Как сделать одностраничный сайт — пошаговая инструкция
На сегодняшний день разнообразный сайты, включая лендинг пейдж, многостраничные сайты или интернет-магазины, очень популярны в интернете. Практически каждая фирма, индивидуальный предприниматель или просто публичная личность считает обязательным наличие сайта. И это действительно оправдано, ведь интернет играет огромную роль в жизни большинства людей.
Преимущества и недостатки различных видов сайта (лендинг пейдж, интернет-магазин), их различия
Для начала нужно понять, чем отличаются данные сайты и для каких конкретных целей создается каждый из них.
Лендинг пейдж, или просто лендинг – это небольшой, как правило, одностраничный сайт. С английского языка landing page переводится как «целевая страница», что коротко, но достаточно точно отражает её суть. Их часто называют также «посадочная страница». Такие сайты создаются с основной целью привлечения внимания посетителя, и как итог – совершения определенного действия, например, отправки заявки на заказ какой-либо услуги, или звонка в справочную службу, с целью уточнения информации об услуге или товаре.
В большинстве случаев лендинги создаются с целью презентации какого-либо конкретного товара или услуги. Именно для этих целей идеально подходит такой тип сайта – страница выглядит достаточно лаконично, на ней практически отсутствуют отвлекающие факторы, что позволяет посетителю более детально сфокусироваться на информации. Более того, если на таком сайте предлагается какой-либо товар, то это позволяет более подробно описать его. Давайте коротко перечислим ключевые преимущества лендинг пейдж:
- При правильном продвижении страницы, её конверсия, как правило, выше интернет-магазина;
- Страница гораздо быстрее загружается даже на мобильных устройствах;
- На такой странице происходит мощное побуждение к действию, например, к тому, чтобы оставить заявку или заказать презентуемый товар, оставить свои контактные данные и тд.;
- Более дешевая стоимость разработки и гибкость в изменении контента на странице.
Если говорить об интернет-магазине, то такой тип сайта служит для других задач. С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
С помощью него вы не привлечете клиента так эффективно, как с помощью лендинга. На сайт интернет-магазина, как правило, заходят люди уже примерно знающие свою цель – что они хотят купить. Такие сайты дольше грузятся, у них бывает меньше конверсия, так как у них большой функционал и объем страниц. Но они незаменимы при условии, что нужно продавать большое количество товара.
Варианты создания Лендинг Пейдж
На сегодняшний день существует большое количество возможностей для создания одностраничного сайта. Они бывают платные и бесплатные.
Самостоятельное создание с помощью кода
Можно самому освоить разметку гипертекста (Html), таблицы стилей (CSS) и основы языка программирования JavaScript, после чего самостоятельно с помощью кода создать свой сайт по готовому дизайн-макету, сделанному с помощью дизайнера, или опять же, самостоятельно. Вряд ли такой вариант является оптимальным или вообще подходящим, особенно для новичков, поэтому следуем далее.
Создание лендинга при помощи профессиональных разработчиков
Можно заказать лендинг у профессионалов, которые специализируются на разработке сайтов. Тут есть два основных варианта:
Тут есть два основных варианта:
- обратиться в профессиональную веб-студию, где сразу в большинстве случаев можно будет заказать и дизайн-макет сайта (то, как внешне будет выглядеть страница) и саму верстку с программированием. То есть лендинг «под ключ»;
- второй вариант – заказать разработку лендинга знакомому веб-разработчику или обратиться на фриланс-биржи. Это специализированные сайты, где собраны множество профессионалов по разным направлениям, предлагающие свои услуги, в том числе по созданию дизайна сайта, вёрстке.
Уже полностью готовый интернет магазин, не трать время, за тебя уже все сделали! Получить полностью готовый интернет магазин
Создать сайт самостоятельно с помощью конструкторов
Существует огромное количество так называемых «конструкторов» сайтов. Они бывают платные, бесплатные и условно-бесплатные. Это специальные платформы, с помощью которых можно делать простые сайты без знания кода достаточно быстро. Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Варианты разные – можно создавать сайт по уже готовому шаблону или начать создание, что называется, с чистого листа. Конструкторов действительно очень много.
Также сюда относятся такие сервисы как WordPress и Joomla. Изначально они задумывались как CMS (системы управлением содержимым сайта), но сегодня развились до того, что с помощью встроенных плагинов в них тоже можно достаточно удобно создавать лендинги и даже многостраничные сайты.
Основные платформы для создания Landing Page
На сегодняшний день самым востребованными и адекватными площадками для создания сайта, в первую очередь – лендинга, являются такие сервисы как:
- CMS WordPress;
- Wix;
- Webflow;
- Tilda;
- uKit
Рассмотрим более подробно каждый из них.
CMS WordPress
 Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.
Но затем проект невероятно расширил свой функционал, и на сегодняшний день является очень популярным сервисом для разработки сайтов. В его составе есть как бесплатные, так и платные шаблоны- готовые каркасы лендинга. Внутри них блоки, кнопки и картинки можно менять и передвигать по своему желанию без знания кода, а лишь с помощью внутреннего интерфейса сервиса. Созданы сотни плагинов для упрощения процесса создания сайта, с помощью них можно подключить модальные окна, счетчики, системы оплаты и многое другое.Wix
Один из самых популярных конструкторов. Он является условно бесплатным, то есть теоретически можно пользоваться сервисом не заплатив ни копейки, но в таком случае будут наложены некоторые ограничения на возможности, которые доступны в платной версии. Сервис обладает интуитивно понятным интерфейсом.
Webflow
Очень качественный и бесплатный сервис по созданию сайтов. Имеет огромное количество функционала в составе. При использовании его желательно знать хотя-бы начальные основы Html и CSS.
Tilda
Также является условно-бесплатным конструктором, но основной функционал доступен только в платной версии. Очень популярный сервис на сегодняшний день во всем мире. Позволяет создавать современные функциональные лендинги. Есть обучающие уроки прямо на сайте, но этот конструктор действительно легок в освоении.
