доступны все инструменты для трансформирования фото: поворот, отражение, изменение масштаба и перспективы. |
Как изменить язык в ФотошопеДля смены языка интерфейса в программе можно воспользоваться двумя способами.
|
|
|
|
Как изменить картинку в Фотошопе
Для изменения изображений в графическом редакторе предназначены различные инструменты. Для применения фильтров служит пункт меню «Фильтр», используя который, можно применять различные эффекты к изображениям. Работа в редакторе позволяет создавать из картинок визитки, логотипы, делать печати и анимации. Чтобы освоить все инструменты необходимо обработать несколько изображений для наилучшего понимания механизма коррекции. |
Как обработать фото в ФотошопеОбработка изображений в графическом редакторе довольно сложная задача, если не знать, какими инструментами пользоваться. Фотошоп предоставляет множество вариантов обработки фотографии, как с применением фильтров и кистей, так и с помощью обычных функций.
Если вам необходимо обрезать какую-либо часть изображения можно воспользоваться инструментами выделения и кадрирования, расположенными на панели задач. |
|
|
|
Как изменить размер в ФотошопеИзменить размер изображения в графическом редакторе можно несколькими способами. Если вам необходимо просто проработать какую-либо деталь на фото, или рассмотреть крупным планом, воспользуйтесь инструментом «Масштаб». Таким образом, вы можете производить ретушь фото попиксельно, добиваясь наилучшего результата.
Чтобы уменьшить вес изображения и его размеры для загрузки на веб-сайты или экономии места на ПК, в меню во вкладке «Изображение» выберите «Размер изображения» или «Размер холста». С помощью данных инструментов вы также можете изменить разрешение и единицы измерения изображений. |
Как удалить ФотошопУдалить редактор можно, воспользовавшись менеджером удаления и установки программ. Через проводник зайдите в список программ и выберите нужную для деинсталляции. После удаления программы могут остаться некоторые не удалённые файлы, так как фоторедактор занимает много места и содержит множество элементов. После деинсталляции, если вы используете компьютер на уровне уверенного пользователя, проверьте в Program Files папку Adobe, и удалите все относящиеся к программе элементы. Также некоторые компоненты редактора могут остаться в Application Data. Для окончательного удаления Фотошопа почистите реестр с помощью специальных программ и перезагрузите компьютер. Также вы можете купить Adobe Photoshop в нашем интернет-магазине. |
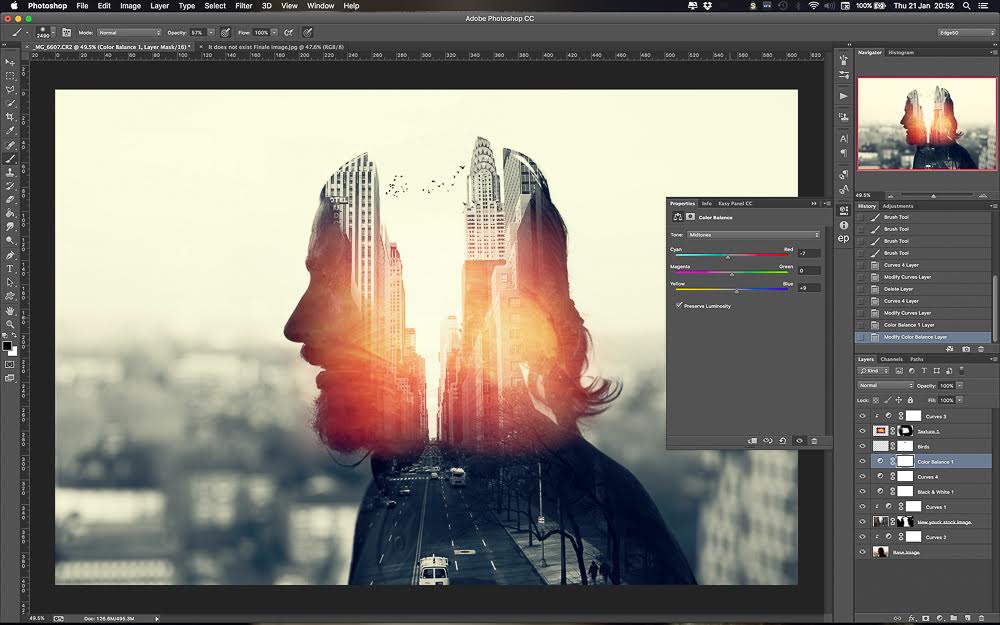
Работа со слоями и масками в Adobe Photoshop.
 Как тонко настроить яркость, контраст и добавить объём в кадр?
Как тонко настроить яркость, контраст и добавить объём в кадр?Обработка — неотъемлемый технологический этап создания фотографии
Процесс профессиональной фотообработки можно разделить на два ключевых этапа:
RAW-конвертация. Здесь уже вносятся базовые коррекции. Примеры RAW-конвертеров: Adobe Lightroom, Adobe Camera RAW, Capture One Pro, Liminar AI.
Ретушь и тонкая цветокоррекция. Чтобы довести кадр до совершенства, часто требуется продвинутая ретушь. И для этого существует только одна программа — Adobe Photoshop, стандарт индустрии. В чём отличие Photoshop, скажем, от Lightroom? Photoshop не умеет работать с форматом RAW, в него попадают уже сконвертированные изображения в растровом формате (TIFF, JPEG и пр.), поэтому он применяется на финальных этапах обработки.
В отличие от Lightroom, в Adobe Photoshop редактирование фото происходит при помощи слоёв. Можно делать те или иные коррекции на каждом слое, накладывать слои друг на друга, пользоваться масками. Это открывает новые возможности обработки, о которых мы расскажем в этом уроке.
Это открывает новые возможности обработки, о которых мы расскажем в этом уроке.
Серьёзная фотообработка невозможна без хорошего дисплея. Дисплей — глаза фотографа. Мы хорошо знакомы с линейкой ConceptD — это устройства, созданные для профессионалов, работающих с визуальным контентом: фотографов, дизайнеров, архитекторов, видеомонтажёров. Для подготовки этого урока задействуем 27-дюймовый профессиональный монитор ConceptD CP3 (3271U) с разрешением WQHD (2560×1440).
Что отличает профессиональный монитор? Точная цветопередача. Здесь коэффициент отклонения цветопередачи Delta E < 2, то есть ConceptD CP3 способен передавать цвета с достаточной для профессиональной работы точностью.
Мы будем использовать англоязычную версию Adobe Photoshop. Есть русифицированная, но даже если вы плохо знаете английский (как я), лучше выучить пару десятков слов, чем теряться, когда попадаются достойные обучающие материалы на базе англоязычного Photoshop. Да и перевод не отражает сути инструментов, он даже может меняться от версии к версии.
Зачем нужны слои?
Если в детстве вы делали аппликации, то принцип работы слоёв в Photoshop будет вам понятен: друг на друга накладываются слои с разными изображениями и коррекциями, каждый из них можно выбрать и подправить. Простой пример, когда без работы со слоями не обойтись: как вырезать объект с фото и поместить его на белый фон? Давайте попробуем сделать это, а заодно познакомимся с основными инструментами.
Задача — поместить фигурку гнома на белый фон. Сперва нужно выделить объект. Выбираем Object Selection Tool — инструмент выделения, основанный на искусственном интеллекте. Он пытается распознать объект и выделить его. Работает быстрее других, но не всегда безупречно точен, так что часто выделение требует коррекций со стороны пользователя. Нарисуем прямоугольник вокруг гнома, и программа выделит его по контуру.
Рисуем прямоугольник вокруг гнома…
Инструмент Object Selection Tool формирует выделение по контурам объекта.
Копируем выделенный фрагмент на новый слой.
Чтобы работать отдельно с объектом, отдельно с фоном, гнома нужно поместить на новый слой. Кликнем на нём правой кнопкой и выберем пункт Layer Via Copy. Появился слой, на котором есть лишь изображение выделенного объекта.
Новый слой отобразился на панели Layers. Обратите внимание, что панели в Photoshop можно свободно перемещать, закрывать, добавлять те, которых нет на экране. Поэтому у вас интерфейс может выглядеть иначе. Панель Layers легко вывести на экран через Menu → Window → Layers. Так же можно открыть и любую другую панель.
Когда объект на новом слое, фоновый можно сделать невидимым нажатием на иконку с глазом. Теперь объект находится на «клетчатом» фоне. Так условно обозначается прозрачность. Некоторые форматы изображений (PNG, TIFF и GIF) поддерживают прозрачность. Если сохраним картинку в них, прозрачность останется, а если, например, в JPEG, вместо прозрачности будет белый фон.
Давайте сделаем белый фон? Создадим новый слой и с помощью инструмента «Заливка» окрасим его в белый.
Красной стрелкой отмечена кнопка для создания нового слоя, зелёной — новый слой, синей — инструмент Paint Bucket Tool, которым можно сделать сплошную заливку цветом.
Итак, фон залили. Но где гном? Обратите внимание: слой с заливкой расположен выше гнома. Значит он перекрыл собой всё то, что находится ниже. Необходимо фон с белым цветом поместить ниже слоя с объектом.
Готово, гном на белом фоне. Мы можем поместить объект куда угодно, добавив слой с подходящей фотографией.
Чтобы уменьшить гнома, зайдём в пункт меню Edit → Transform → Scale.
Корректирующие слои
Кроме слоёв, содержащих то или иное изображение, в Photoshop есть и корректирующие слои (Adjustment Layer). С ними мы можем на отдельном слое добавить ту или иную коррекцию. Давайте сделаем так, чтобы всё изображение стало чёрно-белым и только гном остался цветным. Найдём панель Adjustments и щёлкнем по иконке Hue/Saturation. Это инструмент для настройки оттенков и насыщенности цветов. С принципом его работы мы уже знакомы: инструменты HSL встречались в Lightroom. Отметим, что одно и то же действие в Photoshop можно сделать разными способами. Даже в нашем простом случае есть другие варианты решения, и знатоки могут поделиться своими методами в комментариях.
С принципом его работы мы уже знакомы: инструменты HSL встречались в Lightroom. Отметим, что одно и то же действие в Photoshop можно сделать разными способами. Даже в нашем простом случае есть другие варианты решения, и знатоки могут поделиться своими методами в комментариях.
Чтобы создать корректирующий слой Hue/Saturation, найдём панель Adjustments, а в ней — иконку, выделенную на скриншоте жёлтой рамкой.
Для простоты уберём Saturation на -100. Это сделает кадр чёрно-белым. Теперь есть два пути. Можно перенести слой с коррекцией под слой с гномом. Тогда гном останется цветным, а фон станет чёрно-белым.
А можно задействовать маску корректирующего слоя, сделать так, чтобы слой воздействовал не на весь кадр, а только на отдельные его участки. Это интереснее.
Перенесём корректирующий слой обратно на самый верх. Выделим белый прямоугольник, который находится слева от названия слоя. Это маска слоя. Пока она целиком белая, непрозрачная. Нам нужно сделать так, чтобы на месте гнома в маске слоя была «дырка». Можно взять инструмент «Ластик» и стереть часть маски или использовать кисть чёрного цвета. Результат:
Можно взять инструмент «Ластик» и стереть часть маски или использовать кисть чёрного цвета. Результат:
Инструмент «Ластик» показан зелёной стрелкой. «Дырка» в маске, которую мы сделали ластиком, видна на превью корректирующего слоя (жёлтая рамка).
«Дырка» есть, но мы не смогли точно обрисовать гнома, поэтому вокруг него получилось цветное пятно. Такой результат нам не подойдёт. В панели History отмотаем несколько шагов назад, чтобы вернуть маску слоя в исходное положение.
В панели History мы можем вернуться на несколько шагов назад в обработке. Кстати, сочетание клавиш CTRL+Z тоже работает: оно отменяет последнее действие.
Зажав клавишу CTRL, один раз щёлкнем мышкой по превью на слое с гномом. Это выделит его.
Теперь выделим корректирующий слой и перейдём к его маске. Просто нажмём клавишу Delete. Это приведёт к тому, что с маски будет удалена область, соответствующая форме выделения. И через неё будет виден цветной гном. Теперь сочетанием клавиш CTRL+D уберём выделение.
Корректирующие слои бывают разных видов. Самые востребованные — Curves («Кривые») и Hue/Saturation («Оттенок/Насыщенность»).
Получился кадр-открытка с гномом. Слой с белым фоном нам больше не нужен. Выберем его в панели Layers и нажмём клавишу Delete, чтобы удалить. Или можно просто перетащить его на иконку с корзиной.
Зелёной стрелкой помечена «Корзина»: мы удалим слой, перетащив его на эту иконку.
Фоновый слой (Background) с исходным изображением тоже не нужен. Удалим его другим способом. Выделим слой с дверью замка, кликнем по названию слоя правой кнопкой мыши и выберем пункт Merge Down. Выбранный нами слой сольётся с тем, который находится под ним. Есть и команда Flatten Image, она сливает воедино все слои. Это стоит делать, когда вы на сто процентов удовлетворены результатом и уверены, что не придётся возвращаться к коррекции одного из слоёв.
Если для сохранения пользоваться «родными» форматами Photoshop (PSD, PSB), файл сохранится вместе со слоями, и в дальнейшем мы сможем работать с ними. PSD (PSB) — «контейнер», куда можно поместить и картинки, и векторную графику, и надписи, и всё это будет доступно для обработки. Формат TIFF ограниченно совместим со слоями. Отметим, что чем больше слоёв, тем больше места на жёстком диске займёт файл. Формат JPEG не поддерживает слои, зато имеет небольшой объём. Обычно фотографы сохраняют исходник в формате PSD или TIFF и копию в JPEG (чаще уменьшенную) для публикации в сети.
PSD (PSB) — «контейнер», куда можно поместить и картинки, и векторную графику, и надписи, и всё это будет доступно для обработки. Формат TIFF ограниченно совместим со слоями. Отметим, что чем больше слоёв, тем больше места на жёстком диске займёт файл. Формат JPEG не поддерживает слои, зато имеет небольшой объём. Обычно фотографы сохраняют исходник в формате PSD или TIFF и копию в JPEG (чаще уменьшенную) для публикации в сети.
На примере с гномом мы разобрали базовые свойства и приёмы работы со слоями и масками. Теперь поговорим о практических аспектах.
Оптимизация работы со слоями и безопасность
Часто обработка заходит так далеко, что у фотографа или дизайнера образуются десятки слоёв. Как не потеряться среди них? Вопрос стоит особенно остро, если предполагается, что файл будет обрабатываться коллективно. Вот несколько рекомендаций по организации работы со слоями.
Давайте слоям названия. Двойной клик на текущем названии слоя, и можно вписать своё.
Организуйте слои по папкам. Иконка для создания папки находится внизу панели Layers. Можно создать пустую папку или выделить несколько слоёв и нажать иконку с папкой — тогда в ней сразу окажутся выделенные нами слои. Для папок можно создавать свои маски, да и вообще они ведут себя так же, как слои.
Создал ещё одну коррекцию для фона — корректирующий слой с кривыми, он немного затемнит фон. При этом слой, переводящий фон в чёрно-белый режим, отключен. Я собрал папку «Корррекции фона» и убрал в неё корректирующие слои, влияющие на фон. При желании можно обратно включить слой, делающий фон чёрно-белым, кликом по пиктограмме с глазом.
Делайте цветовые метки. Чтобы быстрее ориентироваться в слоях, окрасьте их иконки в разные цвета. Давайте дадим красную цветовую метку слою с гномом, чтобы не потерять его.
Выбор цветовой метки слоя в контекстном меню
Результат — слой отмечен красным.
Перед тем как слить слои, создайте снапшот (от англ. snapshop) в истории. В отличие от Lightroom, Photoshop не работает по принципу недеструктивной обработки: не всегда можно отменить ту или иную коррекцию. Да и сбросить обработку к самому началу не получится, например, если вы сохраните файл, закроете программу, а потом снова его откроете. Раз так, мы должны застраховать себя от возможных ошибок. Сливая все слои, не забудьте нажать на иконку с фотокамерой в панели History, так создастся снапшот. Это пункт истории, к которому всегда можно будет вернуться. У снапшотов только один минус — если закрыть файл, он не сохранятся.
snapshop) в истории. В отличие от Lightroom, Photoshop не работает по принципу недеструктивной обработки: не всегда можно отменить ту или иную коррекцию. Да и сбросить обработку к самому началу не получится, например, если вы сохраните файл, закроете программу, а потом снова его откроете. Раз так, мы должны застраховать себя от возможных ошибок. Сливая все слои, не забудьте нажать на иконку с фотокамерой в панели History, так создастся снапшот. Это пункт истории, к которому всегда можно будет вернуться. У снапшотов только один минус — если закрыть файл, он не сохранятся.
Жёлтой рамкой показана кнопка для создания снапшота, зелёной — созданный снапшот.
Мы использовали ConceptD CP3 с мощной рабочей станцией ConceptD CT-500. Вместе они образуют тандем для очень серьёзной работы с графикой. Однако внешний монитор пригодится и владельцам ноутбуков. Диагональ дисплея ноутбука не всегда достаточна для ретуши. Подключить ноутбук к большому и качественному монитору, коим может стать ConceptD CP3 — хорошая идея (учитывая, что большинство фотографов работают с самыми доступными ноутбуками: у них может быть приемлемое «железо», однако в этом сегменте производитель экономит на дисплеях). Мониторы практически не устаревают, это долгосрочная инвестиция.
Мониторы практически не устаревают, это долгосрочная инвестиция.
Мощная подставка с элементами, декорированными под дерево, отлично смотрится!
Среди важных особенностей ConceptD CP3 — бленда. Это атрибут дисплеев профессионального класса. Она защищает изображение на экране от бликов, что повышает контраст и точность восприятия цвета. Бленда легко снимается и устанавливается. А вверху у неё есть специальная дверца, через которую можно подвести к дисплею калибратор. Впрочем, уже из коробки монитор имеет отличную цветопередачу, о чём свидетельствует сертификат Pantone Validated. Его имеют все дисплеи (и в ноутбуках тоже) от ConceptD.
Самоучитель по фотошопу CS5 и CS6 для начинающих
Приветствую, уважаемый гость!
Представляю вашему вниманию мой бесплатный авторский учебник-самоучитель по обучению фотошопу на русском языке. В нем изложены теоретические основы программы, изучение которых существенно повысит Ваш навык владения программой, а начинающий пользователь сможет начать последовательно с нуля изучать фотошоп.
Данное учебное пособие подготовлено на примере Photoshop CS5. Но оно будет актуально как и для более ранних версий программы, так и для новых (CS6 и СС).
Если в процессе обучения появляются вопросы, Вы можете их задать в комментариях к конкретной статье или в специальной форме. Приятного и эффективного обучения!
Внимание! В настоящее время учебник находится в стадии разработки и постоянно пополняется новыми материалами.
:: ОТЗЫВЫ ::
ОГЛАВЛЕНИЕ УЧЕБНИКА
Глава 1. Основы цифровой графики
Раздел 1. Знакомство с программой фотошоп
Глава 2. Интерфейс
Глава 3. Инструменты фотошопа
Глава 5. Палитры в фотошопе
Раздел 2. Основы программы
Глава 7. Создание файлов
Глава 9. Сохранение файлов
Глава 10. Описание базовых действий в фотошопе
Раздел 3. Слои в фотошопе
Глава 11. Основы работы со слоями
Раздел 4.
 Выделение в фотошопе
Выделение в фотошопеГлава 13. Основы выделения
Глава 14. Способы создания выделенной области
Глава 15. Изменение выделенных областей
Раздел 5. Редактирование изображений
Глава 16. Кадрирование, изменение размеров и поворот
Раздел 6. Автоматизация действий
Глава 17. Автоматизация действий
Раздел 7. Пользовательские настройки фотошопа
Глава 18. Установка дополнений
Глава 19. Изменение и сохранение параметров фотошопа
С уважением, Денис Касаткин
Как работать в Photoshop: руководство для новичков
Adobe Photoshop – самый популярный в мире графический редактор, предоставляющий пользователю огромное множество инструментов как для создания рисунков с нуля, так и для обработки фотографий. С его помощью можно ретушировать снимки, избавляться от лишних предметов на фото или заменять объекты. Если говорить о ручном рисовании, то Фотошоп станет отличным решением для художников, поскольку он полностью совместим с графическими планшетами и подходит для создания рисунков.
Давайте познакомимся с этой программой поближе.
Создание проекта в Phooshop
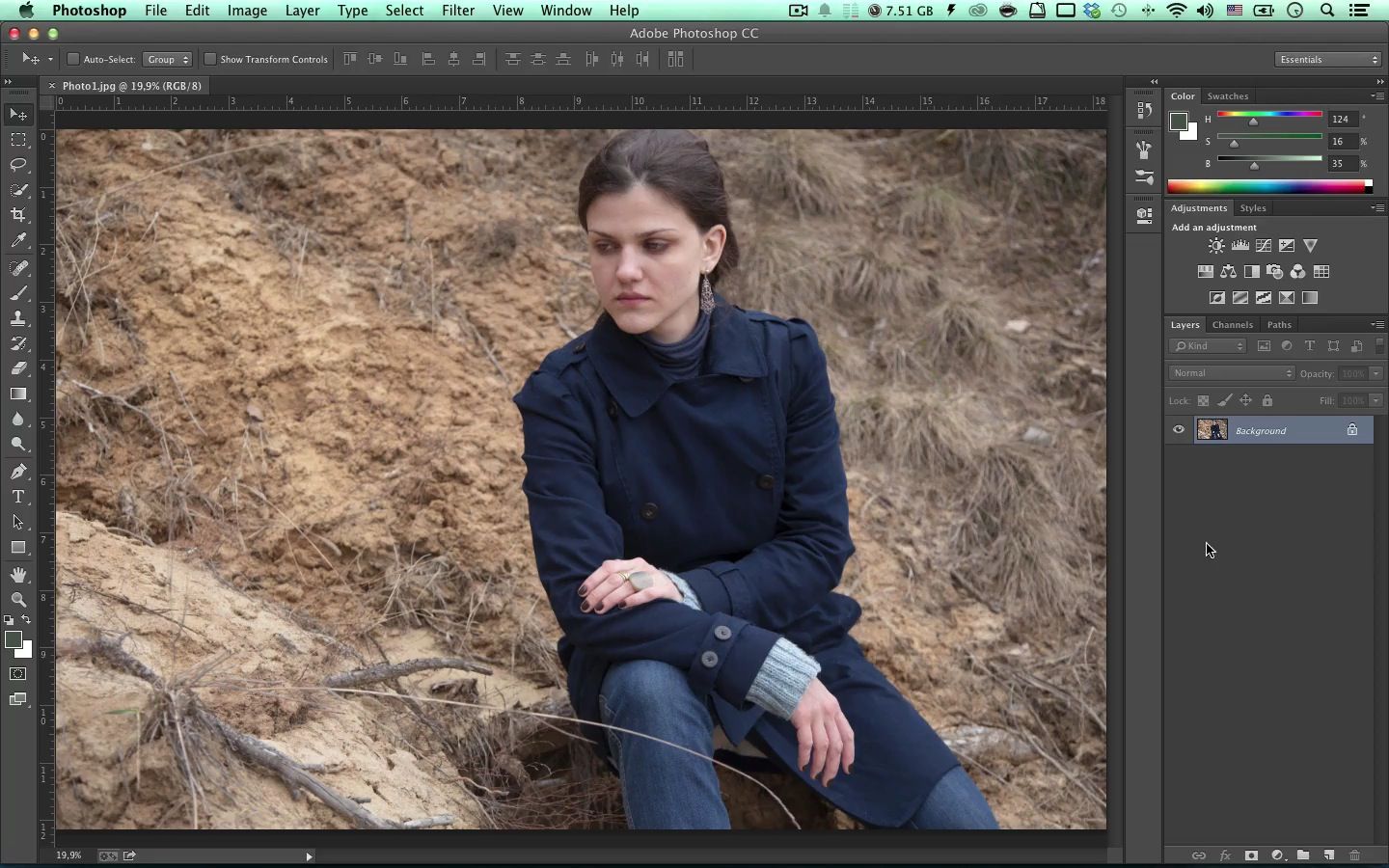
Предлагаю сразу перейти к инструкции по использованию редактора. Для начала вам понадобится приобрести программу или загрузить ее пробную версию с официального сайта, что не займет много времени и не является чем-то сложным, поэтому детально об этом говорить не буду.
Сразу после инсталляции можно запускать Фотошоп и дожидаться появления приветственного окна. Оно показывается при запуске (если это не отключено в настройках), отображает недавние документы с возможностью фильтрации, позволяет открыть проект для работы или создать новый.
Если нажать кнопку «Создать», отобразится другое окно с названием «Создать документ». В нем присутствует несколько заготовленных шаблонов с ориентацией холста, его размером и остальными параметрами. То есть вы можете использовать данные настройки для редактирования параметров стиля документа. Например, для оформления значков нужен холст фиксированного размера (например – 64×64 пикселя), для листовок это может быть формат A4 или любой другой стандартный. Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Все это можно указать при создании документа и сразу начинать работу с правильно подобранными пропорциями.
Основные элементы интерфейса
Не получится быстро освоиться в программе такого уровня, если нет представления об общих элементах интерфейса, с которыми придется взаимодействовать в любом случае. Я разделил их на категории, чтобы было проще понимать предназначение каждого и запомнить функции, которые можно вызвать с их помощью.
Верхняя панель
Больше всего разных пунктов, параметров и функций находится в меню на верхней панели. Списки меню отображаются при нажатии по нему левой кнопкой мыши – так, можно ознакомиться с присутствующими настройками и вызвать одну из них. Давайте по порядку разберем все присутствующие меню на верхней панели.
Сначала идет «Файл» – по названию этого меню уже понятно его предназначение. Через него вы можете приступить к созданию нового проекта, открыть уже существующий, закрыть тот, с которым сейчас идет работа, или сохранить изменения. Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
Если запомните горячие клавиши, расположенные напротив каждого пункта, это значительно ускорит рабочий процесс, ведь нажать сочетание гораздо проще, нежели кликать несколько раз мышкой.
В меню «Редактирование» чаще всего используются функции «Отменить» или «Повторить», для которых тоже назначены горячие клавиши. Однако здесь присутствуют и другие стандартные действия: «Вставить», «Вырезать» или «Копировать». Не забудьте о том, что для вставки или копирования какой-то объект изначально должен быть выделенным. Обратите внимание и на специфические возможности, например, «Замена неба» или «Деформация перспективы». Первый инструмент автоматически определяет на фотографии небо и позволяет редактировать его цвет. При использовании второго вы самостоятельно выделяете область для изменения перспективы и вращаете ее при помощи булавки, изменяя угол представления элементов на фотографии.
Об «Изображение» я расскажу детальнее в другом разделе статьи, когда речь пойдет о ретушировании изображения и изменении его внешнего вида. Однако знайте, что через это же меню вы можете изменить размер холста (при этом изображение будет обрезано, если оно больше заданных параметров) или провернуть то же самое со всем изображением. Здесь же присутствуют функции для вращения картинки или создания ее дубликата.
Перечень функций «Слои» редко используется для работы со слоями, поскольку это проще сделать через отдельно выделенное окно, о котором я тоже расскажу немного позже. Большинство присутствующих здесь инструментов предназначены для опытных пользователей, поскольку вряд ли начинающему нужно создавать смарт-объект или слой видео. Отмечу, что через это же меню вы можете быстро экспортировать текущий слой в PNG или любой другой подходящий формат.
Для работы с текстом используется отдельная панель, появляющаяся при выборе соответствующего инструмента, однако в одноименном меню вы можете получить больше возможностей, чтобы загрузить больше официальных шрифтов, настроить ориентацию, сглаживание, перевести слой в 3D или поменять языковые параметры, если установленные по умолчанию вас не устраивают.
При работе с разными объектами в Adobe Photoshop часто используется выделение, которое не получается быстро снять. Для этого вы можете использовать функцию в меню «Выделение», которое пригодится и для выполнения других задач. С его помощью осуществляется выделение конкретного предмета, неба или цветового диапазона. Благодаря встроенным алгоритмам все это осуществляется в автоматическом режиме.
Доступные функции в «Фильтр» пригодятся, если вы занимаетесь обработкой фотографий. С их помощью можно настроить искажение, изменить размытие, стилизацию, устранить шумы или исправить перспективу. Взаимодействие с каждым фильтром интуитивно понятно, поэтому вам остается только выбрать подходящий и в новом окне изменить параметры, что скажется на отображении снимка.
В меню «Окно» осуществляется управление всеми доступными окнами в Фотошопе. Галочка напротив пункта означает, что сейчас он отображается в рабочей среде. Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Со временем к вам придет понимание того, каких окон вам не хватает, а пока можно использовать список доступных шаблонов из пункта «Рабочая среда», выбрав там вариант под определенный тип деятельности.
Панель с параметрами инструмента
Вкратце расскажу о панели ниже, куда выводятся все доступные параметры для выбранного инструмента. Их отображение как раз и зависит от того, выбрали ли вы кисть, текст или любую другую функцию на панели слева. Соответственно, все настройки индивидуальны, и рассказать обо всех них в рамках одной статьи не получится, поэтому я буду упоминать лишь самые важные при разборе конкретных инструментов в одном из следующих разделов.
Панель инструментов
Про элементы панели инструментов речь пойдет далее, а сначала хотелось бы просто рассказать о ее существовании. Вы всегда видите ее слева, и на ней отображаются практически все доступные инструменты, которые используются как при создании рисунка с нуля, так и при редактировании фотографии. Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Если нажать левую кнопку мыши на каждом инструменте, откроются его дополнительные свойства, например, можно выбрать не просто лассо, а магнитное или прямолинейное (в зависимости от потребностей в выделении фигуры).