uKit
Сервис ориентирован в первую очередь на малый бизнес. В его арсенале имеется несколько сотен готовых шаблонов. Сервис позволяет лишь минимально редактировать эти заготовки.
Варианты создания одностраничного сайта бесплатно
Чтобы создать лендинг бесплатно, можно, как уже отмечалось выше изучить разметку, таблицы стилей и основы языка программирования JavaScript, но этот способ довольно рутинный и долгий. Проще в данном случае воспользоваться опять же конструкторами или CMS.
Например, прекрасно подойдет для этих целей WordPress. Можно выбрать из множества бесплатных тем (каркасов с готовым дизайном) наиболее подходящую. Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Отредактировать её с помощью интерфейса, вставить свои картинки и фотографии. Написать свой текст в блоках. Им также будет удобно управлять в будущем, менять текст и прочие элементы без знания кода.
Можно воспользоваться бесплатным сервисом Webflow. Очень удобный сервис, позволяющий самому создавать веб-интерфейс лендинга от начала до конца. Он предоставляет действительно широчайшие возможности для творчества. Элементы подставляются в страницу, изменяются и перетаскиваются с помощью удобного интерфейса.
Также стоит посмотреть в сторону конструктора uKit, если не требуется создание слишком оригинального лендинга по дизайну. Процесс работы в этом конструкторе очень прост и интуитивно понятен. Нужно выбрать один из нескольких сотен предоставляемых шаблонов и на его основе создать страницу с нужным контентом.
Конструктор Wix также позволяет сделать достойный лендинг даже при базовом бесплатном наборе функционала. Предлагается огромный выбор шаблонов, сгруппированных по темам.
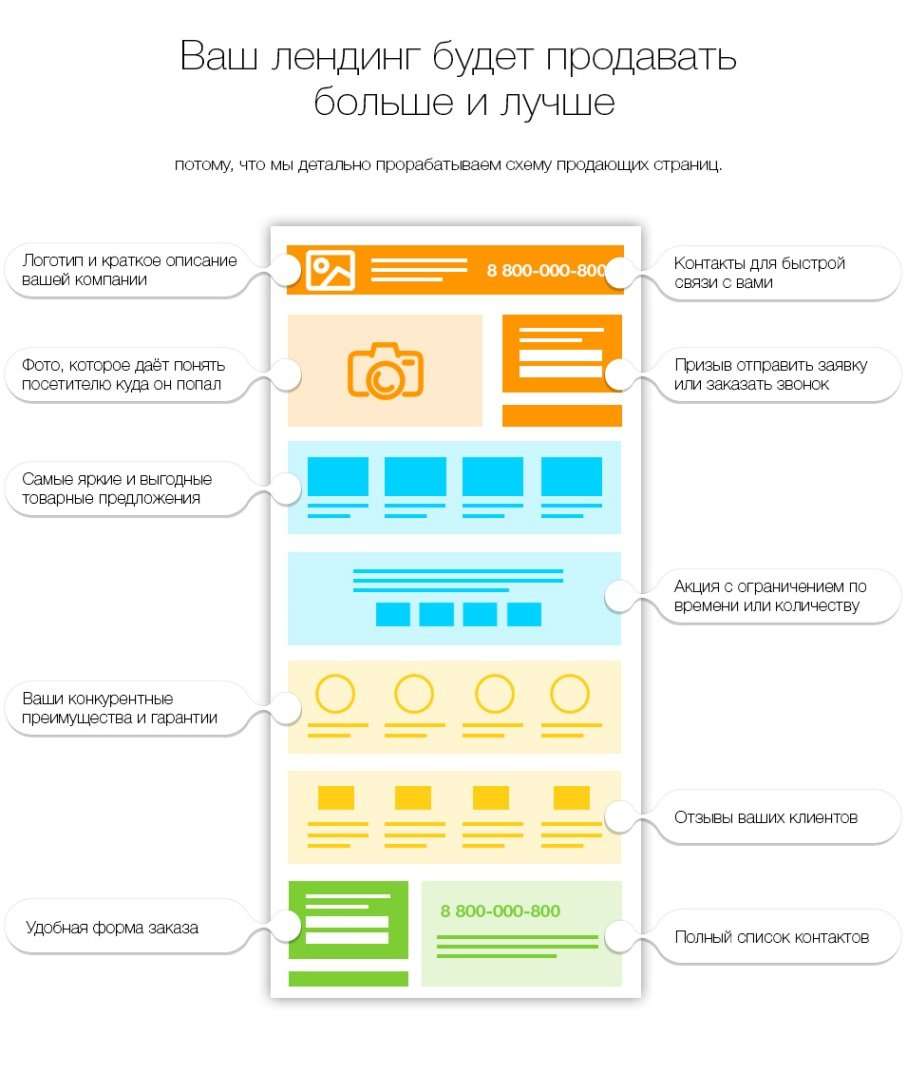
Что должен содержать одностраничный сайт, какую структуру иметь, чтобы конверсия была максимальной
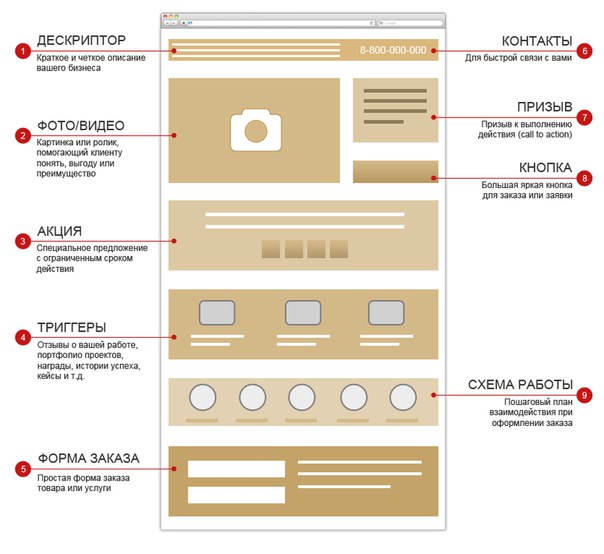
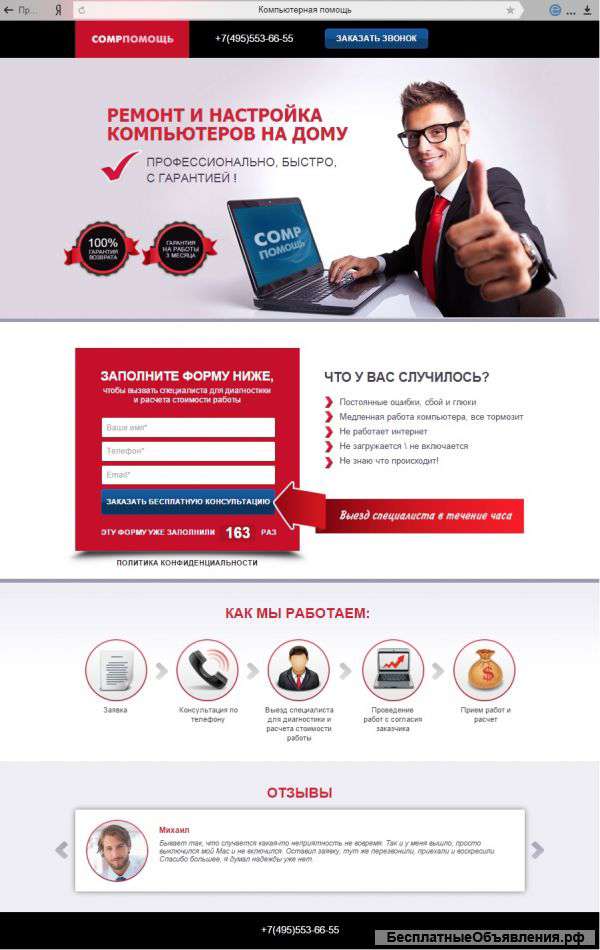
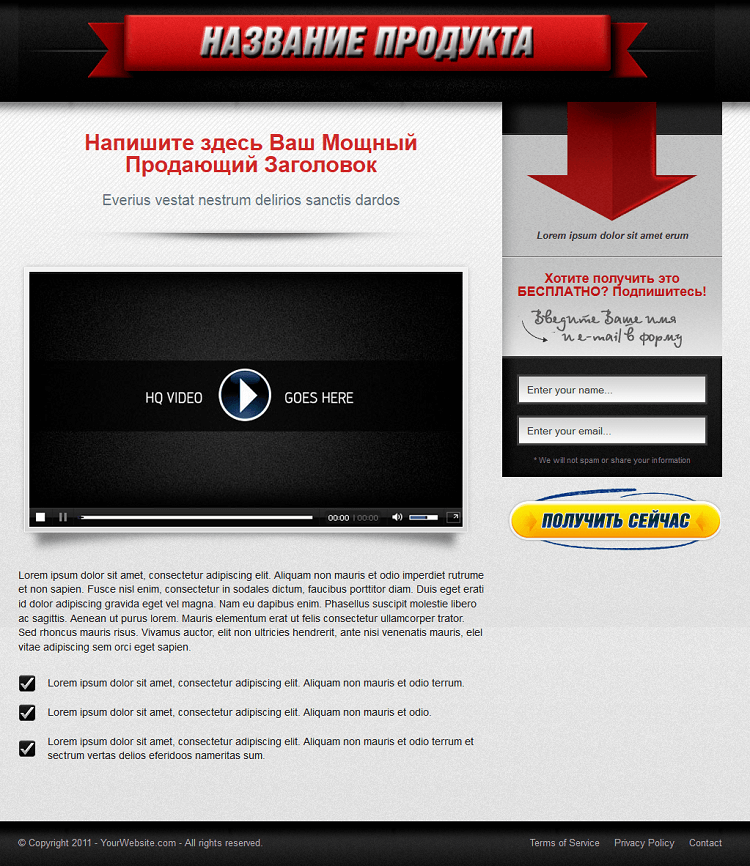
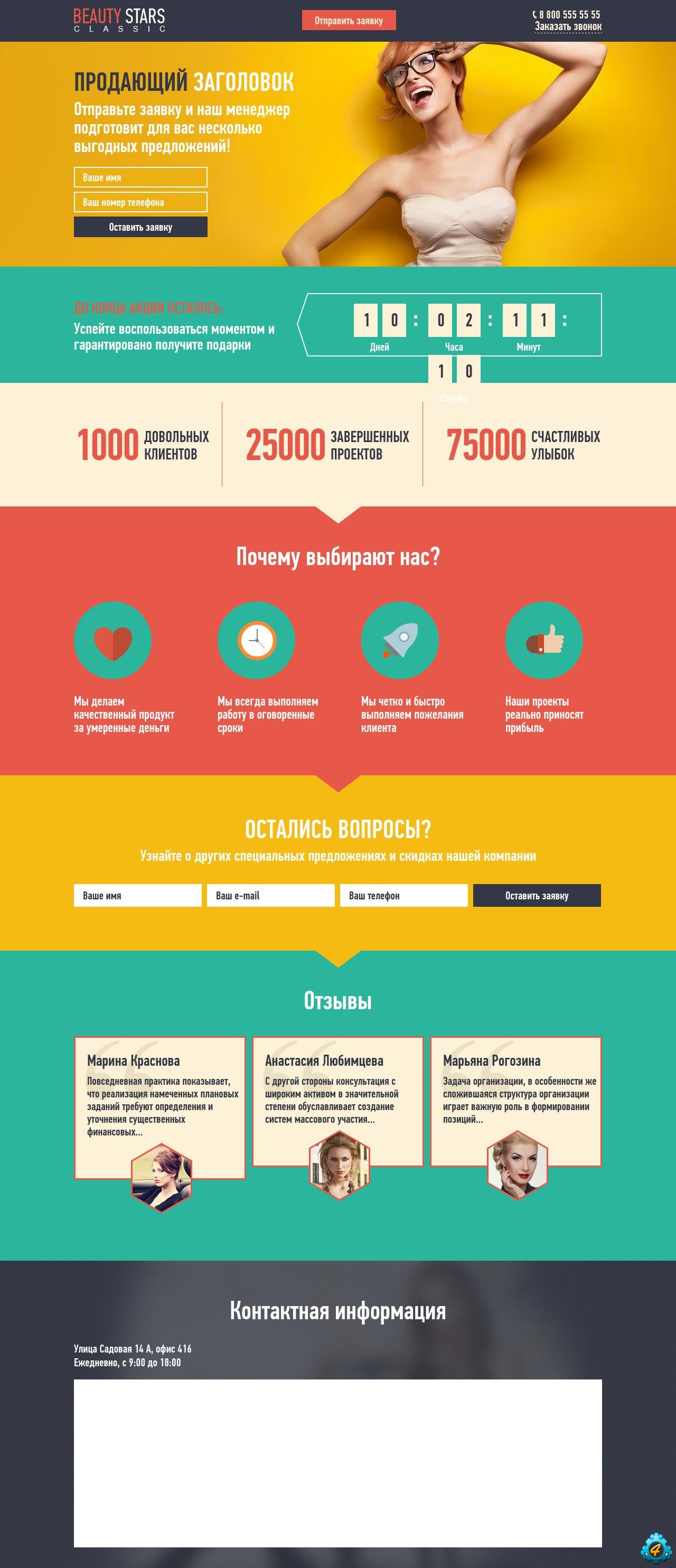
Каждый лендинг-пейдж имеет свою структуру, как правило она не сильно отличается от сайт к сайту. Основной принцип – страница должна быть разделена на логические блоки. В структуру лендинга входят в большинстве случаев следующие блоки:
Первый экран, содержащий так называемый «футер»
Внутри него размещаются логотип или название фирмы, а также контактные данные с кнопкой заявки или заказа обратной связи. Сразу под ней часто следует основной блок, в коротко и ясно отображен смысл все страницы. То есть описывается и вставляется фото товара, презентуется услуга, которому посвящен весь лендинг.
Блок с формой обратной связи
Далее в большинстве типовых лендингов следует блок с формой обратной связи. Он включает форму для ввода электронного адреса или телефона, имени пользователя и кнопки отправки этих данных на почту владельца сайта или сервер, где они будут получены и обработаны.
Блок с описанием преимуществ, функция которого заинтересовать посетителя
В этом блоке должны быть расписаны отличительные качества вашего продукта или услуги. В идеале, после ознакомления с этим блоком у пользователя должно возникнуть желание оставить заявку или связаться по контактным данным для уточнения каких-либо деталей.
Блок с отзывами
Отзывы – очень важная часть лендинг пейдж. Она очень тонко воздействует на посетителя. В его голове срабатывает определенный тумблер при виде отзывов реальных людей, складывается определенное доверие к предлагаемому товару или услуге. Очень сильно повышают конверсию видео отзывы. Обязательно добавляйте их на свой сайты.
Футер
Футер, или как его еще называют на сленге «подвал» сайта. Это отдельный тематический блок, расположенный в самом низу. В нем также указываются различные контактные данные, адреса. Часто указываются регистрационные данные.
Часто указываются регистрационные данные.
Пошаговая инструкция по созданию одностраничного сайта
Детально рассмотрим процесс создания лендинга на примере конструктора Wix. Процесс будет состоять из следующих основных шагов:
- регистрации на сервисе;
- выбор шаблона для будущего лендинга;
- изменения оформления темы с помощью редактора;
- наполнение сайта;
- работа над мобильной версией сайта.
Регистрации на сервисе
Чтобы начать процесс творчества над собственным лендингом, для начала нужно пройти несложный процесс регистрации в системе. Вводим email и придумываем пароль, затем подтверждаем регистрацию в письме, отправленном на электронный ящик – все как всегда!
Важно! При работе на бесплатном тарифе предоставляется бесплатный домен – то есть адрес, где будет хранится ваш сайт в виртуальном пространстве. По умолчанию он выглядит как «логин.wix.com». Имейте это ввиду при выборе своего логина.
Выбор шаблона для будущего лендинга
В конструкторе предусмотрено множество различных шаблонов.Встроенный поиск позволяет легко найти нужный и подходящий шалон. Выберем для примера категорию «заработок в интернете».
Вносим изменения оформления темы с помощью редактора
Нужно четко определить структуру сайта в самом начале. Добавляются блоки с помощью специального редактора, расположенного в левом углу. С помощью неё набрасываем примерный каркас из тематических блоков.
Далее приступаем к настройке дизайна сайта. В левой части находится опция «инструменты», щелкая на неё откроется окно с выбором настроек и параметрами. Если дизайн был изготовлен заранее, то его настройка займет совсем немного времени. Не более двадцати минут.
Наполнение сайта
Наводим курсор на то место, где нужно разместить текст, и кликаем на опцию «Добавить пост». После написания теста кликаем по нему, появятся возможности настройки текста, включающие размер, тип шрифта, жирность и так далее. После этого сохраняем изменения соответствующей кнопкой.
После этого сохраняем изменения соответствующей кнопкой.
Чтобы добавить изображение, нужно нажать на кнопку «Редактировать посты», на верхней панели появится возможность добавить фото и видео. После добавления изображения нажимаем кнопки «Готово», «Применить», «Обновить текст».
Работа над мобильной версией сайта
Мобильная версия делается на платформе Wix чрезвычайно просто. Нужно нажать кнопку «Сайт» в верхнем углу экрана и выбрать раздел «Мобильная версия сайта», конструктор все сделает сам. В завершении публикуем сайт, нажимая соответствующую кнопку. Вот и все. Сайт готов!