Окна
Отдельно поговорим о разновидности окон, которые отображаются в установленной по умолчанию рабочей среде. Конечно, вы можете менять их расположение или вообще отключить, если вы не используете выбор цвета или не работаете со свойствами объекта. Это осуществляется через меню на верхней панели, о котором я уже рассказывал ранее.
Первое окно – «Цвет» – предназначено для выбора цвета при использовании заливки, рисовании кистью или добавлении фигуры. Вы можете изменять как основной, так и вторичный цвет, переключаясь между соответствующими плитками. Это окно имеет несколько вкладок, переключением между которыми происходит выбор образцов цвета, добавление градиентов или узоров на рисунок. Все доступные варианты отсортированы по группам, поэтому поиск подходящего не займет много времени.
Окно «Свойства» становится доступным только после выбора конкретного объекта. На следующем скриншоте вы видите, что сейчас активен слой с эллипсом (он обведен в рамку с булавками), для него доступны изменения перспективы и внешнего вида. Используйте «Заполнить», если хотите изменить цвет объекта, и «Обводка», когда нужно добавить контур. Кстати, для обводки есть несколько параметров, позволяющих выбрать ее разновидность, размер и тип линии.
Еще одно основное окно – «Слои». Каждый элемент на холсте создается как отдельный слой, но ими можно управлять и вручную, например, когда речь идет об обработке фотографии. Фон закрепляется и недоступен для перемещения, а все остальные слои, наложенные поверх него, редактируются в соответствии с потребностями пользователя. Если щелкнуть правой кнопкой мыши по слою, появится дополнительное меню, позволяющее удалить его, создать дубликат, наложить маску или перейти к параметрам наложения.
Основные инструменты Photoshop
Приступим к разбору предназначения основных инструментов Фотошопа. Рассказать детально о каждом не получится, поэтому остановимся исключительно на принципе работы, а вы сможете проверить их действие самостоятельно, создав для этого тестовый проект.
По умолчанию выбран инструмент «Перемещение», его название как раз и говорит об основном предназначении. Выберите любой слой и используйте данную функцию, чтобы переместить его в нужное место на холсте. Обратите внимание на направляющие, выделенные розовым цветом – они позволяют соблюдать пропорции относительно самого холста или других расположенных на нем объектов.
Следом идет «Прямоугольная область». Если зажать левую кнопку мыши на данном инструменте, то можно выбрать другой тип выделения: овалом, вертикальной или горизонтальной строкой. Суть его функционирования заключается в том, что вы выделяете произвольную область в виде указанной фигуры на слое и можете скопировать ее, вырезать или заняться другим редактированием, например, залить цветом при помощи другого инструмента или использовать ластик, когда нельзя, чтобы предмет выходил за границы выделенного.
Если речь идет о произвольной рамке выделения, для этого идеально подойдет «Лассо» и все его типы. Им можно рисовать выделение по точкам, использовать магнитный тип для прикрепления точек на стыке цветов или применять только прямые линии.
На следующем изображении вы видите доступные типы данного инструмента, которые появляются при вызове контекстного меню.
Еще ниже представлен вариант выделения фигуры при помощи «Магнитного лассо». Как видно, автоматически сформированные точки покрывают исключительно эллипс и не выходят за его границы. Это позволит свободно переместить выделенный объект, клонировать его или вырезать.
Если при работе с фотографией выяснилось, что ее нужно обрезать, поскольку присутствует лишнее по краям или есть другие нежелательные детали, от которых нужно избавиться, используйте для этого инструмент «Рамка». Он добавляет на холст рамку, которую можно редактировать, изменяя активную область. После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
После нажатия по клавише Enter все то, что находится за пределами рамки, удаляется.
Функция «Кадр» предназначена для заполнения выделенной области другим кадром. На следующем скриншоте вы видите, что в качестве примера используется кружка, внутри которой поместили изображение с океаном, при этом края идеально соблюдены и ничего за них не вылазит. Сделано это при помощи данного инструмента, которым сначала выделили область для местозаполнителя, а затем перенесли туда кадр. Все делается буквально за одну минуту.
Попробуйте! Я уверен, что у вас все получится с первого раза.
Графический редактор предоставляет еще один интересный инструмент – «Пипетка». Он предназначен для взятия образца цвета из изображения. Это пригодится, когда вы хотите закрасить определенный участок в желаемый цвет, но не можете выбрать его на палитре. Тогда временно переместитесь на холст изображение с нужным цветом, выберите пипетку и нажмите ЛКМ в нужном участке. Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Вы сразу увидите, как на палитре выбрался точно такой же оттенок.
Пропущу инструмент «Точечная восстанавливающая кисть» и расскажу о нем вместе с другим похожим инструментом, поскольку они часто применяются в одних и тех же условиях – при обработке фотографий, когда одни объекты заменяются другими, копируются или вовсе удаляются. Сейчас же остановимся на кистях, которых в Photoshop существует огромное множество.
Понятно, что они предназначены для рисования, и почти каждый знает, как именно ими управлять, поскольку хотя бы раз работал в том же Paint. На панели инструментов вверху, о которой я уже говорил ранее, можно выбрать тип кисти, ее размер, режим рисования, непрозрачность и нажим, что будет крайне полезно для обладателей графических планшетов, которые в Фотошопе рисуют с нуля. Кстати, дополнительные настройки кисти появляются при нажатии в любой области холста правой кнопкой мыши. Так тоже можно быстро настроить ее размер, жесткость и тип.
«Штамп» – как раз тот инструмент, который я хочу объединить в одном блоке с «Точечной восстанавливающей кистью». Первый предназначен для копирования пикселей из одной области изображения в другую. То есть вам нужно зажать ALT + ЛКМ (кликнуть по нужному участку), после чего им можно рисовать в другой области изображения, клонируя или закрашивая участок в тот же цвет, устраняя проблемные участки лица или заменяя объекты на снимке.
Восстанавливающей кистью нужно провести по участку, который должен замениться. То есть объект будет закрашен в цвет, который находится рядом. Так можно удалить родинки или пигменты на лице, сделать небо на фотографии чище или избавиться от других мелких деталей, которые находятся на однородном фоне.
После применения предыдущих инструментов может потребоваться «Архивная кисть». Она восстанавливает предыдущее состояние выделенного ею фрагмента, то есть уберет все зарисовки, наложения или замененные объекты, возвращая слой к тому состоянию, в котором он находился по умолчанию.
Немного иначе работает «Ластик», который представлен в трех типах. Первый тип просто делает пиксели прозрачными, второй предназначен для закраски их в фоновый цвет, а третий позволяет умно удалить какой-либо объект. Он находит контуры и полностью стирает их, оставляя другие объекты. Одно из самых популярных применений этого инструмента – удаление однотонного фона, на котором расположен объект.
«Текст» тоже используется довольно часто, поскольку Фотошоп позволяет не только рисовать или обрабатывать фото, но и заниматься графическим дизайном, делать презентации, верстать мокапы и другие проекты, где обязательно присутствуют надписи. Все установленные в ОС шрифты подхватываются автоматически, создается новый слой с текстом, а все основные настройки вы увидите на верхней панели. После выбора инструмента нажмите в произвольной области и начните вводить текст. Если он уже создан, но нуждается в редактировании, сначала выделите его, а после изменяйте параметры.
Отдельно затрону тему выбора геометрических фигур. В Photoshop их пять, но каждую можно редактировать при помощи точек так, чтобы создалась новая, уникальная фигура. Чаще всего их рисование как раз и нужно для презентаций. Используйте окно «Свойства» после выбора объекта, чтобы сделать его прозрачным и оставить только контур или произвести другие изменения, о которых я уже говорил при разборе данного окна.
Примеры действий в Photoshop
Конечно, формат одной статьи не подразумевает обучению Фотошопу в полном представлении, поскольку существуют тысячи разных действий, которые можно в нем выполнить. В качестве примеров я приведу всего два, как мне кажется, основных действия, а вы, основываясь на их примерах, сможете приступить к работе со своими проектами или хотя бы понять, в каком направлении следует двигаться при изучении данной программы.
Использование параметров наложения
Выше я рассказал, как создать надпись, поэтому на ее примере и покажу, как работают параметры наложения, применимые к отдельным слоям с различными объектами. Это может быть любая фигура, текст или даже фотография.
Это может быть любая фигура, текст или даже фотография.
-
Для начала найдите необходимый слой в соответствующем окне и кликните по нему правой кнопкой мыши.
-
Из появившегося контекстного меню выберите первый пункт – «Параметры наложения».
-
Откроется окно «Стиль слоев», в котором и присутствуют все доступные опции. Из их названия уже понятно предназначение, поэтому описывать детально каждый стиль не буду. Отметьте галочкой тот, который хотите активировать, а затем нажмите по его строке, чтобы посмотреть на дополнительные параметры.
-
В качестве примера возьмем «Тень». Для нее можно настроить режим наложения, установить уровень прозрачности, смещение, размер и размах, а также добавить шумы.
-
На следующем скриншоте вы видите, как применилась тень после выполненных настроек. Так же она отобразится и при работе с другими фигурами.

-
Еще я добавил внешнюю обводку, задал для нее другой цвет и получилось вот что.
Это самый банальный и простой пример. При помощи параметров наложения можно добавлять свечение, красить фигуру в глянец или изменять ее цвет, добавляя даже градиенты. Все это выполняется через описанное меню «Стиль слоя».
Ретушь фотографий
Ретушь фотографий в Фотошопе – сложный процесс, требующий специальных знаний и понимания того, как должен выглядеть снимок в итоге. Я продемонстрирую одну из настроек, которую вы можете взять за пример и самостоятельно понять, как изменяется внешний вид фотографии.
Используйте уже знакомый элемент верхней панели «Изображение», вызвав тем самым перечень доступных параметров. Я немного отредактирую кривые при помощи соответствующего параметра в разделе «Коррекция». Если вы думаете, что изображение слишком яркое или ему не хватает контраста, выбирайте другие настройки и регулируйте их при помощи ползунков.
В новом окне выберу цветовой канал «RGB» и немного уменьшу зеленый, поскольку график показывает, что его больше всего. Ориентируйтесь на него, чтобы понять, какие цвета представлены на изображении и нужно ли какой-то из них выкрутить еще больше.
Сохранение проекта
Расскажу о том, как сохранить свой проект по завершении работы, чтобы в дальнейшем открыть его и внести изменения. Для этого выполните простой алгоритм действий:
-
Откройте уже знакомое меню «Файл» и выберите пункт «Сохранить как». Если использовать просто «Сохранить», проект будет сохранен в формате PSD. Для него можно выбрать любое место на компьютере.
-
При открытии окна Проводника задайте имя файла и из выпадающего списка выберите подходящий для него формат. Он зависит от того, для каких целей создавался проект.
-
Учитывайте, что при выборе JPG или других форматов файлов при следующем открытии в Фотошопе слои не отобразятся и не будут доступны для редактирования.
 Чтобы этого избежать, используйте фирменный формат PSD.
Чтобы этого избежать, используйте фирменный формат PSD.
В рамках этой статьи вы узнали, как работает Photoshop и какие функции в нем есть. Конечно, нельзя назвать эту статью универсальной инструкцией, поскольку я лишь описал самые важные моменты, которые используются при взаимодействии с данным продуктом. Всю остальную информацию предлагаю черпать из авторитетных источников или даже книг, где рассказывается о работе с программой.
Уроки Adobe Photoshop для начинающих: бесплатные видео для домашнего обучения
Уроки Adobe Photoshop для начинающих: бесплатные видео для домашнего обучения
Photoshop — универсальный софт от компании Adobe для веб-дизайнеров, контент-менеджеров, фотографов и видеографов, мультипликаторов, медиа редакторов и рядовых пользователи компьютеров. Программа делает с файлами все возможное: меняет фоны, соединяет два и больше фото в одно, корректирует и менять цвета, добавляет эффекты и надписи, позволяет создавать собственные изображения и макеты сайтов.
ВСЕ КУРСЫ ОНЛАЙН подобрали лучшие бесплатные видео уроки по работе в фотошоп для самостоятельного изучения программы с нуля.
Photoshop для начинающих
Начинающие ретушеры и дизайнеры начинают с изучения интерфейса софта. Занятие вводное и чисто теоретическое, необходимое для освоения нового курса. Вначале узнаем, какие инструменты и функции содержит окно программы. Фоны, палитры, инструменты для работы с изображением и текстом – вкладок и ярлычков на панели инструментов масса, поначалу можно растеряться.
Некоторые инструменты, команды и настройки отличаются в разных версиях. Изучив одну, становится просто ориентироваться в остальных. Следующий шаг – выучить ускоряющие работу «горячие клавиши».
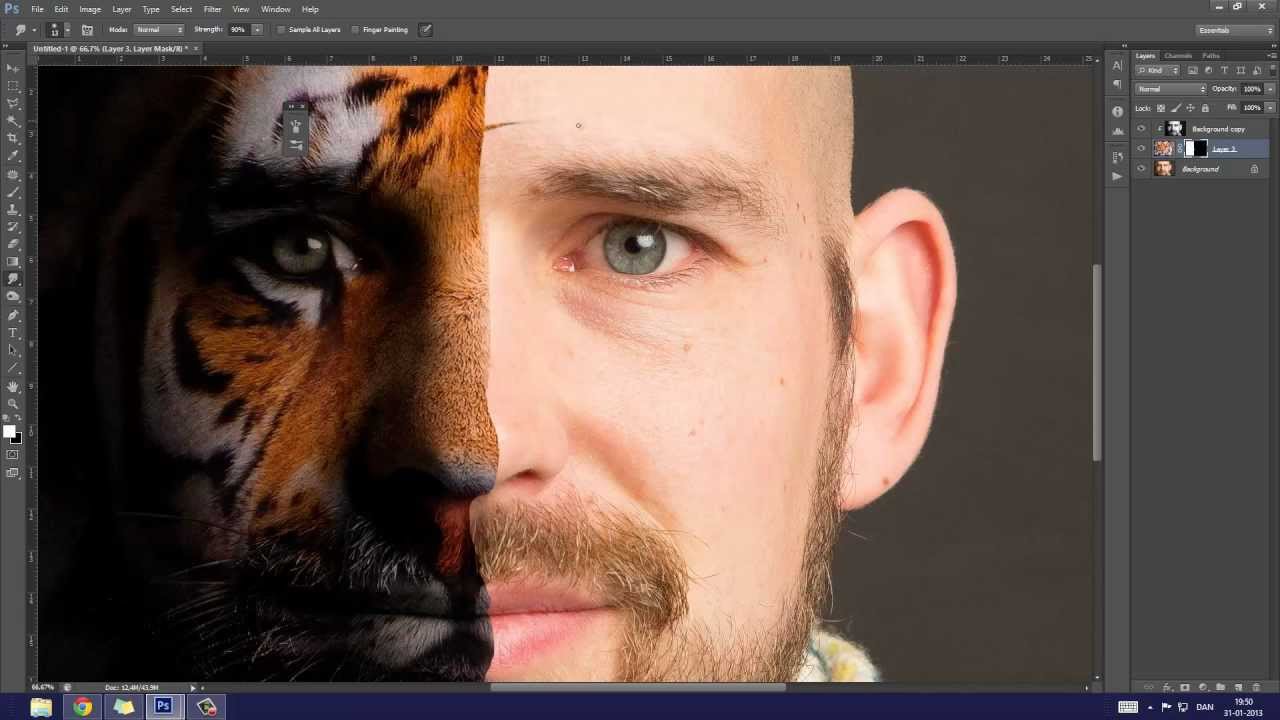
Как правильно вырезать фон или объект
Телепорт еще не изобрели, но с помощью фотошопа в мгновение можно перенестись с дачных грядок на Елисейские поля. Быстро и просто: вырезаем изображение и переносим на другой заготовленный фон. В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
В видео уроке показано, как пользоваться инструментами лассо, кисть, перо и ластик. С их помощью нужный объект выделяется, вырезается и аккуратно переносится на новый фон. Показано и как работать с фоном: размыть, скорректировать цвет и насыщенность. Профессионалы говорят: работа по замене фона самая простая, поэтому и рекомендуют новичкам начинать с нее.