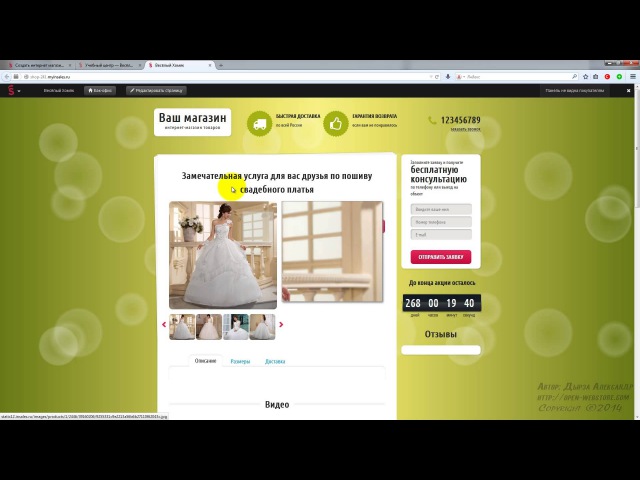
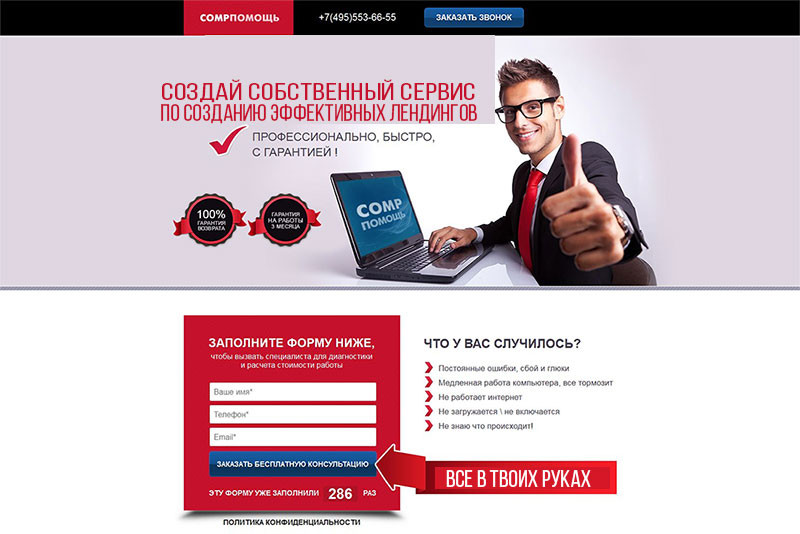
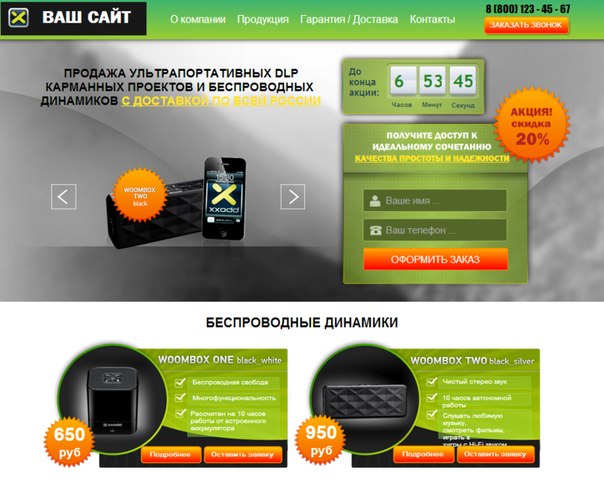
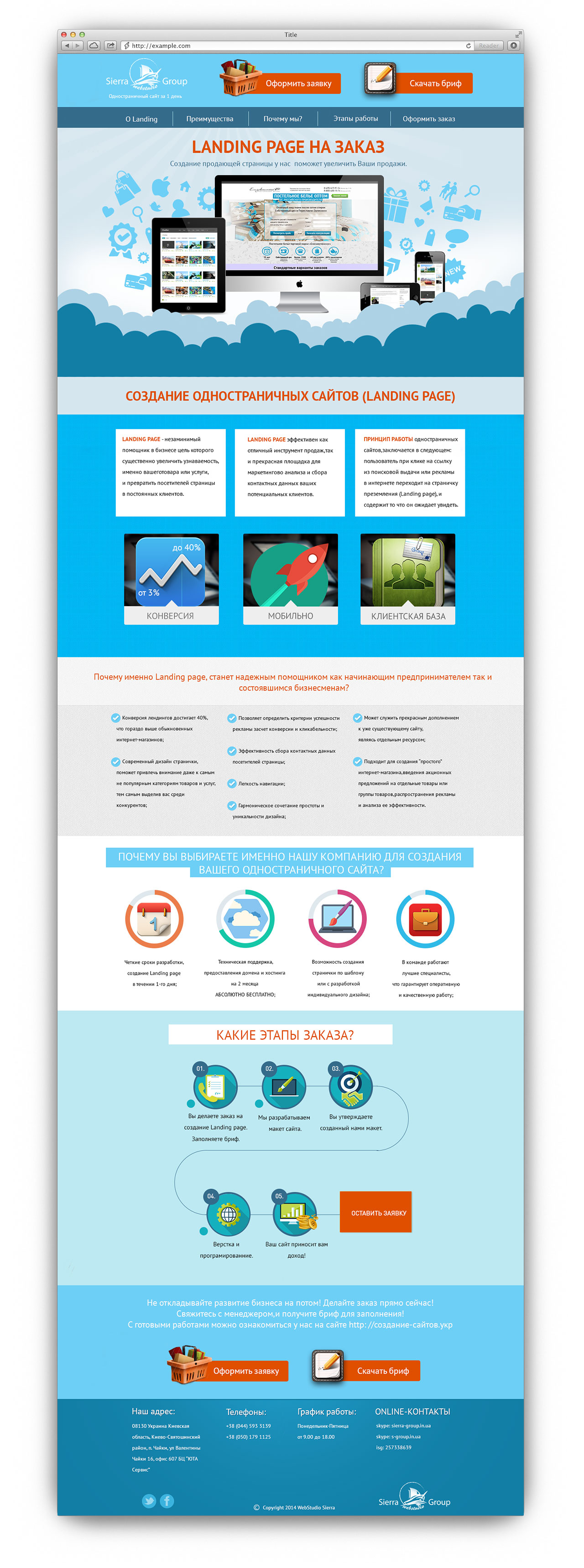
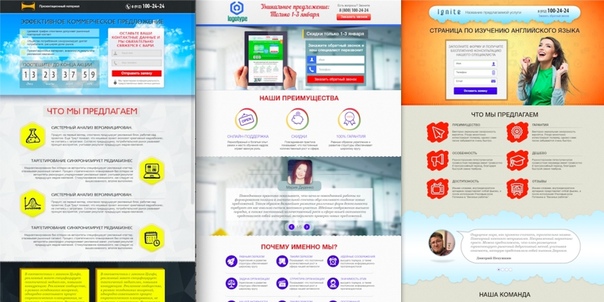
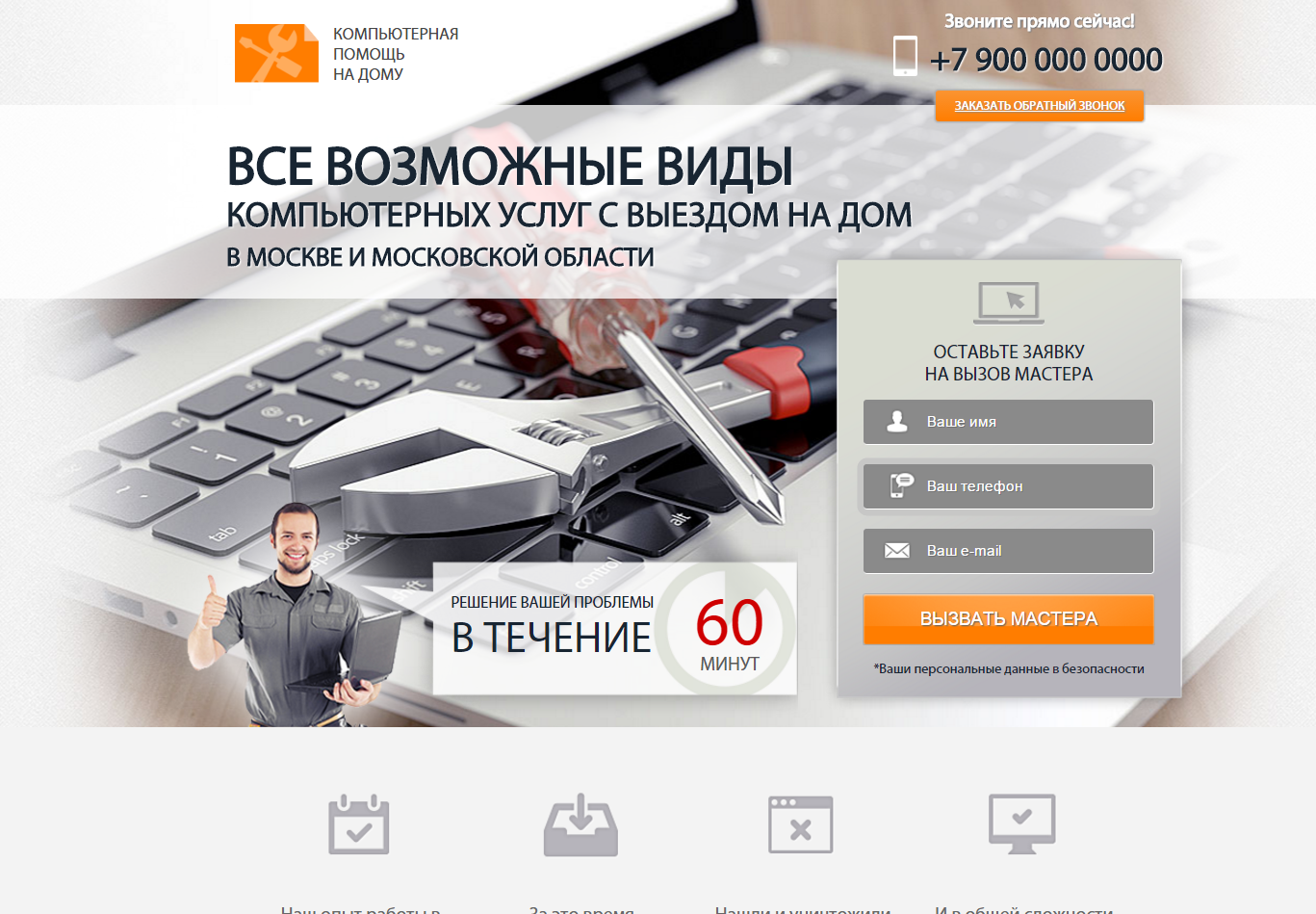
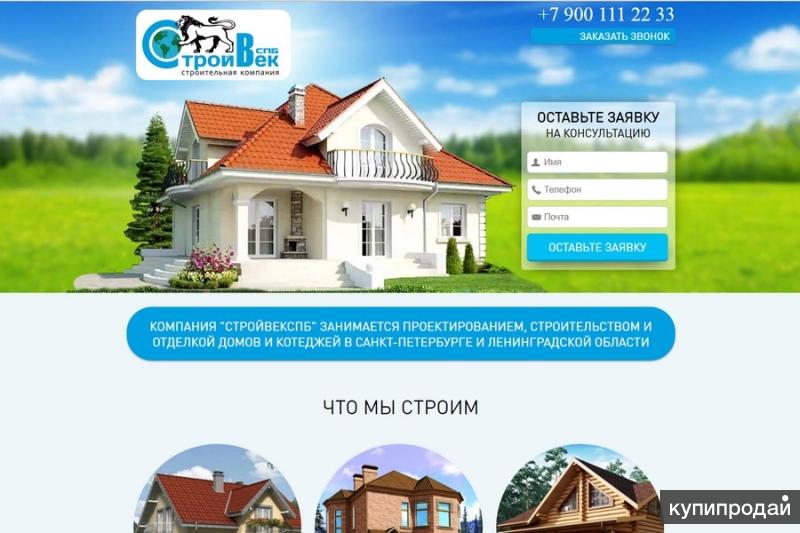
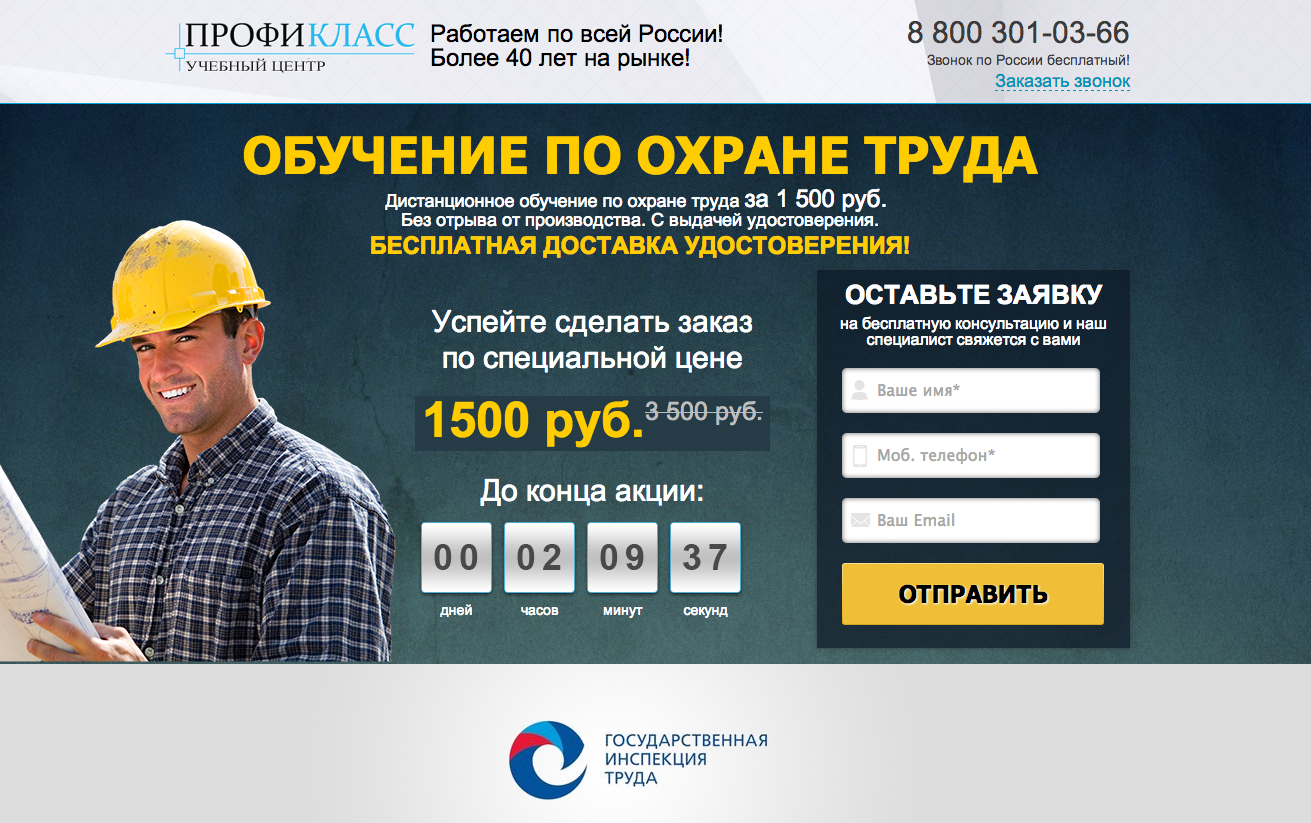
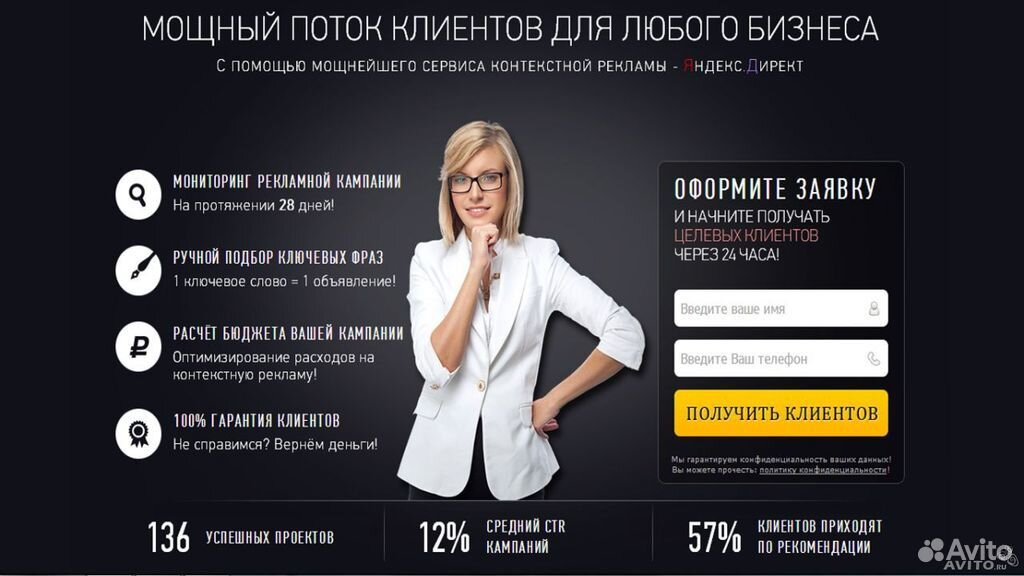
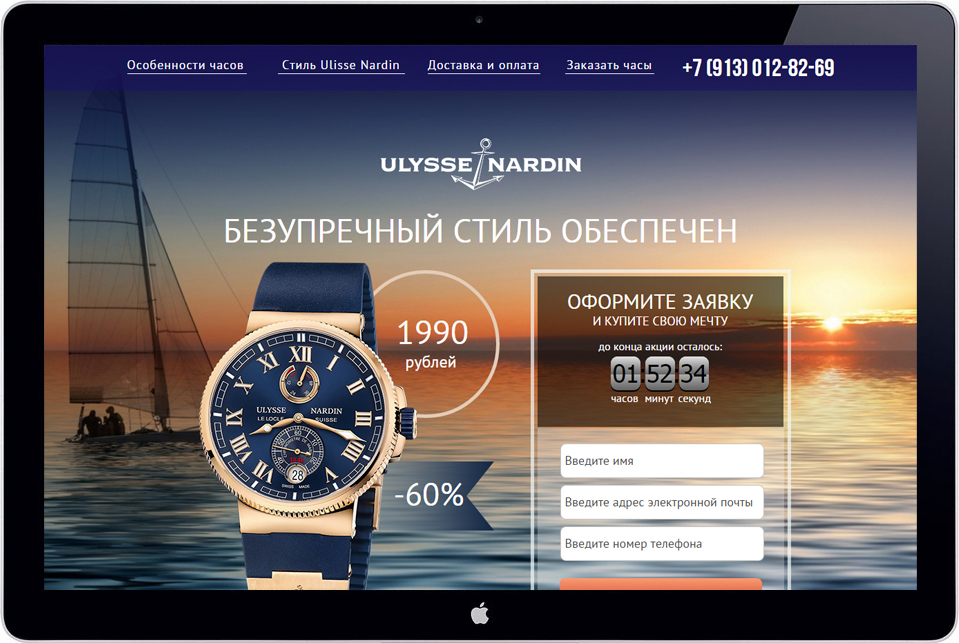
Примеры хороших одностраничников
В завершении давайте взглянем на примеры хорошо и профессионально созданных лендингов. Такие сайты очень удобны для пользователя, что вызывает доверие и повышенное внимание с его стороны.
Сайт магазина контрактных автозапчастей.
Сайт по продаже бензовозов.
Услуги выездных свадеб.
Видеоинструкция по созданию сайта на примере WordPress.
Надеемся, что наша инструкция помогла Вам и теперь Вы знаете, как сделать одностраничный сайт. Лендинг Пейдж — это отличный и недорогой способ протестировать нишу и понять, сможете ли Вы получить прибыль с нового направления бизнеса или нет.
Большим плюсом является то, что одностраничные сайты сегодня можно делать самостоятельно без больших расходов и привлечения разных специалистов.
Если у Вас остались вопросы, задавайте их в комментариях.
Полезные статьи:
Что такое сайт-одностраничник и для чего он нужен
Одностраничник – это сайт, который состоит из одной короткой или длинной страницы и преследует коммерческую цель. По мнению интернет-маркетологов, такой формат сайта позволяет максимально привлечь внимание посетителей к его тематике. Одностраничники или Landing Page (посадочные страницы) создаются под один продукт, который нужно или быстро продать, если он уже известен целевой аудитории, или повысить его узнаваемость и популярность, если это новинка на рынке.
Одностраничники или Landing Page (посадочные страницы) создаются под один продукт, который нужно или быстро продать, если он уже известен целевой аудитории, или повысить его узнаваемость и популярность, если это новинка на рынке.
В современной бизнес-среде посадочные страницы очень востребованы. Они в сжатые сроки позволяют предпринимателям лучше узнать свою целевую аудиторию, представить ей продвигаемую услугу или товар и получить прибыль от продаж этого продукта. Большинство продавцов, желающих увеличить свои продажи с помощью интернет-пространства, используют для достижения этой цели одностраничные сайты. Давайте разберемся, какие именно задачи можно решить с помощью лендинг пейдж.
Для чего нужен сайт-одностраничник?
Чаще всего цель, с которой создается сайт-одностраничник, – это продажа товара или услуги. Но помимо этого с помощью лендинга можно решить и ряд других задач:
- Увеличить количество посетителей сайта и превратить их в клиентов.
- Определить процент потенциальных клиентов в общей массе посетителей.

- Провести анализ воздействия тех или иных маркетинговых приемов на целевую аудиторию.
- Собрать контактные данные посетителей для последующего предложения им продвигаемых продуктов.
В конечном итоге решение этих задач приводит к увеличению числа клиентов компании и росту ее прибыли.
Какие бывают одностраничные сайты
Выделяют четыре вида одностраничных сайтов:
- Длинная посадочная страница – встречается чаще всего.
- Короткая посадочная страница – обычно используется для сбора контактных данных и расширения базы подписчиков.
- Одношаговый лендинг – на одной странице находится и краткая информация о продукте, и кнопка, позволяющая совершить необходимое действие (купить продукт, подписаться на рассылку или вебинар).
- Двухшаговый лендинг – состоит из двух страниц: на первой располагается информация, подогревающая интерес посетителя, а на второй – призыв к действию и яркая кнопка для его совершения.
Любой их этих лендингов может быть как с вертикальной, как и с горизонтальной прокруткой. Вертикальный вариант наиболее удобный и популярный. Горизонтальная прокрутка напоминает формат электронной книги и выглядит оригинальнее вертикальной, но не очень удобна для посетителей и потому не пользуется особой популярностью.
Вертикальный вариант наиболее удобный и популярный. Горизонтальная прокрутка напоминает формат электронной книги и выглядит оригинальнее вертикальной, но не очень удобна для посетителей и потому не пользуется особой популярностью.
Как создать сайт-одностраничник самостоятельно
Есть два пути создания сайтов-одностраничников, способствующих продвижению вашего бизнеса:
- Заказать у профессионалов – веб-студии или фрилансера.
- Сделать самостоятельно.
Если вы делаете только первые шаги в продажах или хотите протестировать реакцию покупателей на новый продукт, вы можете создать свой продающий сайт самостоятельно. Позже, когда дела пойдут в гору, и ваша предпринимательская деятельность начнет приносить прибыль, эффективнее будет обратиться к профессиональным разработчикам, которые сделают вам лендинг более высокого уровня, но для начала вы можете попробовать справиться своими силами.
Стоимость одностраничника, созданного своими руками, ниже стоимости сайта, созданного на заказ: во-первых, вы делаете все сами и тем самым экономите деньги за работу, во-вторых, как правило, вы идете самым простым путем из возможных, что обходится вам заметно дешевле. Ситуация, конечно, не без минусов, но на первых этапах они могут не играть существенной роли.
Ситуация, конечно, не без минусов, но на первых этапах они могут не играть существенной роли.
Создание Landing Page своими руками состоит из следующих этапов:
1. Создание плана.
На этом этапе нужно спланировать структуру вашего будущего одностраничника: из каких блоков он будет состоять, какую именно информацию будет содержать каждый блок, где вы будете брать эту информацию.
2. Выбор шаблона сайта.
Его можно получить одним из следующих способов:
- Скачать в Интернете – бесплатно, но неуникально, что плохо для продвижения.
- Купить – затратно, но быстро и без лишних усилий.
- Создать самостоятельно – уникально, но требует времени и специальных знаний.
3. Регистрация доменного имени и выбор хостинга.
4. Запуск сайта и его продвижение.
Если все указанное выше кажется вам слишком сложным, вы всегда можете заказать одностраничный сайт у профессионалов, тем самым сэкономив себе не только время, но и нервные клетки.
Отличие одностраничного сайта от обычного
От обычного многостраничного сайта лендинг пэйдж отличается своей сконцентрированностью на одном товаре или услуге и ярко выраженной коммерческой целью. Многостраничный сайт может служить информационным ресурсом (корпоративный сайт), визиткой (сайт-визитка) или же быть ориентированным на продажи и предлагать посетителям большой товарный ассортимент (интернет-магазин), тогда как лендинг всегда направлен на увеличение числа клиентов и рост продаж конкретного продукта.
Уникальное торговое предложение для одностраничника
При создании одностраничного сайта разрабатывается УТП – уникальное торговое предложение, которое должно максимально заинтересовать посетителей и подтолкнуть их к совершению ожидаемого от них действия. Основа УТП – цепляющий заголовок, расположенный вверху страницы. Далее следуют видео, графические изображения и текстовые блоки, дополняющие заголовок – они должны укрепить заинтересованность посетителя и подтолкнуть его к заказу.
Уникальное торговое предложение – это главная составляющая лендинга, то, что выделяет сайт и его тематику на фоне многочисленных конкурентов. Оно должно быть интересным для посетителей сайта и вызывать у них моментальное желание купить, заказать, подписаться. К разработке УТП нужно подходить со всей серьезностью, предварительно изучив интересы и потребности своей целевой аудитории.
Как раскрутить одностраничник
Основа продвижения одностраничников – это ссылки с других ресурсов. К ним относятся:
- Страницы в социальных сетях.
- E-mail рассылки.
- Контекстная реклама в Яндексе и Гугле.
- SEO-тексты на различных сайтах.
Любой из этих пунктов требует финансовых затрат. С точной суммой можно определиться, только изучив все особенности и цели конкретного лендинга. Если вы занимаетесь раскруткой своего одностраничника самостоятельно, составьте для себя план работы и не останавливайтесь на одном виде продвижения. Ведь то, что работает для одного сайта, может быть бесполезным для другого.
Настроение целевой аудитории может меняться, как и тенденции в области продвижения Landing Page, поэтому нужно все время держать руку на пульсе, изучать своих существующих и потенциальных клиентов и не бояться новых решений. Также не лишним будет обратить внимание на действия успешных конкурентов – слепо копировать их не нужно, но интересные идеи можно позаимствовать, естественно, адаптировав их под особенности своего лендинга.
Как заработать на одностраничниках
С помощью одностраничника можно продать многие товары и услуги, увеличить базу подписчиков и повысить известность своего бизнеса – от торговли до всевозможных курсов. Если вы сами ничего не производите, найдите того, кто производит, и предложите сотрудничество, или просто купите большую партию по оптовой цене и продавайте поштучно с помощью лендинга.
Настройка на сайте автоматизированного инструмента продаж (он же – умная воронка) поможет вам отследить потребности и поведение каждого посетителя и сделать ему предложение, от которого он не сможет отказаться. Не знаете, как это сделать? Обратитесь к нам за консультацией – вместе мы выведем ваш бизнес на качественно новый уровень!
Не знаете, как это сделать? Обратитесь к нам за консультацией – вместе мы выведем ваш бизнес на качественно новый уровень!
Смотрите также
Создайте одностраничный сайт-визитку — Лендинг пейдж за 5 минут⌚
Создать интернет-магазин бесплатно, это реальность!
Бесплатно создать лендинг можно с помощью конструктора сайта, который мы предлагаем всем пользователям виртуального хостинга. Одностраничный лендинг или другими словами целевая страница — это сайт в Интернете, который призывает пользователя совершить какое-либо действие. Если Вы владелец бизнеса или Ваша работа связана с людьми, Вам обязательно следует создать лендинг пейдж.
Если Вы сделали заказ хостинга у нас, то создать лендинг самому с нуля Вам не составит трудностей. Удобный и интуитивно понятный конструктор сайтов предоставляет 11 готовых шаблонов для сайтов-одностраничников. Используя нашу платформу можно создать полноценный лендинг с массой возможностей для посетителя.
На Вашем сайты Вы сможете разместить карту, форму обратной связи, подключить популярные социальные сети и добавить весь необходимый контент. Все это доступно бесплатно, Вы оплачиваете только услугу размещения самого сайта, то есть хостинг. Для минимального сайта визитки будет достаточно нашего тарифа Мини. За 1$ в месяц каждый пользователь получает качественный хостинг, профессиональную техподдержку и возможность использования конструктора сайтов. Готовые шаблоны и простой функционал обеспечат быструю и качественную разработку Вашего интернет-ресурса. А самое главное Вы сделаете это самостоятельно и бесплатно.
Вам не нужно иметь навыки конструирования или программирования, встроенный конструктор создает лендинг с адаптивным дизайном и Ваш сайт размещается на нашем хостинге автоматически. Вам необходимо только зарегистрировать домен, добавить текста, загрузить изображения или вставить видео с Youtube. После запуска Ваш лендинг полностью доступен пользователям Интернета.
Основная цель сайта-одностраничника — это вызвать интерес посетителя к продукту и побудить его к быстрому целевому действию: приобрести товар, оформить подписку, записаться на консультацию и т. д. Поэтому для любого бизнеса — создание лендинга просто необходимость. На профессиональном хостинге от ГиперХост Вы сможете быстро и бесплатно разработать онлайн-ресурс подобного рода и тем самым привлечь новых клиентов к своему проекту.
д. Поэтому для любого бизнеса — создание лендинга просто необходимость. На профессиональном хостинге от ГиперХост Вы сможете быстро и бесплатно разработать онлайн-ресурс подобного рода и тем самым привлечь новых клиентов к своему проекту.
Возникли вопросы по работе с конструктором или хостингом? Обращайтесь в нашу техническую поддержку, которая работает 24/7 и готова помочь Вам в любой ситуации.
Как самостоятельно создать одностраничный сайт: пошаговая инструкция и рекомендации
Создание простого одностраничного сайта помогает эффективно продавать товар и продвигать услуги. Расскажем, как это сделать.