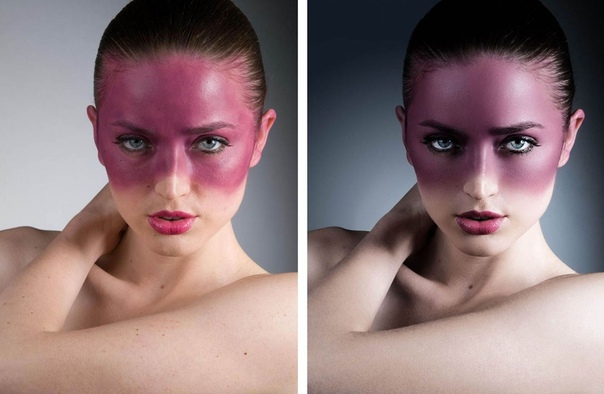
Как поменять цвет чему угодно
Задача замены цвета тоже решается быстро. Автор видео урока приводит два способа поменять цвет чему угодно, даже волосам: с помощью корректирующего слоя и с помощью кисти. Первый способ автоматический и быстрый. Второй выполняется кропотливо вручную и напоминает детскую раскраску. Только функционал палитры шире: можно менять и исправлять цветовые тоны и насыщенность. Занятие дает простор для творчества и воображения.
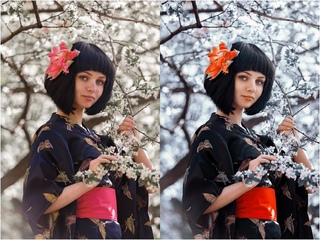
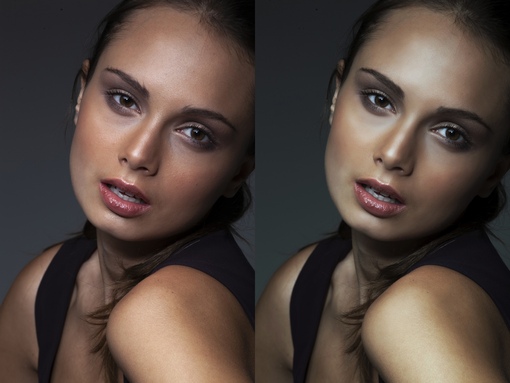
Как быстро улучшить фотографию
Часто в фотошоп идут за улучшением качества фотографий. С помощью программы создается много вариантов одного фото. Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
Добавлять волшебные дымки, усиливать туман, работать с насыщенностью, контрастностью, создавать дополнительный объем. В результате фото становится красочным, выразительным, сочным и выглядит естественно, создавая эффект присутствия. Приемы из видео урока используются со всеми видами фотографий в понравившейся последовательности. Со временем научитесь создавать собственные методы улучшения изображения.
Как убрать лишние объекты из фотографии
Убирать с фото ненужные объекты – монотонно и однообразно. Овладейте инструментами штамп и восстанавливающая кисть с помощью видео урока – а дальше время и практика сделают из новичка профессионала. Автор видео рекомендует для успешной работы использовать последнюю версию фотошопа и показывает варианты удаления маленьких и больших объектов, от окурка до человека на велосипеде. В уроке даются советы по выбору диаметра и жесткости используемой кисти, показаны ошибки начинающих ретушеров и варианты работы с инструментом. Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Отдельные моменты (степень нажима, тушевка и частота мазков) напоминают работу с художественными принадлежностями.
Инструмент рамка, кадрирование перспективы и раскройка
Видео урок обучает обрезке и повороту изображения, изменению угла поворота и созданию перспективы, приближению и удалению объекта, резке изображения на куски. Показаны варианты резки картинки на равные и разные части для коллажей или других веб нужд. Иллюстрируется работа с маркерами и сетками. Автор дает советы по сохранению полученных изображений в корректном качестве и формате.
5 фишек, которые должен знать каждый Фотошопер
Каждая обновленная версия программы умнее и быстрое предыдущей. Автор видео ролика показывает преимущества обновленной программы CC2018. В первую очередь новичкам поможет функция интерактивного обучения, которая теперь встроена в саму программу в виде пошаговых инструкций. Усовершенствованы инструменты выделения и рисования кистью, которые стали интеллектуальнее и работают почти автоматически. Рекомендуем посмотреть урок, как найти новые функции на панели задач.
Рекомендуем посмотреть урок, как найти новые функции на панели задач.
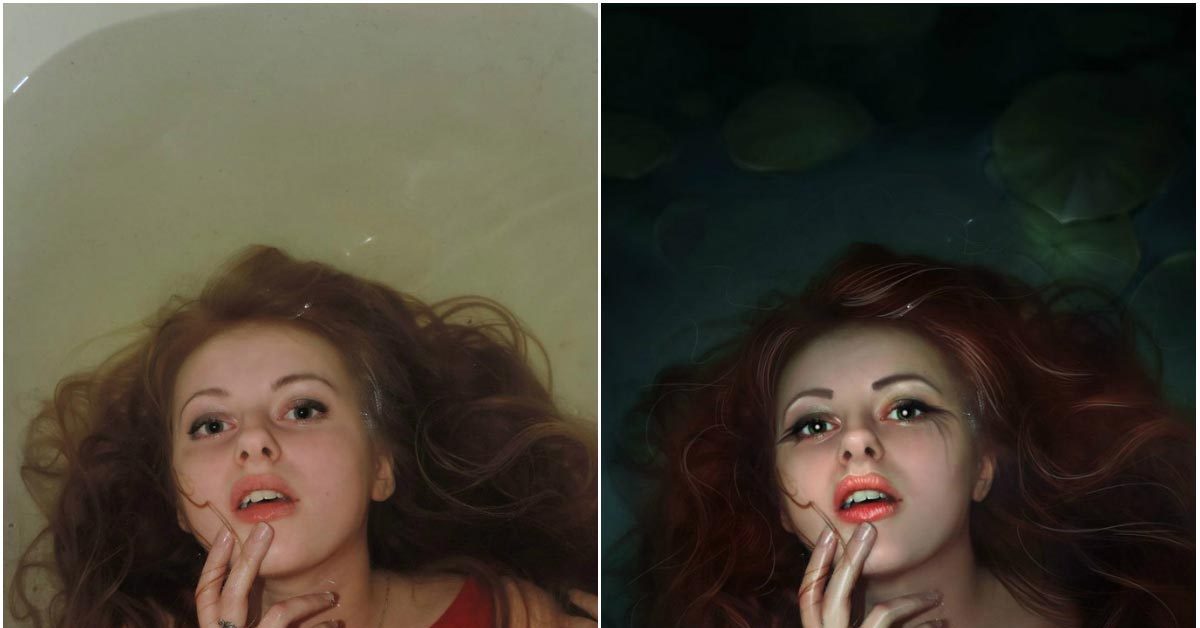
Тонирование в Adobe Photoshop
Тонирование фотографий в программе фотошоп выполняют с художественной целью. Видео урок основан на обработке портрета тремя простыми, но эффективными способами и показывает, как улучшить цветовую гамму, сделав насыщенной. Тонировка предполагает корректировку цветового баланса в технике teal&Orange, то есть в сине-зеленой и оранжевой гаммах. После просмотра научитесь работать с кривыми света и тени, микшированием каналов, ползунками для выравнивания цветов и изменения цифровых значений вибрации, делать легкую и радикальную тонировки.
25 секретов и фишек Photoshop
Выйти на продвинутый уровень владения программой поможет знание секретов профессионалов: удобные комбинации клавиш, исправление горизонта, клонирование фрагментов изображения, создание ретро эффекта и перевод в черно-белое фото. Опытные ретушеры находят способы в считанные минуты решить задачи, над которыми новичок просидит полдня. Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Повышая уровень владения настройками, пользователи со временем изобретают авторские лайфхаки. Видео ролик покажет 25 таких секретов.
Дизайн сайта с нуля в Adobe Photoshop
Фотошоп используют в веб дизайне, или создании сайтов. Работа кропотливая и требует знаний в дизайне, колористике, арифметике и геометрии. В уроке показан пример создания страницы для интернет-магазина. Автор видео рекомендует начинать с определения масштаба и выбора цветовой гаммы и понятным для новичков языком комментирует творческий процесс. На примере урока возможно создать сайт одностраничник, электронную визитку или лэндинг без заказа платных услуг по разработке.
Как создать коллаж интерьера с нуля
В дизайне интерьера используют программу для создания эскиза помещения. Метод создания коллажей используют и профессиональные дизайнеры, и те, кто затеяли перепланировку квартиры или офиса своими силами. Коллажи наглядны и используются для пометок в процессе работы. Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Для создания макета гостиной понадобится поверхностное знание фотошопа и малого числа инструментов. Изображения предметов интерьера предварительно находят в интернете, а затем переносят в рабочую область, создавая задуманную композицию по принципу мозаики или пазла.
Вырезание объектов
Наложение текстуры
Суперэффекты
Кисти
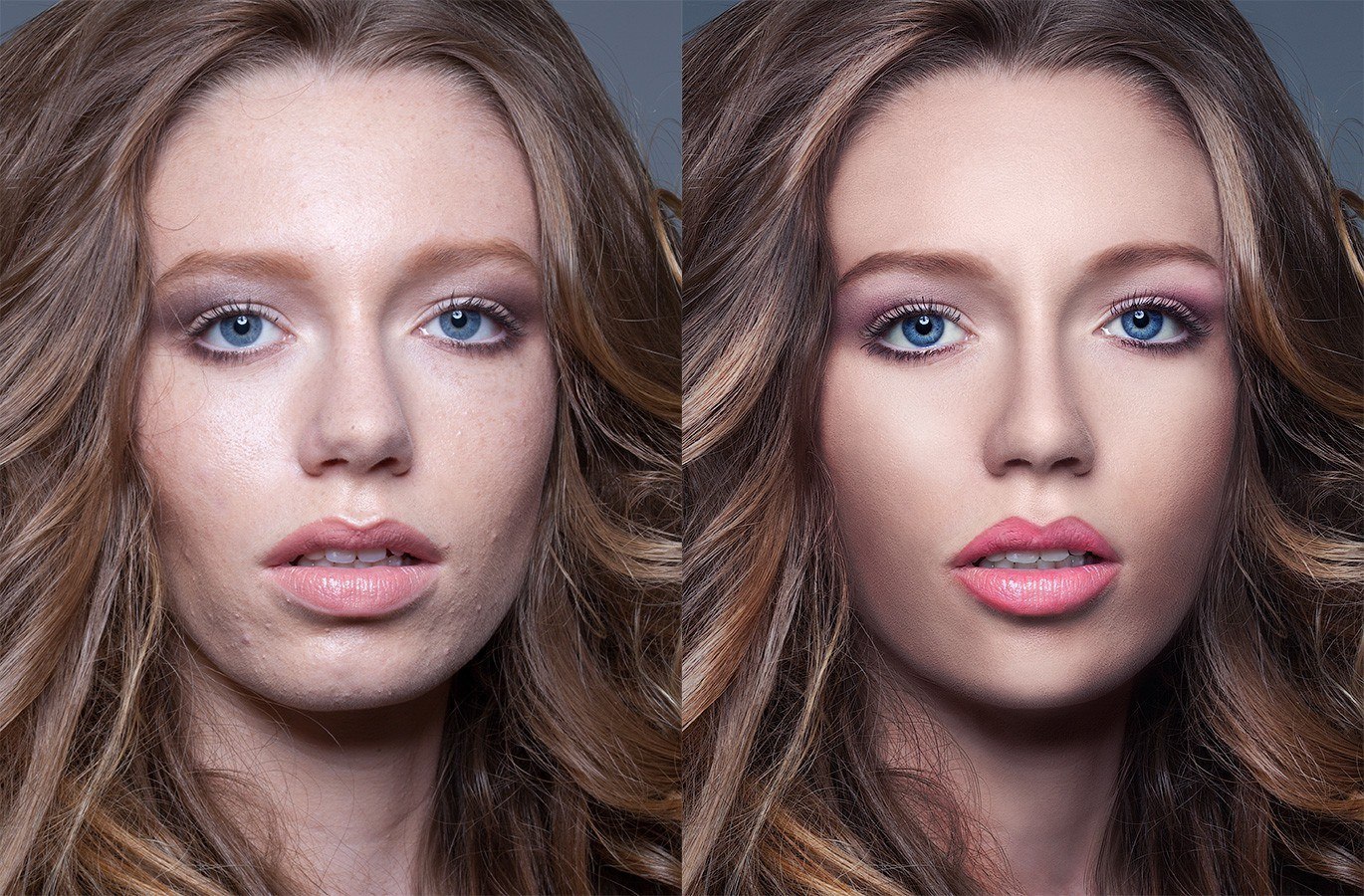
Как улучшить кожу лица
Как работать с масками
Как сделать эффект распада
Как обрабатывать фотографию
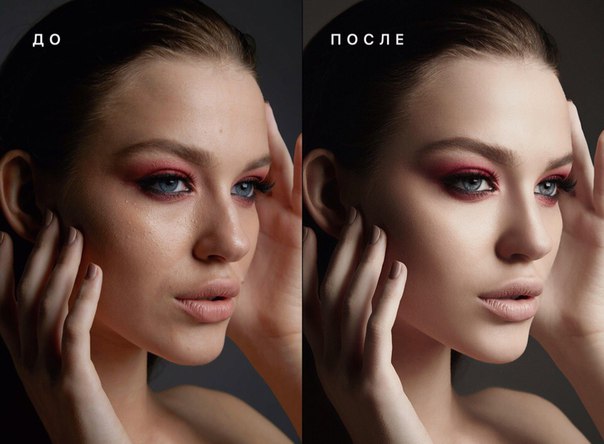
Как сделать профессиональную ретушь
Как вырезать волосы
Как размыть фон
Как повысить резкость
Как добавить киноэффект
Как перенести объект на другой фон
Как изменить цвет
Как повысить насыщенность
Как настроить баланс белого
Как убрать прыщи
Как сделать логотип из фото
Как рисовать
Полезные инструменты
Крутые эффекты
Лайфхаки
Изучение Adobe Photoshop на дому открывает безграничные возможности в веб-дизайне, создании рекламы и артов, обработке фотографий, верстке и планировании контента. Знание этого софта становится одним из ключевых требований к квалификации сотрудников, работающих с компьютером.