Одностраничник (landing page) — это одиночная, длинная или короткая страница для продажи товаров, услуг, привлечению потенциальных клиентов. Такой сайт удобен большим и маленьким компаниям, а также фрилансерам.
Правильно создать одностраничный лендинг легче, чем многостраничный ресурс. Создается только одна эффектная страница, которая должна впечатлить клиента, побудить на покупку услуги. Разберемся, как можно делать одностраничные сайты.
Разберемся, как можно делать одностраничные сайты.
Разработка лендинга на интернет-сервисах
Конструктор сайтов — доступный инструмент для самостоятельной разработки одностраничного лендинга в целях продвижения бизнеса, быстрого его запуска. Можно это сделать бесплатно, а можно покупать тарифы, расширяюшие функционал.
Преимущества конструктора
• Быстрота создания. Для одностраничного проекта потребуется от 30 минут до нескольких часов.
• Отсутствие программирования. Не придётся изучать языки программирования, языки разметки. Нужно только следовать подсказкам системы и пошаговым подробным инструкциям.
• Уже готовые шаблоны. При разработке лендинга не придётся задумываться о том, что, куда поместить. В онлайн сервисе для создания одностраничника предоставляется уже готовая структура, остаётся только заполнить или изменить структуру и дизайн.
• Экономность. Услуги программиста не понадобятся, работа веб-мастера намного упрощена, значит бюджет на создание, ведение сайта снижается в несколько раз.
Подробнее о том, что такое лендинг пейдж.
Лучший сервис для создания сайта
Сервис Hipolink позволяет быстро разработать одностраничный проект с нуля, затратит это мало времени, не больше 30 минут. Конструктор полностью настраиваемый, предназначен для работы своими руками, пользоваться им просто. На нём вы сможете создать неограниченное количество одностраничных сайтов.
Разберемся на примере сервиса Хиполинк, насколько легко создается одностраничник с нуля.
1. Зарегистрируйтесь на сервисе, выберите тариф, который будет наиболее актуален, удобен для создания лендинга.
2. Выберите шаблон в конструкторе сайтов или создайте свой.
3. Заполните всю контактную информацию.
Примеры других инструментов:
• Wix
• uKit
• Weebly
• Mozello
• Readymag
У всех перечисленных сервисов есть плюсы, но есть и минусы
Заказать сайт «под ключ»
Заказ разработки одностраничного сайта «под ключ» экономит время и усилия, но раздувает бюджет. Можно заказать готовый landing page в веб-студии или у фрилансера.
Можно заказать готовый landing page в веб-студии или у фрилансера.
Прочитайте отзывы о прошлых заказах, посмотрите примеры работ. Убедитесь в профессионализме мастеров. Определитесь с пожеланиями.
Заполните техническое задание, обсудите всё с персональным исполнителем, отправьте несколько ресурсов, дизайн и структура которых Вам нравится.
Оформление и структура
Какие блоки использовать?
Основная цель одностраничника — подтолкнуть посетителя сайта к покупке. Нужно вызвать интерес у потенциального заказчика и побудить к действию, без раскачки и предисловий.
Блок перехода по ссылке
Структура:
• Логотип компании.
• Название компании, контактные данные.
• Предложение. Нужно чётко, лаконично рассказать про оффер.
• Слайдер. Примените этот пункт для демонстрации нескольких товаров.
Используйте изображения высокого качества, на которые приятно смотреть.
Тело веб-страницы
Предоставьте клиенту возможность выбрать именно Вас. Докажите, почему стоит приобретать данные услуги. Добавьте:
Докажите, почему стоит приобретать данные услуги. Добавьте:
• Информацию о компании или фрилансере.
• Преимущества.
• Отзывы.
• Цены
• Тарифы.
• Форму заявки.
• Сертификаты, лицензию.
• Форму обратной связи.
Страница должна быть хорошо оформлена, с красивым и современным дизайном, используйте единый стиль.
Рекомендации по контенту
1. Не нагромождать страницу текстовой информацией. Она может оказаться лишней и заставить скучать посетителя.
2. Писать привлекающие внимание заголовки. Заказчик не должен долго искать, куда-то лезть. Проскролив несколько секунд страницу, он должен понять, какая информация на ней предоставлена, нужна ли она ему.
3. Использовать инфостиль. Предоставляйте факты, высказывайтесь чётко, лаконично, по делу, докажите уровень реальными примерами.
4. Вызывать доверие. Расскажите о предоставленных услугах, их результатах.
Универсальная пошаговая инструкция и советы
Шаг 1. Выберите сервис для создания/шаблон.
Выберите сервис для создания/шаблон.
Посмотрите шаблоны в разных конструкторах, выберите наиболее удобный. Используйте максимально приближенный к тематике сайта шаблон. Так можно использовать готовый дизайн с подходящей структурой блоков, быстро их наполнить своей информацией.
Для сбора одностраничника с нуля, с индивидуальным дизайном и структурой, необходимо предварительно всё рассчитать. Рекомендуем использовать как примеры другие одностраничные веб-ресурсы по той же тематике.
Шаг 2. Продумайте структуру.
Ничего сложного в этом нет. Обратите внимание на проверенные приёмы, учитесь на ошибках других. Ориентируясь на чужой опыт, подсматривая одностраничники конкурентов, можно понять, что работает и даёт прирост клиентов.
Подходит для большинства ресурсов: шапка, описание оффера (предложения), специальные предложения, раскрытие преимуществ предложения, отзывы, карта.
Шаг 3. Зарегистрируйте домен или субдомен.
В онлайн конструкторах можно использовать бесплатные домены, но чаще всего они содержат в начале название конструктора. Если хочется индивидуальный домен, то можно доплатить. Это недорого, а созданный одностраничник будет приводить потенциальный заказчиков.
Если хочется индивидуальный домен, то можно доплатить. Это недорого, а созданный одностраничник будет приводить потенциальный заказчиков.
Шаг 4. Проведите рекламную кампанию.
Контекстная реклама — главный инструмент по продвижению лендинга . За неё нужно платить, но окупится она быстро при грамотной настройке. Доверьте этот вопрос специалисту, если плохо разбираетесь в этой сфере.
Шаг 5. Оптимизация под поведение трафика.
Конверсия интернет ресурса низкая или нулевая — оптимизируйте одностраничник. Проработать дизайн: изменить цвет, выбрать другие шрифты, поменять расположение блоков. Не забывайте про заголовки, они должны привлекать внимание.
Продвижение
Рассмотрим способы улучшения результатов раскрутки. Для продвижения одностраничника на лидирующие позиции в поисковиках нужно:
• Прописать мета-тэги в тексте, заголовках, описаниях или названиях изображения.
• Составить семантическое ядро.
• Не использовать текст в виде картинок.
• Улучшить поведенческие факторы.
• Улучшить технические факторы.
• Создать мобильную версию одностраничного сайта.
Важно! Для тех, кто знаком с языком разметки несложно сделать целевую страницу на HTML. Создание займёт пару часов, в результате получится быстрый одностраничный сайт.
• Разбить страницу на логические разделы.
• Разместить кнопки социальных сетей.
• Добавить страницу в службы мастеров.
• Не нагружать страницу информацией, лишним контентом.
• Настроить контекстную рекламу.
• Обновлять контент.
• Разместить кнопку «Поделиться», убедить посетителя нажать на неё.
• Создать блог.
Как создать одностраничный сайт
Дата публикации: 17-08-2015 40670
Здравствуйте, друзья! Статья, которую вы видите перед собой, посвящена созданию одностраничников. Что это такое? Это такие интернет проекты, которые состоят всего из одной страницы на одном URL.
Если конечной целью является раскрутка одного товара или услуги, то проще и удобнее сделать одностраничный сайт самостоятельно. Мы предлагаем вам руководство, которое поможет сделать лендинг самому бесплатно.
Как создать одностраничный сайт самому бесплатно
- Нажмите кнопку «Создать». Выберите бесплатный шаблон одностраничного сайта из предложенных вариантов, имеющихся на конструкторе одностраничных сайтов.
- В меню блоков вы сможете отредактировать будущий landing page так, как необходимо. Скорректируйте его, измените картинки, текст, символы и другие элементы. Нажмите «Предпросмотр» в
- левой панели редактора и проверьте, все ли выглядит так, как хотелось.Сохраните изменения. Обратите внимание: сохраненные изменения нельзя будет автоматически откатить.
 Редактировать же страницу можно в любой момент, пока аккаунт имеет положительный баланс.
Редактировать же страницу можно в любой момент, пока аккаунт имеет положительный баланс. - Итог: сайт одностраничник создан своими руками.
Создать
Если вы будете следовать нашим подсказкам, то создание лендинг пейдж самому не станет сложной задачей. Вы сами сможете создать лендинг. И при этом не потратите на работу много времени. Буквально несколько часов – и готово.
Создание одностраничного сайта с нуляДля более полного понимания процесса создания одностраничника вы можете посмотреть видео, в котором рассмотрим этапы. Как вы поняли из видео, создание сайта лендинг пейдж самостоятельно на TOBIZ – довольно простой и быстрый процесс, для которого не требуется специальных навыков.
Далее мы приводим инструкцию по созданию сайта лендинг пейдж. Недостаточно его просто сконструировать, важно позаботиться о том, чтобы он получился качественным. Очень важно затронуть еще два ключевых момента: это технические вопросы и продающую структуру.
- После того, как вы соберете странички, подключите домен. Посмотрите, как зарегистрировать домен — такое имя, которое будет удобным и понятным для пользователей.
- Затем привяжите Метрику и установить цели. Здесь мы подробно рассказали, как подключить Яндекс Метрику.
- Далее придумайте и установите фавиконку. Это улучшит внешний вид ресурса в поисковой выдаче. Прочитайте, как сделать favicon.
- Обязательно пропишите SEO для лендинг пейдж. Это позволит быстрее появиться в поисковой выдаче и занять более высокие позиции.
- Добавьте проект в Вебмастер. Это многофункциональный сервис, предназначенный для настройки под поисковики. Узнайте, как добавить Яндекс Вебмастер.
И последнее: удостоверьтесь, что заявки приходят на нужную почту. И при необходимости прочтите, как изменить емейл заявок
Пройдя каждый шаг, вы сможете создать одностраничный сайт бесплатно своими руками. Мы познакомили вас с технической стороной процесса создания одностраничника. Однако учтите: если вы серьезно собираетесь заняться вопросом рекламы в интернете вашего бизнеса, понадобится еще и правильное оформление. Создание структуры будет только первым этапом создания лендинг пейдж. Самому процессу оформления уделена вторая часть инструкции.
Мы познакомили вас с технической стороной процесса создания одностраничника. Однако учтите: если вы серьезно собираетесь заняться вопросом рекламы в интернете вашего бизнеса, понадобится еще и правильное оформление. Создание структуры будет только первым этапом создания лендинг пейдж. Самому процессу оформления уделена вторая часть инструкции.
Шаг 2 – Докрутка доверия
Необходимо добиться, чтобы ресурс не просто работал, но и приносил пользу. Для этого пользователи должны доверять вашему ресурсу и не испытывать проблем при работе с ним. К сожалению, у многих онлайн магазинов не получается внушить доверие, а это напрямую влияет на бизнес.
Мы не стали выводить единый стандарт верстки, чтобы не ограничивать вас в возможностях воплощать идеи относительно дизайна. Вместо этого на TOBIZ мы постарались предусмотреть все возможные варианты оформления страниц, чтобы они выглядели красиво и без потери уникальности и авторского стиля. Ниже приведем список общих рекомендаций относительно наполнения:
- выровняйте текст относительно блоков;
- по возможности используйте шрифт Arial, так как в каждом браузере шрифты могут отображаться по-разному;
- сделайте страницу симметричной и ровной, это поможет навигации посетителей;
- при оформлении рекомендуем использовать для страницы белый фон, не перегруженный графикой.
 Старайтесь не использовать излишне много цветов, шумов и стилей. Функционал редактора предусматривает эти возможности, но чрезмерное использование «украшений» превращает серьезную платформу в детскую раскраску.
Старайтесь не использовать излишне много цветов, шумов и стилей. Функционал редактора предусматривает эти возможности, но чрезмерное использование «украшений» превращает серьезную платформу в детскую раскраску.
И в дополнение мы подготовили подробный материал о том, что вызывает доверие. Также советуем посмотреть, как правильно оформить сайт.
Все правила создания лендинг пейдж вы найдете в статье.
Рассказать друзьям:
Как создать одностраничный лендинг
В этом руководстве мы познакомим вас с основными возможностями конструктора сайтов uKit, которые помогут создать ваш первый лендинг в системе.
- Создание лендинга
- Выбор темы оформления
- Размещение контента
- Подключение статистики лендинга
Создание лендинга
Перейдите на сайт ukit. com/ru и нажмите на кнопку «Создать сайт»:
com/ru и нажмите на кнопку «Создать сайт»:
Выберите удобный способ регистрации: через социальные сети или через ввод email и пароля. Сохраните или запомните данные, которые указали. Потом они понадобятся для входа в аккаунт.
Примечание:
Если у вас уже был создан сайт, то в панели управления вашего сайта uKit, вам достаточно нажать на «+» в верхней части экрана:
Выбор темы оформления
Выберите любую подходящую тематику для своего лендинга и перед вами появится список шаблонов для этой тематики. Вы можете выбирать основываясь на эламентах дизайна, независимо от его содержимое — всё содержание сайта вы сможете поменять позже. Кроме того, вы можете выбрать раздел «Одностраничные», чтобы сразу посмотреть шаблоны с одной страницей.
Чтобы узнать о шаблоне больше, наведите на него указателем мыши и нажмите «Посмотреть»:
Вы также можете открыть список со всеми шаблонами, доступными в конструкторе:
Когда найдете подходящий шаблон, просто нажмите «Выбрать этот шаблон»:
Следующий шаг: выбор имени лендинга. Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.
Введите желаемое название и нажмите «Продолжить», чтобы перейти к редактированию сайта.
Размещение контента
Перейдите в раздел управления страницами сайта:
Если вы выбрали шаблон с несколькими страницами, вы можете их удалить сразу после создания сайта. Чтобы удалить страницу, наведите на нее указателем мыши в списке и нажмите на изображение корзины:
Редактирование страницы: наведите на страницу указателем мыши и нажмите на иконку «шестеренки». Основные настройки сайта включают в себя указание названия страницы. То, как она будет отображаться в списке страниц.
Вкладка «SEO» включает в себя перечень настроек для отображения страниц на вкладках браузера и в поисковых системах: заголовок, описание, ключевые слова. Здесь также можно задать адрес страницы и запретить индексацию этой страницы.
Чтобы перейти к наполнению страницы, нажмите на неё левой клавишей мыши в списке. В правой части конструктора появится содержимое страницы:
В правой части конструктора появится содержимое страницы:
Рассмотрим, как отредактировать вашу страницу лендинга.
Для начала вы можете избавиться от ненужных вам блоков. Для удаления блока воспользуйтесь иконкой крестика, которую можно увидеть при наведении на тот или иной блок:
Когда вы приведёте страницу к нужному содержанию, вы можете добавить новые блоки и заполнить их виджетами. Вы также можете выбрать любой из заготовленных блоков шаблона:
Вы можете редактировать размещённые виджеты:
Добавлять новые:
И удалять ненужные:
После завершения работ над сайтом, опубликуйте его, чтобы он стал доступен для просмотра.
Примечание:
Приведенный в данном разделе порядок наполнения контентом носит рекомендательный характер. Вы можете наполнять любые страницы сайта любыми доступными виджетами.
Подключение статистики сайта
Статистика сайта нужна для отслеживания количества посетителей, которые заходят на сайт. Перейдите к инструменту «Статистика»:
Перейдите к инструменту «Статистика»:
Вы можете подключить инструменты аналитики Яндекс.Метрика и Google Analytics.
Яндекс.Метрика
Нажмите кнопку «Подключить» и статистика будет подключена.
После успешного добавления счетчика на сайт, появится такое сообщение
Данных пока нет, но как только пользователи начнут заходить на сайт, вы это увидите:
Google Analytics
Теперь, перейдите на вкладку «Google Analytics» и нажимаем кнопку «Подключить»:
Необходимо подтвердить права на управление счетчиками в вашем аккаунте Google Analytics:
После успешного подключения сайта к Google Analytics, появится такое сообщение
Необходимо создать аккаунт, нажмите на соответствующую кнопку:
Вы будете направлены на сайт Google Analytics. Заполните информацию об аккаунте и нажмите «Создать».
Закройте окно, возвращайтесь в панель управления вашего сайта в uKit и нажмите на кнопку «Я создал аккаунт»:
Счетчик Google Analytics теперь добавлен на наш сайт.
Вы завершили первоначальную настройку и запустили свой первый лендинг. Теперь вы можете продолжить работу в конструкторе, а в случае, если у вас остались какие-либо вопросы, мы рекомендуем ознакомиться с ответами на часто задаваемые вопросы или написать нам в службу поддержки.
Помогла ли вам статья?
Статья оказалась полезной для 32 человек
Создание сайтов одностраничников в Краснодаре по выгодной цене
Есть предубеждение, что для эффективных продаж в интернете нужен красочный сайт с сотней страниц. Но, как показывает практика, много страниц не гарантируют успеха, а иногда и мешают ему. Если ваша задача – много продаж, попробуйте сайт-одностраничник.
Единственная цель сайта-одностраничника – быстро ознакомить потенциального покупателя с вашим предложением, заинтересовать и привести к целевому действию. Это может быть звонок, заявка, скачивание прайса или подписка на рассылку. Любое действие, которое приблизит посетителя к покупке.
Это может быть звонок, заявка, скачивание прайса или подписка на рассылку. Любое действие, которое приблизит посетителя к покупке.
Почему
бесплатный шаблон это плохо? Сейчас все резко поняли, что просто сайта для продаж не достаточно и начали пачками заказывать шаблонные лендинги. Интернет буквально завален “простынями” с однотипными кнопками “купить”, “заказать”, слащавыми отзывами, неуместными счётчиками, сертификатами и обещаниями бесконечной выгоды. Вы бы стали доверять такому сайту? Посетители не примитивны и, как и мы с вами, настороженно относятся к клонированным одностраничникам.
И причина абсолютно понятна. Если сравнивать продающий сайт одностраничник с менеджером по продажам, то из опытного и понимающего эксперта в своём деле сделали назойливого продавца косметики. И вместо того, чтобы подробно и доступно объяснять, одностраничники стали нагло и грубо, простите, втюхивать. А это всегда вызывает раздражение.
Почему именно нам нужно доверить разработку?
Наш подход к разработке одностраничника ни чем не отличается от разработки полноценного сайта. Никаких шаблонных решений и штампов. Ваши клиенты особенные и им нужен индивидуальный подход.
Никаких шаблонных решений и штампов. Ваши клиенты особенные и им нужен индивидуальный подход.
Вот, чем выгодно сотрудничество с нами:
- 1
Понимаем, что такое продающие триггеры, call to action, конверсионный сценарий, социальные доказательства и т.д. Мы знаем, когда нужно их использовать. А самое главное, мы знаем, когда их использовать не нужно.
- 2
Производим профессиональную настройку всех инструментов веб-аналитики.
- 3
Не используем никаких шаблонов. Дизайн каждого одностраничника разрабатывается под конкретный товар или услугу.
- 4
Предоставляем личного менеджера-проекта, который с радостью пригласит вас к нам в офис или выедет к вам.
- 5
Перед запуском вашей landing page проводим профессиональное сплит-тестирование страницы и вносим изменения, если это необходимо.
И главное, мы не ограничиваемся созданием landing pages, как большинство наших основных конкурентов. Вместе с вами мы готовы начать сложную, но очень важную работу по продвижению ваших услуг, постоянному анализу, тестированию наших с вами побед и неудач, корректировкам и изменениям тактики и стратегии. Мы несем полную финансовую ответственность за ваши результаты и побеждаем вместе!
Вместе с вами мы готовы начать сложную, но очень важную работу по продвижению ваших услуг, постоянному анализу, тестированию наших с вами побед и неудач, корректировкам и изменениям тактики и стратегии. Мы несем полную финансовую ответственность за ваши результаты и побеждаем вместе!
Стоимость сайта-одностраничника
Мы не предлагаем тарифов, так как знаем, что любая тарифная сетка в ситуации с сайтом-одностраничником – это выбор между хорошо и плохо, а плохо мы делать не умеем. Поэтому стоимость одностраничника у нас фиксированная 45 000 руб и включает все необходимые работы:
– Разработка индивидуального дизайна
– Написание продающих текстов
– Фотосъёмка (персонал, товар, офис и т.д.)
– Использование продающих триггеров
– Определение ваших УТП
– Проведение мощного a/b теста
– Покупка домена и хостинга
– Настройка рекламной кампании
– Установка счетчиков
И уверяем вас, ни один из этих элементов нельзя опустить, иначе вместо звонков и заявок с сайта, вы получите ещё одну проблему, которая требует вашего времени и денег.
Отзывы о нашей работе
Директор краснодарского филиала
ОAО КБ «Центр Инвест»
Рашевский Алексей Владимирович
Генеральный директор
ООО «Альфа»
Ткаченко Светлана
Генеральный директор
ООО «Шеф»
Игнатьев Марк Олегович
Генеральный директор
ООО «Русавтопром-Краснодар»
Шебаршин Андрей
Директор компании
ЧОУ «Центр авторских программ «Эдванс»
Дейнега Валентина Николаевна
Директор
компании «Оптовик»
Аведикян Карен
Директор компании
ООО «СБ-Юг»
Толмачёв Владимир
Директор
компании «Новые технологии»
Притуляк Валерий
Директор
ООО «Три-о»
Андрей Кирьянов
Начальник отдела по развитию и управлению производством
ООО «КубаньЭлектроЩит»
Иван Кудренко
Как создать одностраничный веб-сайт на WordPress в 2021 году
Многие успешные веб-сайты — это большие, сложные дела с большим количеством страниц и контента. Однако иногда вернее в мире веб-дизайна. И вот почему вместо традиционного подхода, возможно, стоит создать одностраничный веб-сайт на WordPress.
Однако иногда вернее в мире веб-дизайна. И вот почему вместо традиционного подхода, возможно, стоит создать одностраничный веб-сайт на WordPress.
В этой статье мы более подробно рассмотрим преимущества и возможности использования этого типа сайтов. Затем мы покажем вам, как создать одностраничный веб-сайт на WordPress всего за три шага.Давайте начнем!
📚 Содержание:
Почему вы можете захотеть создать одностраничный веб-сайт
Большинство веб-сайтов имеют несколько страниц. Как минимум, у вас есть домашняя страница, страница контактов, страница с информацией и страницы для любого контента или услуг, которые вы предлагаете.
Одностраничный веб-сайт, с другой стороны, объединяет всю важную информацию в единую домашнюю страницу, часто за счет включения ряда специальных разделов. Одностраничный дизайн веб-сайта имеет ряд преимуществ, например:
- Простота, благодаря которой посетителям будет легче перемещаться по вашему сайту и находить то, что им нужно.

- Простота обслуживания, так как требуется очень мало контента.
Конечно, одностраничный дизайн не подходит для каждого веб-сайта. У больших и сложных сайтов есть свое место. Однако если у вас есть сайт для малого бизнеса, портфолио или простая витрина, вы можете рассмотреть этот формат.
Основные элементы одностраничного веб-сайта
Когда ваш веб-сайт занимает только одну страницу, вам нужно очень тщательно выбирать, что вы включаете.Важно предоставить всю информацию, которая понадобится вашей аудитории, не загромождая страницу и не перегружая ее. Все, что вы добавляете на свою страницу, должно быть там по какой-то причине.
Вот некоторые из основных элементов, если вы хотите создать одностраничный веб-сайт:
- Яркий призыв к действию (CTA), например кнопка регистрации, контакта или покупки.
- Раздел «О себе», в котором объясняется, кто вы, ваша компания или ваша организация.
- Элементы брендинга, такие как ваш логотип и слоган.

- Список товаров или услуг, если применимо.
- Ссылки на другие ваши места и контент в Интернете, включая профили в социальных сетях.
- Контактная информация, включая, если возможно, различные каналы.
Также важно обратить внимание на порядок этих элементов. Как правило, наиболее важную информацию и призывы к действию рекомендуется размещать на ранней стадии, а контактные данные и ссылки — ближе к нижней части страницы.Подумайте о том, что ваша аудитория должна будет увидеть и в каком порядке, и это поможет вам определить, какие элементы включить и как их расположить.
Наконец, то, что вы используете одностраничный дизайн веб-сайта, не обязательно означает, что у вас не может быть блога. Если вы все еще хотите добавить блог, WordPress по-прежнему позволит вам ссылаться на ваш блог с вашей одностраничной домашней страницы.
Как создать одностраничный сайт (ТОЧНЫЕ ШАГИ)
А теперь давайте поговорим о том, как на самом деле заняться дизайном вашего сайта.Первое, что вам нужно сделать, это проверить некоторые существующие примеры одностраничных веб-сайтов для вдохновения. Затем переходите к первому шагу.
Шаг 1. Определите направленность своего сайта
(Ваш одностраничный веб-сайт должен быть построен вокруг одного или двух основных CTA.)Как мы уже говорили, выбор создания одностраничного веб-сайта означает, что вам придется очень тщательно продумывать его дизайн. Это включает ясное представление о его целях. Если вы ограничены одной страницей, вам нужно будет выбрать один или два ключевых момента, на которых нужно сосредоточиться.
Для этого рассмотрите основной призыв к действию, на основе которого будет разработан ваш сайт. Чего вы хотите, чтобы посетители делали — подписывались на членство, покупали продукт, посещали мероприятие или нанимали вас на работу? Все на вашей странице должно побуждать людей к такому действию. Это означает предоставление необходимой информации, объяснение преимуществ и четкое определение следующих шагов.
Это означает предоставление необходимой информации, объяснение преимуществ и четкое определение следующих шагов.
Шаг 2. Выберите качественную одностраничную тему
Если вы решили создать одностраничный веб-сайт в WordPress, вы можете использовать любую тему, какую захотите.Однако зачастую разумной стратегией является выбор одностраничной темы, которая была создана специально для того, чтобы помочь вам в разработке сайта такого типа. Эти темы позволяют легко включить всю необходимую информацию, сохраняя при этом привлекательный дизайн.
При выборе одностраничной темы вам нужно искать:
- Конструктор страниц с предварительно созданными элементами, которые вам понадобятся, например разделом контактов.
- Способ разбиения страницы на несколько разделов, которые можно различить визуально.
- Навигация, позволяющая посетителям переходить к различным разделам вашей страницы.
- Простой способ добавить кнопки CTA и настроить их.