Знание этого софта становится одним из ключевых требований к квалификации сотрудников, работающих с компьютером.
+ БОНУС
Начать изучать Photoshop — Уроки по Lightroom и Photoshop
Вы хотите научиться работать в фотошопе? Тогда Вы попали по адресу!
На этой странице собраны уроки, которые представляют из себя бесплатный курс по фотошопу. От легких уроков, до тяжелых. От обработки фотографии, до веб-дизайна! Видео и текстовые уроки, только авторские, и только самые интересные!
Мои уроки, возможно, ничем не лучше тех что Вы найдете в интернете. Но я стараюсь понятным языком донести суть урока до читателей. Ведь я сам был таким же как и Вы 🙂
Давайте же изучать Photoshop вместе? 😉
Так же Вы можете подписаться на мои уроки, и получать их на свой email!
Уроки буду стараться сортировать по сложности, а не дате релиза.
1. Основы фотошопа
- Как создать слой | Сложность: Легкая
- Выбираем тип файла | Сложность: Легкая
- Работа со слоями | Сложность: Легкая
- Меняем размер изображения | Сложность: Легкая
- Как сменить цвет кисти | Сложность: Легкая
- Как закруглить углы | Сложность: Легкая
- Как включить линейку | Сложность: Легкая
- Как сделать узор в фотошопе | Сложность: Легкая
- Меняем цвет прозрачности в фотошопе | Сложность: Легкая
- Делаем анимацию в фотошопе | Сложность: Легкая
- Экшены в фотошопе | Сложность: Легкая
- Водяной знак в фотошопе (защищаем свои работы) | Сложность: Легкая
2. Обработка фотографий в фотошопе
- Как сделать черно-бело фото | Сложность: Легкая
- Выравниваем горизонт | Сложность: Легкая
- Делаем фотографию более насыщенной (нестандартный способ) | Сложность: Легкая
- Эффект мозаики | Сложность: Легкая
- Убираем прыщи на фотографии | Сложность: Легкая
- Размытие заднего фона | Сложность: Легкая
- Убираем людей на фотографии | Сложность: Легкая
- Фото в ретро стиле | Сложность: Легкая
- Делаем часть фотографии черно-белой | Сложность: Легкая
- Эффект tilt-shift | Сложность: Легкая
- Тонирование фотографии | Сложность: Легкая
- Глобальное осветление | Сложность: Легкая
- Винтажный эффект | Сложность: Легкая
- Как пригладить волосы | Сложность: Легкая
- Создаем рамку для фото | Сложность: Легкая
- Делаем яркие и выразительные глаза | Сложность: Легкая
3.
 Уроки по веб-дизайну
Уроки по веб-дизайну- Делаем логотип в стиле WEB 2.0 | Сложность: Легкая
- Делаем простой логотип в пару шагов | Сложность: Легкая
- Делаем форму входа в фотошопе | Сложность: Легкая
- Матовый фон в фотошопе | Сложность: Легкая
4. Работа с текстом
- Как сделать карамельный текст в фотошопе | Сложность: Легкая
5. Прочие уроки
- Новогодние обои для рабочего стола в фотошопе | Сложность: Легкая
6. Видео-курсы
- Как создать фотокнигу в фотошопе | Сложность: Средняя
Посмотреть все уроки по фотошопу
Страница обновляется
Учебное пособие по Photoshop для начинающих с закладками
Когда вы впервые открываете Adobe Photoshop, легко в течение минуты в замешательстве щелкнуть мышью по нему, а затем вместо этого набрать номер телефона фрилансера. Поверьте, вы в этом не одиноки.
Это невероятно мощное программное обеспечение для проектирования, в котором много работы, в том числе множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы можете легко научиться использовать его для создания красивой, убедительной графики.Все, что для этого требуется, — это введение в основные элементы — на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, которые помогут извлечь из них максимальную пользу. Мы также включили туда несколько отличных ресурсов на тот случай, если вы захотите узнать об инструменте более подробно.
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цвета фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Слои — безусловно, самый важный элемент Photoshop — и, на мой взгляд, они одна из причин, по которым многие люди в отчаянии вскидывают руки. Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Где он расположен: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Pro Совет: Всегда назовите свои слои. Если вы будете организовывать их, это поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
В верхней строке меню выберите «Слой»> «Создать»> «Слой» …
Выбранный слой будет выделен синим цветом.Чтобы отредактировать определенную часть вашего изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаза»: щелкните этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем перетащите слой или группу на кнопку «Создать новый слой» или щелкните слой правой кнопкой мыши и выберите «Дублировать слой» или «Дублировать группу». Введите имя слоя или группы и нажмите ОК.
Pro Tip: Вы можете делать со слоями всевозможные классные вещи — и, хотите верьте, хотите нет, создание анимированных GIF-файлов — одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, посмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Что он делает: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять настраиваемые цвета для содержимого. Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Где он расположен: По умолчанию у него есть собственный модуль в правом верхнем углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», — это внизу панели инструментов слева, обозначенное двумя перекрывающимися полями:
Чтобы создать свой собственный цвет:
Откройте палитру цветов, дважды щелкнув верхнее поле в модуле «Цвет» или в том меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком на нем, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (например, # 1fb1ee), введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в «Образцы», если щелкнуть «Добавить в образцы».
Pro Tip: Возьмите цвета своей компании и сохраните их как «Образцы», чтобы вы могли ссылаться на них и повторно использовать их при разработке визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Что он делает: Инструмент «Текст» позволяет добавлять пользовательские шрифты в базу данных и предоставляет доступ к расширенным настройкам шрифтов, которые придают вашему тексту серьезный стиль.
Где находится: Панель инструментов слева от вас, внизу.
После того, как вы нажмете значок инструмента «Текст», все настройки и параметры шрифта появятся в верхней части экрана. Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль.Обязательно выберите слой с желаемым текстом для его редактирования.
Чтобы добавить текст к изображению:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали. Нажмите значок «T» на левой боковой панели, перетащите текстовое поле на любую конкретную область, где должен отображаться текст, и все готово.
Каждый раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других опций, чтобы поменять местами.
Pro Совет: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите этот пост в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Чтобы узнать больше о шрифтах и инструменте «Текст», просмотрите этот видеоурок.
4.
 Пользовательские кисти и инструмент «Кисть»
Пользовательские кисти и инструмент «Кисть» Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные кончики кистей без лицензионных отчислений.С помощью настроек кисти вы можете изменять размер, форму и прозрачность мазков кисти для достижения ряда различных визуальных эффектов.
Кисти— отличный способ добавить визуальные акценты к вашему контенту. Photoshop начинает вас с хорошего набора подсказок кистей, которые вы можете использовать, чтобы очистить графику и создать некоторые базовые визуальные эффекты.
Где находится: Панель инструментов слева.
После того, как вы щелкните значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана.Эти настройки позволяют изменять размер кисти, непрозрачность, поток и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop. (Если хотите проявить творческий подход, вы можете найти бесплатные кисти на сайте www.brusheezy.com.)
Для использования кисти:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов в контент. При использовании инструмента «Кисть» я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали другие элементы.Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может придать кисти совершенно другой вид и стиль. Не бойтесь немного поэкспериментировать со всеми своими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволит вам выбирать отдельные элементы, всю графику и определять, что копируется, вырезано и вставлено в вашу графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов для использования в Photoshop. Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Как только вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» станет намного проще в использовании.
Во-первых, выделите желаемую область. Затем просто щелкните правой кнопкой мыши и выберите в раскрывающемся меню, что вы хотите сделать. Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графику:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте ее.
Затем откройте вкладку текущего проекта и вставьте ее как новый слой. Выделите слой объекта (ов), который вы хотите выделить. Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, после чего у вас будет несколько вариантов, в том числе:
A) Выбор «Слой через копирование» для копирования объекта (ов) из этого слоя и создания собственного слоя.
Pro Совет: Чтобы выделить всю графику и включить все слои, выделите все слои и затем используйте инструмент «Выбрать».После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Правка»> «Копировать слияние». Это скопирует весь рисунок, чтобы вы могли вставить его как отдельный слой.
B) Выбор «Свободного преобразования» для масштабирования, поворота, перемещения и отражения выбранных вами объектов. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этого поста.)
Pro Tip: Один действительно изящный трюк, который вы можете сделать с помощью «Свободного преобразования», — это наложить скриншоты PDF-файла для создания трехмерного изображения, как показано ниже для нашей вводной электронной книги Pinterest.Вы можете найти визуальный обзор приведенных ниже шагов, но прочтите этот пост в блоге, чтобы получить пошаговое руководство.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, посмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, который позволяет перемещать отдельные элементы вашей графики.
Инструмент «Перемещение» работает как с отдельными слоями, так и с графикой в целом — если (помните, как это сделать?) Вы выделите все свои слои.Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент «Перемещение»:
Щелкните значок «Переместить» в левой строке меню и просто перетащите объект (ы), которые хотите переместить. Чтобы переместить все объекты в один слой, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Чтобы масштабировать, вращать, перемещать и переворачивать объекты:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях.Используйте ярлык CTRL + T или Command + T (для Mac), чтобы запустить свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время трансформации, чтобы сохранить пропорции ваших элементов.
7. Инструмент масштабирования
Что он делает: Инструмент «Масштаб» позволяет приближать определенные области изображения и уменьшать масштаб, чтобы видеть происходящее с высоты птичьего полета.
Где находится: В верхней строке меню выберите Просмотр > Увеличить или Просмотр > Уменьшить.
Для использования инструмента «Масштаб»:
Либо выберите параметры масштабирования в меню «Просмотр» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Базовый ластик во многом похож на кисть. Вы можете изменить размер и твердость кончика ластика для достижения различных эффектов, таких как наложение и затухание. Фоновый ластик использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик — один из самых полезных инструментов Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не использовали такой ластик.
Где находится: Панель инструментов слева.
Для использования основного ластика:
После того, как вы нажмете значок ластика, все настройки появятся в верхней части экрана. Эти настройки позволяют изменять размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов Photoshop, ластик работает только на специально выбранном слое. Прежде чем приступить к стиранию, убедитесь, что у вас есть нужный слой.
Для использования ластика фона:
Этот инструмент — чудо, позволяющее сэкономить время.Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать ластик для фона, нажмите и удерживайте значок ластика, пока не появится выдвигающееся меню. Выберите «Ластик для фона».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер ластика фона и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, который хотите стереть.
Pro Tip: Не бойтесь использовать большой ластик для Background Eraser. Поскольку он работает, удаляя определенные цвета из изображения, он не стирает невыделенные цвета.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент для обрезки
Что он делает: Инструмент «Обрезка» позволяет кадрировать изображение.Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это базовый инструмент, но вы будете использовать его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить часть свободного пространства по краям.
Где находится: Панель инструментов слева.
Для использования инструмента «Кадрирование»:
Выберите значок, указанный на снимке экрана, в строке бокового меню и перетащите рамку на область, которую вы хотите обрезать.Чтобы настроить поле кадрирования, просто щелкните и перетащите маленькие якорные прямоугольники по бокам и углам поля кадрирования.
Pro Совет: Вы можете сделать размер холста больше, чем он должен быть, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите это сообщение в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения сторон. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
10. Инструмент для заливки
Что он делает: Инструмент «Заливка», ранее называвшийся «Заливка», закрашивает любую сплошную область цветом по вашему выбору. Он отлично подходит для однотонного фона или раскрашивания больших площадей. Его также можно использовать для нанесения узоров на ваши изображения. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект блеклого фона любого цвета по вашему выбору.
Где находится: В верхней строке меню выберите Layer > New Fill Layer. Оттуда у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Для заливки сплошной области цветом:
Сначала выберите слой, который хотите залить сплошным цветом. Затем в верхней строке меню выберите Layer > New Fill Layer > Solid Color … Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
Затем появится окно «Палитра цветов». Здесь вы можете выбрать, какой сплошной цвет вы хотите заливать. Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить узоры к изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки через базовый поиск Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать узор и его масштаб.Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), узор, который я выбираю в заливке узором, изменяет небо:
Чтобы использовать инструмент «Градиент»:
Чтобы применить градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Gradient. .. Оттуда появится окно «Новый слой», в котором вам будет предложено назвать новый слой цветовой заливки.Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем появится окно «Градиентная заливка». Поиграйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от предлагаемого по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, показанный ниже:
11. Пипетка
Что он делает: Этот удобный небольшой инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Для использования инструмента «Пипетка»:
Выберите значок на боковой панели. Затем найдите цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
После извлечения цвета вы увидите, что он отображается как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенный палитру цветов, где вы можете затем настроить и сохранить цвет в образце для использования в будущем.
12. Варианты смешивания
Что он делает: Параметры наложения включают в себя целый ряд функций для улучшения внешнего вида или вашей графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоев и выяснить, какие из них порадуют вас.
Где находится: В верхней строке меню выберите Layer > Layer Style > Blending Options… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Для использования параметров наложения:
Сначала выберите слой, к которому вы хотите применить параметры и эффекты наложения. Затем откройте параметры наложения и выберите тот, который хотите применить. Благодаря разнообразию доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Получайте удовольствие от них и экспериментируйте с разными слоями, изображениями и текстами.Вот посмотрите, что предлагается:
Например, на изображении ниже я выделил текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просмотреть.
Кроме того, Photoshop предлагает ряд действительно полезных сочетаний клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и т. Д.Ознакомьтесь с этим сообщением в блоге, чтобы увидеть полный список, включая ярлыки для некоторых из упомянутых выше инструментов.
Сейчас было бы нереально гарантировать, что вы станете мастером Photoshop на этом этапе — но это не то, для чего это руководство предназначено. Мы надеемся, что дали вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних хлопот, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Удачных фотошопов!
вакансий, использующих Photoshop | Работа
Барбара Рубен Обновлено 30 июня 2018 г.
Хотите скрасить улыбку на фотографии или стереть надоедливое детское фото, которое бомбит ваше селфи? Программа Adobe Photoshop способна превратить обычные картинки в шедевры.А знание всех его аспектов может помочь вам найти работу во многих областях, от фотографии до графического дизайна. Вот некоторые из наиболее распространенных профессий, требующих глубоких знаний Photoshop.
Фотография
Photoshop значительно расширил творческий диапазон профессиональных фотографов, снимают ли они свадьбу или выслеживают дикую природу, чтобы сделать идеальный снимок. Photoshop может помочь фотографам исправить плохое освещение, удалить тени, улучшить цвет и кадрировать снимок, чтобы сосредоточиться на одном аспекте фотографии.
Фотографы также могут добавлять элементы к своим фотографиям с помощью Photoshop. Кто-то пропустил штатное фото? Фотограф, обладающий навыками Photoshop, может сфотографировать пропавшего человека и легко интегрировать его в фотографию.