Доступно множество одностраничных тем. Neve, например, — это многоцелевая тема, которая идеально подходит для кратких, но всеобъемлющих одностраничных сайтов. Он совместим со многими популярными конструкторами страниц, включает динамический настройщик и помогает быстро настроить одностраничный сайт. Он также включает в себя предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Шаг 3. Создайте свой сайт
Как только вы знаете, что вы хотите включить на свой сайт, четко понимаете его направленность и выбрали сильную тему, вы можете приступить к собственно разработке страницы. Вам нужно, чтобы он соответствовал вашей аудитории, отражал ваш стиль и был оптимизирован для достижения ваших целей — а это значит, что вам не следует просто следовать формуле.
Тем не менее, вот несколько советов, которые следует учитывать при создании сайта:
- Сделайте свою страницу простой и не используйте ничего, что не служит определенной цели.

- Четкое различие между различными разделами с различными заголовками, фоном и т. Д.
- Создайте навигацию, которая будет быстро переходить посетителей к нужным им разделам.
- Сделайте ваши основные призывы к действию заметными и убедительными.
Следуя этому совету, вы сможете создать потрясающий одностраничный сайт в кратчайшие сроки.
Теперь поговорим об инструментах. Так как же создать отличный одностраничный веб-сайт наиболее эффективным и быстрым способом?
Создайте одностраничный веб-сайт с Elementor
Elementor — это простой в использовании, многофункциональный конструктор страниц, который позволяет легко создавать любое количество страниц на веб-сайте WordPress.Это делает его идеальным инструментом для создания отличного одностраничного веб-сайта.
В следующих разделах мы покажем вам, как это сделать. В качестве примера мы используем сайт магазина фруктов и овощей. На сайте будет:
- одна страница с множеством разделов, содержащих контент
- меню, на которое посетители могут перейти непосредственно к соответствующим разделам
- заголовок, содержащий логотип и меню
- нижний колонтитул
Вот предварительный просмотр того, как сайт будет выглядеть в конце:
Мы подробно рассмотрим каждый шаг, но вот основной процесс:
- Установите бесплатную тему Neve.

- Установите плагин Elementor, если вы еще этого не сделали.
- Настройте «холст» вашего веб-сайта — заголовок, нижний колонтитул и меню.
- Добавьте свой контент с помощью Elementor.
- Свяжите меню с различными разделами вашего дизайна, чтобы создать эффект навигации по одной странице.
- Сделайте свой дизайн главной страницей вашего сайта.
1. Установите бесплатную тему Neve
- Перейдите в Внешний вид → Темы → Добавьте новый в вашу панель управления WordPress.
- Найдите «Neve»
- Нажмите кнопку Установить
- После того, как WordPress установит тему, нажмите Активировать , чтобы она заработала
2. Установите бесплатный плагин Elementor
- Перейдите к Плагины → Добавить новый
- Найдите «Elementor»
- Установите и активируйте бесплатный плагин Elementor Page Builder.

Теперь, с чистой установкой WordPress, активной темой Neve и конструктором страниц Elementor, вы готовы к созданию одностраничного веб-сайта.
3. Настройте верхний и нижний колонтитулы и меню.
Вы будете использовать тему Neve для настройки заголовка, нижнего колонтитула и меню одностраничного веб-сайта.
Заголовок
Перейдите на панель управления WordPress и нажмите Внешний вид → Темы → Настроить , чтобы настроить тему Neve:
Сначала выберите цвета и фон для веб-сайта
Затем на панели настройки нажмите Заголовок → Изменить логотип и добавьте логотип своего сайта.Отрегулируйте ширину логотипа, добавьте заголовок сайта, значок сайта и слоган. Выберите, отображать или скрывать название сайта и слоган в заголовке.
На вкладке Макет выберите макет для заголовка, а также цвет и установите отступы и поля. Или выберите один из предустановок заголовка.
Меню
Затем вам нужно создать меню навигации, которое будет отображаться в вашем заголовке. Для этого нажмите Меню → Создать новое меню .Дайте ему имя и установите его Расположение меню равным Основное меню .
Нажмите Далее и Добавить элементы . Добавьте сюда названия создаваемых вами разделов. Например, Main , About Us , Products , and Contact . Для этого нажмите кнопку «Пользовательские ссылки».
В поле URL введите хэштег, за которым следует имя этого раздела. Позже, когда вы настроите Elementor, вы настроите его так, чтобы эти ссылки переходили в определенные разделы вашего дизайна.Например:
-
# о нас -
# продукция -
# контакт
Нижний колонтитул
Перейдите к нижнему колонтитулу и добавьте текст и цвет фона. Вы можете добавить любой понравившийся контент сюда:
Вы можете добавить любой понравившийся контент сюда:
Нажмите Опубликуйте , чтобы сохранить все изменения
На этом этапе у вашего сайта есть верхний колонтитул, нижний колонтитул и меню. Это должно выглядеть примерно так. Теперь вы готовы использовать Elementor для добавления содержимого, которое находится между вашим верхним и нижним колонтитулами:
4.Создайте новую страницу и добавьте контент с Elementor
Чтобы начать, перейдите на Страницы → Добавить новый , чтобы создать новую страницу. Дайте странице имя. Если в теме есть боковые панели, они тоже появятся. Но вы можете вырезать боковые панели, настроив атрибуты страницы на полную ширину.
На новой открывшейся странице нажмите Редактировать с помощью Elementor . Он открывает панель слева. Справа находится область редактирования, где вы увидите, как сайт принимает форму.
Краткое знакомство с интерфейсом Elementor
Прежде чем мы продолжим, давайте взглянем на панель Elementor. В нем много креативных элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их в свой контент, перетащив их.
В нем много креативных элементов или виджетов, таких как заголовки, абзацы, изображения или видео. Вы можете добавить их в свой контент, перетащив их.
В верхнем левом углу панели находится меню гамбургеров, которое открывает множество опций. Здесь вы сможете настроить цвета, шрифты и стиль темы на глобальном уровне. Излишне говорить, что это экономит много времени при добавлении новых страниц.
Из этой вкладки вы также можете в любой момент выйти на панель управления WordPress.
В нижней части панели находятся параметры для настройки параметров страницы, присвоения имени странице, просмотра истории редактирования и переключения между адаптивными режимами. Также есть навигатор, который показывает организованный вид страницы.
Щелкнув значок глаза, вы можете Предварительный просмотр страницы, а когда будете готовы к запуску, нажмите кнопку Опубликовать .
А теперь пора начать добавлять контент.
Два способа создания одностраничного веб-сайта с Elementor
На этом этапе вы можете выбрать создание одностраничного веб-сайта с помощью Elementor двумя способами:
1. Вставьте один из готовых шаблонов Elementor и затем настройте его по своему усмотрению. Для этого щелкните значок папки в режиме предварительного просмотра вашего дизайна, и он откроет ряд шаблонов, некоторые бесплатные, а многие профессиональные. На вкладке Pages вы найдете полностью готовые дизайны для целых страниц.На вкладке Blocks вы найдете готовые шаблоны для определенных разделов более крупной страницы ( это наиболее полезно для одностраничного веб-сайта ).
Вы можете вставить любой шаблон, щелкнув по нему. После этого вы сможете полностью настроить каждый элемент.
2. Кроме того, вы можете начать с нуля, нажав кнопку «плюс», чтобы добавить раздел и построить свой дизайн с чистого листа.
Для целей этого руководства мы воспользуемся комбинацией обоих методов — мы создадим первый раздел нашего веб-сайта с нуля, а затем выберем из блоков шаблона, чтобы заполнить оставшиеся разделы.
Как создавать разделы одностраничного сайта с Elementor
Elementor использует разделы, столбцы и виджеты для создания макета любой страницы. Разделы — это самые большие строительные блоки, и вы можете добавлять в них столбцы. Внутри этих разделов или столбцов вы сможете добавлять нужные виджеты.
Щелкните значок «+» , чтобы добавить раздел и выбрать структуру столбцов.
При наведении курсора на раздел появляется синяя рамка с ручкой вверху.Этот дескриптор позволяет вам добавить новый пустой раздел над существующим или изменить / удалить раздел. Щелчок по точкам в середине открывает доступ к элементам управления разделом — макету, стилю и дополнительным параметрам. Кроме того, вы можете перемещать разделы вверх или вниз, перетаскивая точки и щелкая правой кнопкой мыши, чтобы открыть дополнительные параметры, такие как дублирование или удаление.
Аналогичным образом, вы можете щелкнуть ручку значка столбца в верхнем углу, чтобы выбрать макеты столбцов в разделе. Вы также можете настроить ширину столбцов и расстояние между ними.Щелкните правой кнопкой мыши поля, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. Д.
Вы также можете настроить ширину столбцов и расстояние между ними.Щелкните правой кнопкой мыши поля, чтобы добавить дополнительные столбцы, дублировать существующие, удалить их и т. Д.
С панели Elementor вы можете перетащить любой элемент (называемый виджетом) в столбец. После добавления элемента в столбец или раздел в правом верхнем углу появляется значок карандаша. Щелкните этот значок, чтобы отобразить содержимое, стиль и расширенные параметры редактирования на панели Elementor.
Как создать первую секцию
Мы воспользуемся первым разделом, чтобы сообщить посетителям о характере бизнеса и кое-что о нем.Для этой цели вы можете использовать всю ширину раздела для переноса фонового изображения. При редактировании макета раздела вы можете настроить ширину содержимого и растянуть раздел на всю ширину страницы, просто нажав кнопку.
Чтобы добавить фоновое изображение, выберите опцию редактирования раздела, щелкнув точки на ручке. Посетите вкладку Style , которая появляется на панели, и загрузите изображение из библиотеки мультимедиа. Отрегулируйте размер изображения, а также наложение.
Отрегулируйте размер изображения, а также наложение.
Мы добавим один столбец в раздел и отцентрируем его внутри раздела. Внутри столбца мы будем использовать три виджета: Заголовок , который сообщает посетителям, что вы продаете свежие фрукты и овощи, текстовый редактор, , который привлекает внимание к вариантам доставки на дом, и кнопку , откуда посетители могут разместить Заказ.
Добавление виджета заголовка:
Перетаскивание текстового виджета:
Добавление виджета «Кнопка»:
Теперь вы можете настроить каждый виджет, используя параметры редактирования.
При желании вы также можете добавить виджеты в три отдельных столбца, добавив столбцы, щелкнув значок столбца. Здесь важно отметить, что каждый виджет можно настроить в соответствии с макетом, стилем и т. Д.
Создайте остальные разделы
Теперь, когда первый раздел готов, вы можете перейти к оставшимся трем — О нас , Продукты и Связаться с .
Как упоминалось ранее, мы будем использовать готовые блоки шаблонов из библиотеки Elementor для создания этих трех разделов.Elementor имеет множество бесплатных блоков шаблонов в каждой из этих категорий, и библиотека доступна для поиска.
Для раздела About Us мы выберем простой блок шаблона с заголовком, текстовым редактором и виджетом видео. Вы можете заменить все это своим контентом.
Блок шаблона с подставляемым содержимым:
Точно так же вы можете использовать блоки шаблонов для раздела Продукты и Контакты .Шаблон, используемый для раздела «Контакты», содержит значки социальных сетей. Щелкните вкладку Style , чтобы управлять цветом, размером, заполнением и другими параметрами значка.
Поскольку Elementor допускает множество настроек, вы можете сделать эти разделы отличными от импортированных шаблонов.
Когда вы внесете необходимые изменения, нажмите зеленую кнопку Опубликовать , и изменения будут опубликованы на сайте.
5. Свяжите меню с одностраничными разделами
Чтобы иметь интерактивное меню навигации, вам необходимо соединить различные разделы в вашем дизайне Elementor с меню навигации, которое вы создали на шаге № 3.Для этого откройте идентификатор раздела и перейдите на вкладку Advanced . В поле CSS ID панели Elementor в соответствующем разделе введите правильное имя раздела без хэштега.
Например, если в вашем меню есть ссылка на # about-us , вы должны добавить идентификатор CSS как about-us . Затем повторите процесс для всех разделов, на которые вы хотите создать ссылку:
6. Сделайте свой дизайн домашней страницей
В качестве последнего шага вы можете настроить только что созданную страницу в качестве домашней страницы одностраничного веб-сайта, созданного с помощью Elementor.Для этого зайдите в Настройки → Чтение . Нажмите . Выберите статическую страницу под . На вашей домашней странице отображается и выберите созданный вами дизайн. Наконец, нажмите Сохранить изменения .
На вашей домашней странице отображается и выберите созданный вами дизайн. Наконец, нажмите Сохранить изменения .
Если вас смущает какой-либо шаг, у нас есть полное руководство по настройке статической домашней страницы WordPress.
Наконец, ваш одностраничный веб-сайт готов. Вот пример того, как это может выглядеть:
Заключение
Иногда ваш веб-сайт нужен только для выполнения одной или двух важных задач.В таких обстоятельствах одностраничный сайт — идеальное решение. Вы можете включить только ту информацию, которая нужна вашим посетителям для выполнения действий, которые вы хотите поощрять. и максимально упростят работу по обслуживанию вашего сайта.
Вот три простых шага, которые позволят вам создать одностраничный веб-сайт уже сегодня:
- Определите направленность своего сайта.
- Выберите качественную одностраничную тему, например Neve.
- При необходимости создайте свой сайт с помощью Elementor.

У вас есть вопросы о том, как самостоятельно создать одностраничный веб-сайт с помощью WordPress? Дайте нам знать в комментариях ниже!
Бесплатный гид
5 основных советов по ускорению работы вашего сайта на WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Написано Джоном Хьюзом и Прией.