Графический дизайн
Графические дизайнеры создают визуальные продукты для печати и цифровых технологий в различных областях, от газет до связей с общественностью. Они могут создавать книги, журналы, листовки или плакаты. Использование Photoshop расширяет возможности дизайнера для использования фотографий в своей работе и делает их более привлекательными.Графические дизайнеры могут использовать функцию слоев Photoshop для добавления или удаления элементов из фотографии. Photoshop также позволяет дизайнерам включать текст в фотографию.
Графическому дизайнеру может быть поручено разработать логотип компании и включить его в фотографию с помощью Photoshop. Или фотография может не соответствовать размеру доступного места в публикации. Дизайнер может скопировать часть фона с фотографии и добавить ее в дополнительное пространство, чтобы сделать фотографию достаточно большой.
Веб-дизайн
Хотя работа графических дизайнеров может быть в сети, веб-дизайнеры создают веб-сайт, на котором эта работа появляется. Потому что Photoshop может гораздо больше, чем просто манипулировать фотографиями; программа может упростить веб-дизайн. Веб-дизайнеры могут использовать сетки Photoshop, чтобы разметить основы страницы, и использовать предварительно заданные параметры документа, чтобы упростить процесс создания страниц.
Реклама
Дизайнеры используют Photoshop для создания рекламных кампаний, которые помогают брендировать продукт.Photoshop может помочь создать сплоченную кампанию по продаже продукта на нескольких платформах, используя свои инструменты для создания логотипов и значков, которые могут появляться в печатной рекламе в журналах, на упаковке продукта и всплывающей рекламе на веб-сайтах.
Photoshop позволяет дизайнерам рекламы поднять свой творческий потенциал на новый уровень. В одной рекламе, созданной с помощью Photoshop, спортивная обувь Adidas спускается с неба на молнии, а цвета и изображения взрываются от обуви. В рекламе Dell изображено множество спортсменов, вырывающихся из ноутбука.
Редактирование видео
Photoshop применяется не только к неподвижным фотографиям и рисункам. Программа также может использоваться для редактирования видео, от обрезки клипов до добавления переходов, таких как постепенное появление и исчезновение. Видеоредакторы, которые занимаются производством рекламы и онлайн-обучающими программами, также могут добавлять музыку и текст к видео.
Преподавание
При выполнении всех работ, в которых используется Photoshop, учащиеся и будущие сотрудники должны учиться у экспертов основам использования программы.Некоторые могут преподавать определенный класс Photoshop в средней школе или колледже, или более общие классы цифрового искусства или фотографии, которые включают Photoshop как часть более широкого курса. Другие могут преподавать Photoshop в рамках программы непрерывного образования в классе или онлайн.
Adobe Photoshop: Работа с изображениями
Масштабирование и панорамирование изображений
Функция «Масштаб» позволяет вам ближе рассмотреть и увеличить изображение, не изменяя его размер.Это как смотреть на свое изображение в микроскоп. Когда вы увеличиваете масштаб, вы лучше видите внесенные вами изменения.
На двух снимках ниже показано изображение до и после увеличения.
ДО
ПОСЛЕ
Чтобы увеличить изображение, воспользуйтесь инструментом «Масштаб» в нижней части панели инструментов. Выглядит это так:. Щелкните инструмент Zoom Tool, затем щелкните свое изображение. Вы также можете перейти в меню «Просмотр»> «Увеличить».Вы увидите увеличительное стекло со знаком (+) внутри. Каждый раз, когда вы нажимаете на изображение, инструмент «Масштаб» увеличивает его на 100%.
Важно помнить, что использование масштабирования не приводит к изменению размера изображения.
Панорамирование изображенияПанорамирование изображения отличается от увеличения изображения. Панорамирование изображения означает перемещение изображения, чтобы лучше рассмотреть различные аспекты. Это особенно полезно для больших файлов изображений.
Для панорамирования изображения щелкните инструмент «Рука» в нижней части панели инструментов.Перетащите указатель мыши, чтобы панорамировать изображение. Если вы используете другой инструмент, но вам нужно панорамировать изображение во время его использования, нажмите и удерживайте пробел при перетаскивании мыши.
Линейки, направляющие и сетки
При работе с Photoshop могут возникать ситуации, когда вам нужно выровнять графику, измерить определенные аспекты файла изображения или вставить текст в строку с графикой. Хотя вы можете сделать это, просто используя соответствующий инструмент, гораздо проще создавать профессиональные изображения и графику, когда вы используете линейки, направляющие и сетки, которые предоставляет Photoshop CS6.Эти функции позволяют легко выровнять аспекты веб-страницы, например, или добавить текст, который идеально сочетается с графикой.
Мы собираемся узнать о каждой из функций индивидуально. Вы обнаружите, что они очень просты в использовании и делают работу с Photoshop еще проще.
ЛинейкиЛинейки появляются вдоль верхней и левой сторон окна документа или там, где появляется ваше изображение. Чтобы использовать линейки, выберите «Просмотр»> «Линейки».
Выглядят они так:
Эти линейки помогут вам масштабировать изображения, позиционировать графику и выбор позиции.Они будут особенно полезны, когда вы помещаете текст вместе с фотографией (например, с поздравительной открыткой) и хотите убедиться, что вы идеально выровняете текст с изображением. Они также могут быть полезны, когда вы собираетесь разместить два изображения в одном документе (например, на веб-странице). Используйте линейки, чтобы разместить изображения с одинаковым вертикальным или горизонтальным выравниванием. Например, оба могут выровняться до 2-дюймовой линии на вертикальной линейке (вверх / вниз).
Линейки начинаются с нуля и идут вверх слева направо, затем сверху вниз в точке пересечения двух линейок.Чтобы измерить изображение или любую его область, вы должны переместить нулевую точку в область, где вы хотите измерить. В приведенном ниже примере мы хотим измерить одуванчик.
Чтобы переместить нулевую точку, сначала наведите указатель мыши на перекрестие в верхнем левом углу точки пересечения линейок. Выглядят они так:
Перетащите нулевую точку туда, где должна начинаться новая нулевая точка. На изображении появится линия, которая поможет вам установить точку именно там, где вы хотите.
Отпустите, чтобы установить новую нулевую точку.
Чтобы изменить единицы измерения или другие предпочтения, выберите «Правка»> «Установки»> «Единицы и линейки».
Мы можем использовать это измерение для определения размера дополнительной графики, текста или использовать его для размещения и / или выравнивания.
НаправляющиеГиды очень похожи на линейки. Большая разница в том, что вы не используете их для измерения. Вместо этого вы используете их для выравнивания различных аспектов вашего изображения, таких как текст, слои и т. Д.
Чтобы использовать направляющие, выберите «Просмотр»> «Показать»> «Направляющие».
Вы увидите вертикальную направляющую в левой части области документа или в области, где появляется изображение. Это светло-бирюзовая линия, которая выглядит так:
Вы можете щелкнуть линию, а затем перетащить ее на свое изображение.
На снимке выше вы видите вертикальную направляющую. Руководство полезно при размещении пары строк текста. Вы можете использовать направляющую, чтобы убедиться, что она идеально совмещена.
Чтобы создать горизонтальную направляющую, перетащите мышку из горизонтальной линейки.
Вы также можете использовать пересечения горизонтальных и вертикальных направляющих для размещения графики. Предположим, например, что вы хотите разместить текст, начинающийся прямо над одуванчиком. Гиды помогут вам в этом.
Чтобы удалить направляющую, просто перетащите ее за пределы изображения или выберите «Просмотр»> «Показать»> «Направляющие» и снимите флажок рядом с параметром.
Сетки Сеткинельзя распечатать, что означает, что вы можете использовать сетку, оставить ее в своем изображении, но когда вы распечатываете или сохраняете изображение, оно не будет отображаться никому, кто просматривает его вне Photoshop.Он выглядит как наложение. Вы используете сетку для размещения элементов или для сохранения симметрии в вашем дизайне.
Чтобы использовать сетку, выберите «Просмотр»> «Показать»> «Сетка».
Ниже приведен снимок сетки на изображении.
Чтобы изменить измерения, используемые в сетке или других параметрах, выберите «Правка»> «Настройки»> «Сетка».
Теперь вы можете использовать сетку, чтобы добавить аспекты к изображению, разместить другое изображение или графику или что-то еще, что вам нужно сделать с изображением, сохраняя симметрию и дизайн.На изображении выше вы можете добавить капли дождя. Используя сетку, вы можете разместить капли на изображении на одинаковом расстоянии.
Отмена шагов с историей
Любые правки или изменения, внесенные в изображение или графику, можно легко отменить в Photoshop CS6. Это можно сделать двумя способами.
Первый способ — перейти в Edit> Step Backward. Выбрав этот параметр, Photoshop отменит последнее действие, которое вы выполнили. Например, если последнее, что вы сделали, это изменили цвет изображения, Photoshop отменит внесенные вами изменения.Вы можете нажимать «Шаг назад» столько раз, сколько захотите, и Photoshop отменит все шаги, которые вы предприняли для редактирования или изменения графики или изображения.
Однако предположим, что последние пять шагов, которые вы сделали, первый из которых был самым последним, были:
Вы можете сохранить изменения цвета и даже сохранить новый размер изображения, но вы можете избавиться от нового слоя и обрезанной версии.Если вы просто используете для этого «Шаг назад», вам придется сначала отменить цвет и размер изображения. Это просто означает, что вам придется переделывать его позже. Это может быть проблемой!
Вместо этого вы можете использовать панель «История», чтобы отменить любые изменения, внесенные в изображение.
Чтобы просмотреть панель «История», выберите «Окно»> «История».
На панели «История» вы можете просмотреть все состояния вашего изображения. Каждое изменение, которое вы внесли в свой образ, создавало новое состояние. На снимке выше «Размер изображения» — это состояние.
Просто щелкните состояние, которое вы хотите удалить, чтобы оно было выделено, как показано ниже.
Затем щелкните маленькую корзину в правом нижнем углу. Появится диалоговое окно с вопросом, уверены ли вы, что хотите удалить состояние. Если это правильное состояние, нажмите Да.
Регулировка цвета с помощью панели регулировки
Панель «Регулировка» упрощает настройку цвета изображений.
Панель настройки по умолчанию открыта в панели Dock. Выглядит это так:
Вы можете щелкнуть значок настройки, чтобы настроить цвет. Если вы наведете указатель мыши на значок, он точно скажет вам, что делает этот значок.
Как вы можете видеть ниже, первый значок регулирует яркость и контрастность.
Когда вы щелкаете значок, слева от панели Dock появляется панель «Свойства». В нем мы видим ползунки, которые позволяют нам регулировать яркость и контрастность.Просто нажмите и удерживайте указатель мыши над ползунком и перетащите его в нужное положение.
Теперь вы можете настроить яркость и контраст.
Давайте использовать в качестве примера Яркость / Контрастность. Мы применим его к изображению ниже.
Теперь мы настраиваем ползунки на панели «Яркость / Контрактные свойства».
Наше изображение теперь выглядит так:
Другие варианты панели «Свойства»:
Чтобы закрыть панель «Свойства», щелкните в правом верхнем углу панели.
Найдите время, чтобы изучить различные настройки цвета изображения на панели «Коррекция». Поэкспериментируйте и посмотрите, как они влияют на ваши изображения.
Инструмент для заметок
Инструмент «Заметка» позволяет добавлять заметки к изображению. Вы можете добавить столько заметок, сколько захотите.Каждая заметка отмечена значком заметки.
Чтобы добавить заметку, перейдите на панель инструментов. Инструмент «Заметка» сгруппирован с инструментом «Пипетка» в разделе выделения на панели инструментов.
Щелкните правой кнопкой мыши стрелку вниз и выберите Инструмент «Примечание».
Чтобы добавить заметку, щелкните область изображения, в которую вы хотите добавить заметку, затем напишите заметку в появившемся текстовом поле (показано ниже).
Значки заметок будут появляться на вашем изображении везде, где вы размещаете заметки.
Эти примечания не появляются при сохранении или печати изображения.
Что такое Photoshop и что с ним можно сделать?
Вы когда-нибудь слышали, чтобы кто-то сказал: « Это определенно фотошоп» ? Если вы работаете в творческой индустрии дизайнером, фотографом, арт-директором или занимаетесь другими отраслевыми должностями, вы знаете, что это вполне нормально слышать. Однако, если вы в настоящее время не работаете в отрасли, но хотите сделать карьеру в области изобразительного искусства, вам, вероятно, следует знать о Photoshop.
Photoshop — это программа для редактирования фотографий и создания графики, разработанная компанией Adobe. Photoshop предлагает широкий спектр функций редактирования изображений, а также возможность создания сложной графики. Photoshop стал отраслевым стандартом для многих творческих людей, поскольку он очень универсален и обычно является одной из первых программ, которым многие учатся.
В оставшейся части этой статьи я более подробно расскажу об Adobe Photoshop, почему вам следует подумать об его использовании и как его получить.
Что такое Photoshop?
Adobe Photoshop — это программа, используемая для редактирования фотографий, создания цифрового искусства, анимации и графического дизайна. Adobe Photoshop поставляется с профессиональными инструментами, которые помогают художникам воплощать свои идеи в жизнь. Одним из основных преимуществ использования Adobe Photoshop является его способность создавать несколько слоев, которые можно изменять независимо друг от друга. Новые инструменты и функции постоянно добавляются, поскольку Adobe собирает отзывы художников о способах улучшения Photoshop.
Кто создал Photoshop?
Photoshop был создан двумя братьями, Джоном Ноллом и Томасом Ноллом. В 1987 году Томас Нолл был студентом Мичиганского университета, изучая инженерное дело, но он также интересовался фотографией. Интерес Томаса к фотографии возник благодаря его отцу, Глену, и у них даже была темная комната в подвале. Отец Томаса был профессором местного колледжа и имел доступ к одному компьютеру Apple II Plus. Однажды, обладая инженерными знаниями, Томас написал сценарий на компьютере своего отца Apple, который позволил ему преобразовывать монохромные изображения в оттенки серого.После этого начального сценария Томас продолжил разработку дополнительных процессов, которые применяли эффекты к его изображениям на экране. Брат Томаса, Джон, в то время работал в компании Джорджа Лукаса Industrial Light and Magic. Увидев то, что создал Томас, он призвал Томаса превратить свои программы в полностью работающий редактор изображений. Вместе с Томасом и Джоном, работающими над проектом, они работали над дальнейшей разработкой приложения и выпустили первую версию Photoshop в 1988 году под первоначальным названием «Image Pro».
Кому принадлежит Photoshop?
Сегодня Photoshop принадлежит Adobe, но так было не всегда. После того, как Томас и Джон впервые выпустили Image Pro, они искали партнерство с более крупными компаниями для расширения распространения программного обеспечения. Им не потребовалось много времени, чтобы победить команду Adobe, и в феврале 1990 года компания Adobe выпустила Adobe Photoshop 1.0.
Как используется Photoshop?
Сегодня Adobe Photoshop используется различными художниками и творческими профессионалами в отрасли.Photoshop — это программное обеспечение, которое можно использовать для фотографии, графического дизайна, цифрового искусства и многого другого. Ниже я перечислил несколько категорий и художников в каждой категории, в которых Photoshop используется для создания потрясающих работ.
Фотография
Фотография Эрика Йоханссона Фотография Марка Бройера Фотография Килиана ШенбергераГрафический дизайн
Дизайн Авен Лин Дизайн Maison BernieИллюстрация
Иллюстрация Томаса Ролфса Иллюстрация Marshmallow Studio Иллюстрация Леонарда ДупондаДизайн продукта
Дизайн продукта Дизайн продукта Автор: Джанин Рьюэлл (Janine Rewell) Дизайн продукта от нескольких дизайнеровМоушн-дизайн
Анимация от Мурата Калкавана Фильм Работа Джонатана Каталана Наваррете Концепция от Raccoon Nook10 самых крутых проектов графического дизайна, которые я сделал с помощью Photoshop
Создание контента для роста в социальных сетях
Photoshop отлично подходит для создания и редактирование контента социальных сетей для вашей страницы в Instagram, Twitter или Facebook.Я использую его для создания 100% контента для страниц Wellfed в Instagram и Twitter.
Редактировать фотографии, чтобы они выглядели восхитительно
Я использовал Adobe Photoshop для цветокоррекции, резкости и изменения этих изображений после того, как импортировал их в Adobe Lightroom. Adobe Photoshop позволяет более детально управлять редактированием фотографий. Возможность использовать слои для уникальных настроек является ключевой при создании подобных изображений.
Создание логотипа для нового бренда
Photoshop — отличный инструмент для работы и создания логотипов.Это помогает изложить все ваши идеи на бумаге. Прекрасно иметь возможность организовывать слои в группы. Кроме того, с помощью панели символов в Photoshop легко добавлять и изменять текст.
Существующие дизайны веб-сайтов
После того, как я создаю дизайн для нового веб-сайта в чем-то вроде Adobe Xd, я всегда приношу свои экспортированные слайды в Photoshop, чтобы начать организовывать презентации своих клиентов. Вот где действительно полезен Photoshop, поскольку он позволяет без проблем работать с другими программами Adobe.
Создание реалистичных примеров упаковки
Photoshop — это мощный инструмент, когда дело доходит до создания реалистичной упаковки и макетов для ваших проектов. Это действительно помогает при работе с клиентами, помогая им понять идею, которую вы имеете в виду.
Разработка мобильного приложения
Как дизайнер я мог работать над рядом мобильных приложений и много использовал Photoshop в процессе. Это еще один пример того, как Photoshop может хорошо работать с другими программами Adobe для создания действительно впечатляющих работ.
Make Cool Posters
Объединение изображений и текста — это именно то, чем занимается Photoshop. В этом примере я смог отредактировать изображение, чтобы получить правильный цвет. Обрежьте изображение, чтобы сфокусироваться на объекте, а затем добавьте текст, который дополняет цель плаката.
Дизайн интерьера футбольного стадиона
Для оформления интерьера можно использовать Adobe Photoshop! Я помогал создавать проекты для зала фэнтези-футбола на футбольном стадионе с помощью Photoshop. Photoshop помог мне создать концепцию и представить свои идеи для различных приложений в гостиной.
Подарите Amazon Alexa Skill
Работать над чем-то вроде Amazon Alexa, где не так много визуальных материалов для создания, — это весело. Я использовал Adobe Photoshop для создания слайдов и инфографики, чтобы представить навыки голоса и статистику того, как устройства с поддержкой голоса будут развиваться в будущем.
Создание рисунков с помощью моего любимого мультфильма
Это был один из моих любимых проектов, потому что я использовал Photoshop для создания рисунков вокруг мобильного телефона для моего любимого детского мультфильма «Трансформеры»!
Мне часто задают вопросы
Можно ли открывать PDF-файлы в Adobe Photoshop?
Да, можно! Когда вы открываете PDF-файл в Photoshop, вам будет предложено выбрать, какую страницу вы хотите отредактировать, если в вашем PDF-файле несколько страниц.Следует также отметить, что если PDF-файл не был создан для сохранения функциональности слоев, у вас не будет возможности редактировать текст или объекты в PDF-файле. Редактирование чего-либо в PDF-файле будет аналогично редактированию сжатого JPG-файла.
Можно ли создавать анимацию в Adobe Photoshop?
Да! Вы можете создавать GIF-файлы или короткие анимированные клипы с помощью панели временной шкалы. Используя шкалу времени, вы создаете и изменяете каждый отдельный кадр для своей анимации или движения. Уровень анимации, которого вы можете достичь в Photoshop, отлично подходит для коротких клипов и небольших корректировок.Если вам нужны более надежные инструменты для анимации, вам следует изучить Adobe After Effects.
Можно ли открывать файлы AI в Adobe Photoshop?
Да! Вы можете открывать файлы AI или файлы Adobe Illustrator в Photoshop. Однако, когда вы открываете AI-файл в Photoshop, все слои и компоненты этих файлов будут «растрированы» или сведены. Это означает, что вы не сможете индивидуально изменить какую-либо графику в этом AI-файле. Если на ваш компьютер не загружен Adobe Illustrator, это будет единственный способ открыть файл в Adobe Photoshop.Если на вашем компьютере установлен Adobe Illustrator, рекомендуется скопировать дизайн из Illustrator и вставить его в файл Photoshop как смарт-объект. Это создаст динамическую связь между двумя программами и всеми вами, чтобы изменить дизайн иллюстратора, сохранив его слои и компоненты.
Можно ли открывать файлы SVG в Adobe Photoshop?
Да! Однако, как и при открытии файла AI, если вы попытаетесь открыть файл SVG с помощью «Файл»> «Открыть», файл SVG будет растеризован.
Почему важно изучать Photoshop?
Изучение Adobe Photoshop может быть очень ценным для любого, кто хочет сделать профессиональную карьеру в творческой индустрии или стать независимым художником. Adobe Photoshop настолько универсален и позволяет творческим работникам выполнять широкий спектр задач в нем. Photoshop иногда может быть единственной программой, которая может понадобиться творческому человеку. Помимо изучения Adobe Photoshop для себя, многим компаниям требуется достаточный объем знаний в Adobe Photoshop, чтобы выполнять обязанности для любых имеющихся творческих ролей.Если у вас будет прочный фундамент в Photoshop, это также даст вам отличные возможности для изучения и использования других программ Adobe. Некоторые инструменты и ярлыки очень похожи во всех программах Adobe. Научившись пользоваться другими программами Adobe за пределами Photoshop, вы отточите свои навыки и откроете свои работы для создания чего-то уникального.
Как начать работу с Photoshop
Чтобы начать работу с Adobe Photoshop сегодня, вам необходимо зарегистрироваться и создать учетную запись Adobe Creative Cloud.Использование этой ссылки для создания Adobe Creative Cloud предоставит вам бесплатную 7-дневную пробную версию для тестирования Photoshop, а также множества других действительно потрясающих программ Adobe. По истечении 7-дневного пробного периода вам нужно будет выбрать тарифный план Creative Cloud, чтобы продолжить использование программного обеспечения Adobe.
Какой план Photoshop выбрать?
Это может быть немного ошеломляющим, потому что существует несколько различных планов Creative Cloud на выбор в зависимости от области ваших интересов. Чтобы упростить задачу, вам нужно будет выбрать один из трех различных вариантов, включая Photoshop.Сначала план «Фотография», который составляет 9,99 долларов в месяц и предоставляет вам доступ к Adobe Photoshop, а также к Adobe Lightroom — программе, позволяющей детально редактировать фотографии. Это отличная цена, учитывая, что второй вариант стоит 20,99 доллара в месяц за использование только Photoshop. Третий и последний вариант, который, на мой взгляд, является лучшим, — это план «Студент и преподаватель», который стоит 19,99 долларов в месяц и включает доступ ко всем доступным программам Adobe. Это потрясающая ценность, потому что вы получаете доступ ко всему, что может предложить Adobe, что позволит вам учиться и пробовать новые вещи, когда дело доходит до творчества.Если вы хотите сэкономить 60% на плане Adobe Creative Cloud, вы можете щелкнуть ссылку здесь, чтобы зарегистрироваться.
Заключение
Adobe Photoshop — замечательный инструмент, который может быть полезен творческим людям всех специальностей. Это прекрасная основа для изучения того, как создавать потрясающие работы как творческий профессиональный и независимый художник. Если у вас есть другие вопросы об Adobe Photoshop, вы можете написать мне в Instagram или Twitter, и я обязательно добавлю их в эту статью.Кроме того, если вам понравилась эта статья, рассмотрите возможность подписки на нашу рассылку новостей по электронной почте. Каждые выходные мы отправляем вам обзор лучшего контента нашего веб-сайта, подобного этому, а также эпизоды подкастов, когда мы их выпускаем. Спасибо за прочтение!
66 отличных уроков по Photoshop, которые стоит попробовать
Каждый пользователь может извлечь пользу из руководств по Photoshop, независимо от их опыта. Поскольку это приложение, богатое инструментами и возможностями и существующее так долго, любому цифровому художнику может быть легко упустить из виду прекрасные возможности учиться и делать больше с помощью программного обеспечения.
Вот здесь и появляется наш обзор блестящих руководств. Для тех, кто только начинает, лучшие уроки Photoshop для начинающих помогут понять основы и направят вас на правильный путь. После того, как вы овладеете основами, промежуточные учебные пособия по Photoshop могут помочь улучшить ваши навыки и познакомить с новыми техниками. И даже если вы думаете, что овладели всем этим, вы, вероятно, еще можете научиться чему-то еще, и именно здесь на помощь приходят расширенные учебные пособия.
Уроки Photoshop: быстрые ссылки
Следить за последними учебными пособиями по Photoshop очень важно, потому что Photoshop расширяется и постоянно добавляя функции, всегда есть что-то новое для изучения.Имея все это в виду, вот наш обзор лучших руководств по Photoshop, которые вы можете получить бесплатно в Интернете сегодня.
Кроме того, не забудьте еще больше улучшить работу в Photoshop с помощью наших обзоров лучших бесплатных кистей Photoshop и новейших плагинов Photoshop. И если вы ищете приложения вне Adobe, то всегда есть альтернативы Photoshop, которые вы можете рассмотреть. Если вы хотите проверить свои навыки, ознакомьтесь с нашим руководством по получению сертификата Adobe.
Лучший на сегодня Adobe Photoshop CC предлагает
руководств по Photoshop для начинающих
01. Photoshop для начинающих
Если вы полный новичок, то уроки Photoshop — отличный способ познакомиться с программным обеспечением. В этом трехчасовом видео Дэн Скотт, сертифицированный инструктор Adobe по Envato Tuts +, проведет вас через все, что вам нужно для начала работы. Нет необходимости в каких-либо предыдущих знаниях Photoshop, а также в навыках фотографии или дизайна в этом отношении.Если вы хотите забежать вперед, все разделы и время просмотра перечислены на странице YouTube.
02. Изучите Photoshop за 5 минут: учебник для начинающих
Тянете время? Есть много коротких и приятных уроков по Photoshop для начинающих, и вот один из наших любимых. Всего за пять минут Julian Ball of Flow Graphics проведет вас по основным инструментам и интерфейсу, а также даст вам хорошее представление о программном обеспечении.
03.Познакомьтесь с Photoshop
(Изображение предоставлено Adobe)Часть серии руководств по Photoshop, разработанных самой Adobe. Знакомство с Photoshop учит вас основным инструментам и методам работы с программным обеспечением. Вы познакомитесь с рабочей областью и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
04. Учебное пособие по Photoshop на iPad для начинающих
Прошло несколько лет с момента дебюта Photoshop на iPad, и, как и настольная версия флагманского приложения Adobe, программное обеспечение постоянно развивается семимильными шагами.
Этот учебник с канала YouTube Art and Design дает отличное руководство по последней версии Photoshop для iPad с пошаговой демонстрацией того, как использовать PS на планшете Apple. Всего за полчаса вы узнаете, как перемещать слои, использовать инструменты рисования, создавать обтравочные маски и многое другое с помощью карандаша Apple Pencil (хотя есть несколько стилусов для iPad, которыми вы можете рисовать, не забывайте).
05. Как изменить размер изображения
(Изображение предоставлено Мэттом Смитом)Изменение размера изображения, вероятно, одна из первых вещей, которые вы захотите сделать как новичок, и вот один из лучших руководств по Photoshop, чтобы объяснить это.Как изменить размер изображения в Photoshop, вы узнаете, как изменить размер холста, использовать обрезку и многое другое, и все это без слишком большого ущерба для качества изображения.
06. Как работать со слоями
(Изображение предоставлено Adobe)Слои — это одна из тех фундаментальных концепций, которые вам нужно знать, и вот еще один из собственных руководств Adobe по Photoshop, которые проведут вас через основы . Как работать со слоями, вы узнаете, что такое слои и как использовать панель «Слои», как изменять размер содержимого слоя и как добавлять изображения в многослойный файл.
07. Как настроить качество изображения
(Изображение предоставлено Adobe)Узнайте, как настроить качество изображения, с помощью этого краткого руководства по Photoshop. В этой серии из четырех видеороликов вы научитесь повышать яркость и цвет, а также улучшать качество изображений в Photoshop.
08. Как делать выделения
(Изображение предоставлено Adobe)Некоторые уроки Photoshop помогут вам быстро и легко овладеть жизненно важными навыками, и вот отличный пример. В разделе «Как сделать выделение» рассказывается, как создать выделение, работать с инструментами выделения и точно настроить края выделения.
09. Как ретушировать изображения
(Изображение предоставлено Adobe)Как ретушировать изображения — это три учебных пособия по Photoshop в виде видео. Они расскажут, как удалить ненужные объекты, добавить объекты путем клонирования и исправить другие недостатки изображений с помощью инструментов ретуширования в Photoshop.
10. Как добавлять текст и формы
(Изображение предоставлено Adobe)Эта коллекция из четырех руководств по Photoshop демонстрирует, как добавлять текст и формы. При этом они остаются редактируемыми, и вы можете настраивать их до мельчайших деталей.
(Изображение предоставлено Марк Уайт)В одном из собственных руководств Creative Bloq по Photoshop Марк Уайт объясняет, как использовать инструмент Photoshop Pen — простую функцию выделения, которая позволяет заливать, обводить или делать выделения из всего, что вы рисуете.
(Изображение предоставлено Марк Уайт)В другом уроке по Photoshop от Марка Уайта вы узнаете, как использовать инструмент «Кисть» в Photoshop. Это пошаговое руководство содержит полезные инструкции по значению каждого значка в палитре «Кисть».
13. Как сделать фотоколлаж
(Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Узнайте, как комбинировать изображения, чтобы сделать простой фотоколлаж в Photoshop, с помощью этого урока от Мэтта Смита. Вы можете использовать эту технику для создания собственных коллажей из фотографий и, возможно, в конечном итоге, опираясь на свои композиции, создавать более сложные дизайнерские коллажи из ваших собственных творений.
14. Как применять фильтры
(Изображение предоставлено Adobe)Узнайте, как применять фильтры, позволяющие добавлять к изображению быстрые эффекты.Фильтры также можно комбинировать для получения уникальных результатов, что прекрасно демонстрируют эти два связанных руководства по Photoshop.
15. Отредактируйте свою первую фотографию
(Изображение предоставлено Adobe)Уроки Photoshop для начинающих можно найти по разным предметам, и это научит вас, как редактировать свою первую фотографию. Выявите лучшее в своих изображениях с помощью описанных здесь полезных приемов.
16. Как использовать маски слоев Photoshop
(Изображение предоставлено Джеймсом Патерсоном)Один из собственных руководств Creative Bloq по Photoshop, Как использовать маски слоев Photoshop, поможет вам оптимизировать рабочий процесс цифрового искусства.Любой новичок быстро поймет, что маски слоев — одна из самых фундаментальных частей программы: без них ваша работа будет выглядеть плоской. Следуйте этим советам и ярлыкам, чтобы работать быстрее и проще.
17. Как удалить фон в Photoshop
(Изображение предоставлено Джо Гиливер)В другом нашем собственном уроке Photoshops вы узнаете несколько различных способов удаления фона в Photoshop. Джо Гулливер начинает с того, что рассказывает, как использовать инструмент «Волшебная палочка» и инструменты «Быстрое выделение» для удаления фона, прежде чем перейти к более продвинутым методам.
18. Создайте свой первый дизайн
(Изображение предоставлено Adobe)«Создайте свой первый дизайн» — это серия руководств по Photoshop, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст и т. Д. и эффекты. Затем вы можете использовать эти навыки, чтобы объединить ресурсы дизайна в простую уникальную композицию для печати или использования в Интернете.
19. Как создать мем в Photoshop
(Изображение предоставлено Мэттом Смитом)В наши дни социальные сети посвящены мемам, и создание их — полезный навык.В одном из наших последних руководств по Photoshop «Как создать мем в Photoshop» Мэтт Смит объясняет, как создать несколько мемов за считанные секунды.
20. Как использовать слои Photoshop: 6 главных советов
(Изображение предоставлено: Future)Этот урок, Как использовать слои Photoshop: 6 главных советов, научит вас использовать систему слоев Photoshop; ключ к раскрытию универсальности программного обеспечения. Здесь вы узнаете, как создавать слои, блокировать их, группировать и настраивать непрозрачность.
21.Цифровая живопись в Photoshop CC для начинающих
(Изображение предоставлено Эдди Расселом)Цифровая живопись в Photoshop для начинающих разбивает процесс создания простой цифровой картины от начала до конца. Если вы можете работать на холсте красками, то многие из тех же техник рисования, которые вы используете, будут перенесены непосредственно в цифровую живопись в Photoshop.
Следующая страница: Уроки Photoshop для среднего уровня
Знакомство с интерфейсом Photoshop
Урок 4: Знакомство с интерфейсом Photoshop
/ ru / photoshopbasics / photoshop-alternatives / content /
Введение
Вы можете использовать Photoshop практически для любого типа редактирования изображений , от подправки фотографий до создания высококачественной графики.В этом уроке мы познакомим вас с интерфейсом Photoshop , в том числе с тем, как открывать файлы , работать с панелями , , настраивать рабочее пространство , а изменять размер отображения .
Photoshop — сложное приложение, и поначалу может показаться немного пугающим в использовании. По этой причине мы рекомендуем продолжить урок, загрузив наш файл примера (щелкните ссылку правой кнопкой мыши, чтобы сохранить его). Чем больше у вас будет практического опыта работы с Photoshop, тем проще будет его использовать.
Об этом руководстве
В этом уроке мы будем использовать Photoshop CC , чтобы показать вам возможности Photoshop. Если вы используете более старую версию Photoshop, например Photoshop CS6 или более раннюю, некоторые функции могут работать немного иначе, но вы все равно сможете следовать им. Однако, если вы используете Photoshop Elements, важно отметить, что некоторые из описываемых функций могут отсутствовать или работать по-другому.
Открытие файлов
В большинстве случаев вам нужно начать с , открыв существующую фотографию , а не создавая новое пустое изображение.Photoshop позволяет открывать и редактировать существующие файлы изображений, включая файлы JPEG , PNG и PSD (документ Photoshop).
Чтобы открыть файл:
- Выберите Файл> Открыть .
- Появится диалоговое окно. Найдите и выберите файл на своем компьютере, затем щелкните Открыть .
- Файл появится в Photoshop.
Если у вас в данный момент не открыт Photoshop, вы можете найти и щелкнуть правой кнопкой мыши файл на своем компьютере и выбрать Открыть с помощью> Adobe Photoshop , чтобы открыть файл.
Обзор интерфейса Photoshop
Поскольку Photoshop предназначен в первую очередь для профессионального использования, интерфейс может показаться немного сложным и пугающим для новых пользователей. Даже если у вас есть некоторый опыт работы с другим программным обеспечением для редактирования изображений, рекомендуется ознакомиться с его основными элементами.
Нажмите кнопки в интерактивном меню ниже, чтобы лучше ознакомиться с интерфейсом Photoshop.
Работа с инструментами и другими панелями
Панель инструментов
Панель инструментов , где вы выбираете различные инструменты для редактирования изображений, является одной из наиболее важных функций Photoshop.Выбрав инструмент, вы сможете использовать его с текущим файлом. Ваш курсор изменится, чтобы отразить текущий выбранный инструмент.
Вы также можете щелкнуть и удерживать , чтобы выбрать другой инструмент. Например, вы можете щелкнуть и удерживать инструмент Rectangle , чтобы выбрать различных инструментов Shape , таких как Ellipse Tool , Line Tool и Custom Shape Tool .
Отображение и скрытие панелей
Вы также сможете просматривать и изменять информацию о текущем файле через другие панели в рабочей области.Например, вы можете просматривать слои документа на панели Layers . Чтобы показать или скрыть любую панель, щелкните меню Window , затем выберите нужную панель (видимые в данный момент панели отмечены флажком ). На изображении ниже мы используем меню «Окно», чтобы включить панель «История» .
Вы можете использовать двойные стрелки с по развернуть или свернуть панели . Это может быть полезно, если вы хотите временно скрыть панель, не удаляя ее из рабочего пространства.
Вы также можете нажать клавишу Tab на клавиатуре, чтобы показать или скрыть все активные панели.
Подвижные панели
Если вы хотите изменить расположение панели, вы можете переместить ее на , щелкнув и перетащив панель в новую часть рабочего пространства.
Однако, если вы планируете следовать нашему руководству, мы рекомендуем пока оставить большинство панелей в месте по умолчанию. Чтобы вернуть панели в положение по умолчанию, выберите «Окно »> «Рабочее пространство »> «Сбросить Essentials ».Обратите внимание, что этот процесс может отличаться в зависимости от того, какую версию Photoshop вы используете. Например, в Photoshop Elements выберите «Окно »> «Сбросить панели ».
Для получения дополнительной информации об организации панелей вы можете просмотреть это руководство Adobe.
Настройка среды Photoshop
Если вы хотите настроить Photoshop, вы можете изменить настройки приложения по умолчанию. Большинство из этих опций носят довольно технический характер, но мы хотели бы показать вам две основные настройки , которые могут оказаться полезными.
Для настройки единицы измерения по умолчанию:
По умолчанию размеры документа измеряются в дюймов . Если вы в первую очередь не редактируете изображения для печати, мы рекомендуем изменить этот параметр на пикселей .
- Выберите Правка> Настройки > Единицы измерения и линейки . Если вы используете Mac, выберите Photoshop> Настройки > Единицы измерения и линейки .
- Появится диалоговое окно.В разделе Единицы щелкните меню рядом с Линейками , выберите Пиксели , затем щелкните ОК . Возможно, вам придется закрыть и перезапустить Photoshop, чтобы изменения вступили в силу.
Для регулировки размера текста:
Если вы хотите, чтобы текст интерфейса Photoshop был больше или меньше, вы можете настроить размер текста приложения.
- Выберите Правка> Настройки > Интерфейс .Если вы используете Mac, выберите Photoshop> Preferences> Interface .
- В Текст щелкните меню рядом с Размер шрифта пользовательского интерфейса , затем выберите нужный размер. Возможно, вам придется закрыть и перезапустить Photoshop, чтобы изменения вступили в силу.
Изменение уровня масштабирования
Когда вы редактируете изображение в Photoshop, вы часто будете просматривать его на меньше 100% от его полного размера . Это потому, что большинство современных цифровых фотоаппаратов делают большие фотографии с высоким разрешением.Эти изображения настолько велики, что большинство экранов компьютеров не могут отображать сразу все пиксели изображения. На самом деле это хорошо, потому что это означает, что у вас будет дополнительных деталей , с которыми вы будете работать при редактировании изображения.
Если вы хотите увеличить масштаб или уменьшить , просто нажмите Ctrl + или Ctrl- (удерживая клавишу Ctrl , затем нажмите + или —). Если вы используете Mac, нажмите Command + или Command- .
В приведенном ниже примере вы можете увидеть документ с номером 44,4% от его полного размера. Обратите внимание, что текущий уровень масштабирования можно увидеть в верхней части окна документа , а также в нижнем левом углу экрана.
Напротив, в приведенном ниже примере показано то же изображение с размером 100% (полный размер). Обратите внимание, что на этом уровне масштабирования видна только часть изображения. При желании вы можете использовать горизонтальную и вертикальную полосы прокрутки для просмотра других частей изображения.
Чтобы увеличить изображение до , поместив его в окно документа , нажмите Ctrl + 0 (удерживая клавишу Ctrl , затем нажмите клавишу ноль ). Если вы используете Mac, нажмите Command + 0 .
В зависимости от видеокарты вашего компьютера при некоторых уровнях масштабирования, например 33,33% и 66,67%, изображение может выглядеть пиксельным. Если это произойдет, вы можете вместо этого увеличить масштаб до 25% или 50%.
Попробуй!
Используйте сочетания клавиш выше, чтобы настроить уровень масштабирования файла примера.
Как только вы познакомитесь с интерфейсом Photoshop, вы готовы приступить к редактированию изображений . В следующем уроке мы подробнее поговорим о некоторых из самых простых корректировок, которые вы можете сделать, например об кадрировании, изменении размера и повороте.
/ ru / photoshopbasics / basic-tasks-in-photoshop / content /
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и методам Adobe Photoshop.Это руководство знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб, а также исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый файл. Итак, давайте рассмотрим, как сделать и то, и другое. Когда вы запускаете последнюю версию Photoshop, вы можете увидеть начальный экран, который выглядит примерно так.Если вы хотите открыть существующее изображение, вы можете перейти к кнопке «Открыть …» на начальном экране и щелкнуть, или, если вы хотите создать новое изображение с нуля, вы можете использовать кнопку «Создать …» в начале. экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать оттуда «Создать …» или «Открыть …». Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop.Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберете его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения за раз, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения. Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа.Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений. Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством предустановок пустых документов, с которых вы можете начать.Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки. Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту.Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля «Ширина» или «Высота». Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно. Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы.Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новый образ с нуля. Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления для редактирования изображений. Есть больше панелей, чем только те, которые вы видите в этом столбце панелей.Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop. Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки.Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — это панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса. Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его.Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда. Каждый инструмент имеет ряд элементов управления, называемых параметрами. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана.Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое. Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти.И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я щелкну этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кистей вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей. Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео.Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления. Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений.Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры для инструмента, с которым вы в настоящее время работаете.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
- (справа) включают «Цвет», «Слои», «Свойства» и другие панели, содержащие различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из файлов практических занятий или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб для более детального просмотра части изображения или уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ изменить масштаб — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок «плюс» для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете немного больше. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы используете Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите параметр «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Щелкнув по нему, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Сейчас я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу увидеть, а затем отпускаю мышь. Когда я закончу здесь проверять резкость и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «По размеру экрана», что и мы. имел для инструмента масштабирования. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, то увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения при печати, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб изображения. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать, уменьшать и панорамировать
- Инструмент Масштаб находится на панели «Инструменты».Измените масштаб с «Увеличить» на «Уменьшить» на панели параметров.
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость при внесении изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», щелкните «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Ctrl + Z или Ctrl + Z. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка» и выбрать там инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить более одного шага? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед за раз.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель «История» находится здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется для того, чтобы сделать вещи светлее. Инструмент «Осветление» также имеет кончик кисти, как и инструмент «Кисть». Чтобы сделать подсказку инструмента Dodge больше, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента «Осветление» записывается здесь, на панели «История». Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью «История», и вы увидите, что все, что было после состояния, в которое я вернулся, исчезает. Это как если бы вы вернулись к развилке дорог и выбрали другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете ли вы его, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» будет очищена, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отменить для однократной отмены и «Шаг назад» для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите Edit> Redo или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите «Правка»> «Шаг назад » несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую фотографию-вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». Затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если это не сработало для вас, вероятно, потому, что вы находитесь не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель «Слои» и убедившись, что у вас выделен небольшой слой с букетом цветов. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я подхожу к меню «Файл» и выбираю «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте сделаем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня будет два файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в этом раскрывающемся меню, и, если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы, возможно, добавили к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG можно опубликовать в Интернете, он будет меньше по размеру, чтобы отправить по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат», выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это маленькое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните, этот файл не будет постоянно сохранен в вашей системе и может быть утерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .
- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохранятся. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.





 Есть возможность выбрать рабочий диск, на который будут сохраняться все файлы, с которыми работают. Чтобы отрегулировать параметры настройки цвета необходимо во вкладке «Редактирование» выбрать «Настройки цветов».
Есть возможность выбрать рабочий диск, на который будут сохраняться все файлы, с которыми работают. Чтобы отрегулировать параметры настройки цвета необходимо во вкладке «Редактирование» выбрать «Настройки цветов».

 Чтобы изменить размер фото, угол наклона или кадрировать его, воспользуйтесь вкладкой «Редактирование». Вы можете поработать с цветопередачей на изображении, настроив яркость, контрастность и другие параметры.
Чтобы изменить размер фото, угол наклона или кадрировать его, воспользуйтесь вкладкой «Редактирование». Вы можете поработать с цветопередачей на изображении, настроив яркость, контрастность и другие параметры.
 Вы можете изменить размер изображения, не только применяя масштабирование, но и самостоятельно меняя размер в пикселях дюймах или сантиметрах. Для работы с веб, можете изначально установить в основных настройках «Единицы измерения».
Вы можете изменить размер изображения, не только применяя масштабирование, но и самостоятельно меняя размер в пикселях дюймах или сантиметрах. Для работы с веб, можете изначально установить в основных настройках «Единицы измерения».


 Чтобы этого избежать, используйте фирменный формат PSD.
Чтобы этого избежать, используйте фирменный формат PSD.