Как создать идеальный одностраничный веб-сайт
Пользователи Jimdo — группа отважных.Как первые приверженцы тенденций веб-дизайна, вы, вероятно, хорошо знакомы с одностраничными веб-сайтами. И легко понять, почему всех так восхищает этот популярный новичок.
Одностраничные веб-сайты предлагают быстрое и четкое чтение, интуитивно понятную прокрутку, удобство для мобильных устройств и элегантный дизайн. В мире, где пользователей постоянно засыпают слишком большим количеством контента, людям нравится простота одностраничных веб-сайтов.
Одностраничные веб-сайты — отличный вариант для многих различных типов веб-сайтов, но они не являются идеальным универсальным решением.
Подходит ли вам одностраничный веб-сайт?
Прежде чем создавать одностраничный веб-сайт, убедитесь, что это лучший вариант для вашего проекта или бизнеса. Вот несколько советов, как решить, подходит ли вам одностраничный веб-сайт.
Когда выбирать одностраничный веб-сайт
Одностраничные веб-сайты — фантастический выбор, если у вас нет тонны контента или если ваш контент тесно связан, например:
Когда не выбирать одностраничный Веб-сайт
Если ваш веб-сайт насыщен, сложен или содержит тонны информации, одностраничный веб-сайт не лучший выбор.Как и пара расклешенных джинсов, одностраничные веб-сайты подходят не всем.
Как создать одностраничный веб-сайт
Вы решили, что одностраничный веб-сайт идеально подходит для вашего веб-сайта. Что теперь? Давайте узнаем о лучших шаблонах для одностраничных веб-сайтов и 5 советах по созданию красивого.
Лучшие шаблоны для одностраничных веб-сайтов
Одним из самых первых шагов при создании одностраничного веб-сайта является выбор шаблона. Поскольку для того, чтобы решить, какой шаблон лучше всего подходит для одностраничных веб-сайтов, требуется немного навыков, мы предоставили вам список из пяти лучших шаблонов, которые позволяют создавать потрясающие одностраничные веб-сайты.
Поскольку для того, чтобы решить, какой шаблон лучше всего подходит для одностраничных веб-сайтов, требуется немного навыков, мы предоставили вам список из пяти лучших шаблонов, которые позволяют создавать потрясающие одностраничные веб-сайты.
5 советов по созданию красивого одностраничного веб-сайта
1. Будьте проще
Презентация — ключ к созданию успешного одностраничного веб-сайта. Главное помнить, что лучше меньше, да лучше. Прежде чем создавать свой сайт, подумайте о своем основном послании.Затем убедитесь, что ваш текст легко читается, а содержание короткое и по существу.
Когда посетители приходят на ваш сайт, они хотят сразу же найти важную информацию. Посетители не должны тратить время на поиск вашей контактной информации или краткого описания. Для этого расставьте приоритеты и удалите любую постороннюю информацию. Самый простой способ сделать это — подумать о том, как ваша аудитория читает и обрабатывает информацию. Какую важную информацию они будут искать? Отвечает ли ваш ключевой контент на вопросы 5 W’s : Кто, Что, Почему, Когда и Где?
Мы знаем, что более половины посетителей Интернета проводят на сайте менее 15 секунд. Почему бы не дать себе 15 секунд, чтобы просмотреть свой сайт. Было ли легко найти важную информацию? Было ли ваше сообщение ясным? Вы хотите остаться на сайте, чтобы узнать больше?
Почему бы не дать себе 15 секунд, чтобы просмотреть свой сайт. Было ли легко найти важную информацию? Было ли ваше сообщение ясным? Вы хотите остаться на сайте, чтобы узнать больше?
2. Создайте логическую схему
Мы живем в мгновенном обществе. Чтобы облегчить чтение, спланируйте и продумайте, как вы хотите структурировать свой контент. Сделайте так, чтобы каждый фрагмент контента имел значение, разделив его на логические разделы, чтобы пользователи могли легко найти то, что они ищут.
Один из способов структурировать свой веб-сайт как профессионал — следовать принципу конуса. Важная информация должна быть в верхней части вашего сайта, например, о чем ваш сайт. Затем постепенно переходите к более конкретной вспомогательной информации. Например, предположим, вы создаете свадебный веб-сайт. Самая важная информация — кто женится, когда и где проходит церемония — должна быть в верхней части вашего сайта. Менее важная информация, такая как реестр, находится внизу страницы.
Вот пример того, как организовать одностраничный сайт :
Вот некоторые из лучших способов выделить каждый раздел одностраничного сайта:
- Выберите другой цвет фона для каждого раздела . Ознакомьтесь с нашим пошаговым руководством по выбору и загрузке цветного фона для каждого раздела.
- Создайте отдельные заголовки для каждого раздела.
- Используйте элемент «Столбцы», чтобы разбивать большие блоки текста.Вы также можете создать пробел слева или справа от блока текста. Почему бы не изменить структуру каждого раздела, чтобы сделать его более привлекательным? В одном разделе может быть 3 столбца, а в другом — 2 столбца.
- Добавьте фотографию или слайд-шоу с помощью элемента «Фото», чтобы разбить текст.
- Используйте горизонтальные линии с элементами интервала сверху и снизу для разделения секций.
- Оставьте достаточно свободного пространства между каждой секцией.
- Активируйте кнопку «Вернуться к началу» в настройках, чтобы пользователи могли легко вернуться к началу страницы и снова получить доступ к навигации.
 (Это не проблема, если вы используете шаблон с фиксированной навигацией — например, Малага или Рим — где меню остается видимым даже при прокрутке страницы вниз.)
(Это не проблема, если вы используете шаблон с фиксированной навигацией — например, Малага или Рим — где меню остается видимым даже при прокрутке страницы вниз.)
3. Усильте свою историю с помощью мультимедиа
Знаете ли вы, что 65% из нас учатся наглядно? Один из лучших способов донести свою историю для визуальных существ — это визуальный контент. Независимо от того, насколько хорош ваш текст, если вы не разберете длинный текст с мультимедиа, читатели быстро потеряют интерес.Обогатите свой текст фотографиями, видео и слайд-шоу, чтобы увлечь и информировать своих читателей.
- Изображения : Красивые изображения являются неотъемлемой частью создания потрясающего одностраничного веб-сайта. Купите несколько привлекательных высококачественных фотографий, и вы обязательно произведете на читателей прекрасное первое впечатление. Яркие изображения создают настроение, отражают ваш бренд и побуждают читателей оставаться на вашем сайте. Узнайте, как делать потрясающие профессиональные фотографии продуктов.
 Не можете найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для стоковых изображений без лицензионных отчислений.
Не можете найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для стоковых изображений без лицензионных отчислений. - Видео : Если картинки стоят тысячи слов, видео — миллион! Зрители проводят на сайте с видео на 100% больше времени. Видео — один из самых простых способов сделать ваш контент более интересным.
- Слайд-шоу : Ищете эффектный способ отображения нескольких изображений? Слайд-шоу — отличный способ заинтересовать ваших читателей, показывая несколько изображений.
4. Создайте удобную навигацию
Несмотря на то, что пользователи могут просто прокручивать ваш сайт, вам все равно нужна навигация, чтобы ваш сайт оставался удобным для пользователей.Навигация направляет людей туда, где они могут найти конкретную информацию о вашем продукте или услуге. Вместо того, чтобы направлять посетителей на другие страницы вашего веб-сайта, вы можете настроить навигацию таким образом, чтобы переходить к разным точкам на одном и том же веб-сайте с помощью якорных ссылок. Ознакомьтесь с нашим полезным руководством о том, как создать четкую навигацию для вашего сайта.
Ознакомьтесь с нашим полезным руководством о том, как создать четкую навигацию для вашего сайта.
Пользователи JimdoPro и Jimdo Business могут добавлять якорные ссылки непосредственно в стандартную встроенную навигацию своих веб-сайтов.Для этого выберите параметр внешней ссылки и введите имя привязки следующим образом: / # about. Это позволит вам превратить любой шаблон Jimdo в одностраничный сайт.
Для одностраничного веб-сайта важно, чтобы навигация была простой. Видите здесь тенденцию? Подумайте еще раз о тех 5 W и и о том, какие навигационные ссылки необходимы для создания понятного веб-сайта. Не перенаправляйте аудиторию на внешние веб-сайты при навигации. Это слишком сбивает с толку, и они могут решить, что это неправильная ссылка.Если вам действительно нужно перенаправить пользователей на внешние сайты, используйте значки, чтобы пользователи знали, куда они перенаправляются.
5. Разработайте убедительные призывы к действию
Мы часто говорим о том, насколько важно создать на вашей домашней странице сильные призывы к действию, чтобы посетители точно знали, куда идти дальше. Одностраничные сайты не исключение.
Одностраничные сайты не исключение.
Вспомните, сколько раз вы регистрировались в Интернете. Вы когда-нибудь подписывались на рассылку новостей? Скачали iTunes или Dropbox? Все эти «подписки» были вызваны тем, что веб-сайт содержал убедительный призыв к действию.Подумайте о том, что вы хотите, чтобы ваш читатель сделал, и как вы можете побудить его к действию с помощью эффективного призыва к действию.
Ищете фантастическое пошаговое руководство по созданию одностраничного веб-сайта? Ознакомьтесь с нашим замечательным руководством по Центру поддержки. Мы надеемся, что эти советы вдохновили вас на создание красивого одностраничного веб-сайта! У вас есть свои особые советы по созданию одностраничного сайта? Любые вопросы? Оставить комментарий и дайте нам знать.
Сделайте свой бизнес онлайн с Jimdo.
Как создать одностраничный сайт на WordPress (10 мин)
Одностраничный веб-сайт — это сайт с одной страницей, которую пользователь может просматривать. На многих одностраничных веб-сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
На многих одностраничных веб-сайтах все еще есть главное меню. Люди могут нажимать на элементы меню, но вместо перехода на другую страницу они переходят в другой раздел на той же странице. Мы уже показали вам, как создать веб-сайт, но в этой статье мы покажем вам, как создать одностраничный веб-сайт с помощью WordPress!
Преимущества
Одностраничный веб-сайт может быть хорошим решением, если вы ищете что-то быстрое.Одностраничные программы имеют много преимуществ, например, сайт не нужно перезагружать, чтобы перейти в другой раздел. Пользователи могут легко перемещаться между разделами и быстро находить то, что им нужно. На одностраничном веб-сайте вы также можете контролировать, в каком порядке люди видят ваш контент. Возможно, вы захотите сначала показать все преимущества вашего продукта или услуги, а в конце показать им цены или, может быть, наоборот.
Отличное решение для небольших площадок
Одностраничный просмотрщик идеально подходит для сайтов, которые просто должны предоставить небольшую информацию по каждой теме. Допустим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Допустим, у вас есть шесть основных вопросов, о которых вы хотите поговорить, каждый с одним или двумя абзацами. Если вы разделите этот контент на шесть разных страниц, это может создать впечатление, что ваш сайт не работает.
Если вы разместите все эти элементы на одной странице в логическом порядке в отдельных разделах, это не только улучшит взаимодействие с пользователем, но и создаст впечатление хорошего информативного сайта.
Управляемый изображением
На большинстве одностраничных веб-сайтов используется много релевантных изображений.Разделение этих изображений на разные страницы по одному изображению на каждой снова может создать впечатление, что ваш сайт немного неработает. Как вы можете себе представить, одностраничный веб-сайт с разными изображениями, относящимися к каждой теме, которые пользователь прокручивает, дает больше ощущений.
Лучший мобильный опыт
Одностраничные веб-сайты часто очень удобны для мобильных телефонов, так как сайт не должен перезагружаться после каждого перехода на страницу. Люди могут быстро найти то, что им нужно, на любом устройстве, и это даже не проблема, если они отключаются, пока находятся на вашем сайте.Поскольку страница уже загружена, они все равно смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Люди могут быстро найти то, что им нужно, на любом устройстве, и это даже не проблема, если они отключаются, пока находятся на вашем сайте.Поскольку страница уже загружена, они все равно смогут переходить в разные разделы. Таким образом, ваш сайт может даже ощущаться как мобильное приложение, а не как обычный сайт. На самом деле, в App Store есть приложения, которые используют этот метод.
Когда не стоит использовать одностраничный сайт
Если вы обслуживаете большое количество контента, это может сделать вашу одностраничную страницу очень длинной и сложной для прокрутки.
Если у вас большой сайт, мы не советуем вам использовать одностраничный просмотрщик, чтобы его не приходилось перезагружать каждый раз, когда вы переходите на другую страницу.
Создание одностраничного сайта на WordPress
Если вы думаете, что одностраничный веб-сайт для вас, читайте дальше. После этого вы сможете создать свой собственный одностраничный веб-сайт.
Раскрытие информации : FirstSiteGuide поддерживается нашими читателями. Когда вы совершаете покупки по ссылкам на нашем сайте, мы можем получать комиссию. Мы тестируем и пробуем все продукты, которые рекомендуем.
Настройка WordPress
Даже если вы не знакомы с WordPress и настройкой серверов, не пугайтесь.Получение собственного тарифного плана с предустановленным WordPress займет всего несколько минут вашего времени. Но даже до этого вы можете настроить локальный сервер с XAMPP и попробовать создать свой одностраничный сайт, не тратя ни копейки.
Да, создание локального сервера имеет свои преимущества, но если вы впервые слышите о XAMPP, приготовьтесь к более длительному процессу подготовки его для WordPress. Тем не менее, если вы выполните шаги, которые мы подготовили для вас, у вас не должно возникнуть никаких проблем, и вы сможете начать работу над своей частной установкой WordPress менее чем за пятнадцать минут.
Как настроить XAMPP для Windows и установить WordPress
Прежде чем запачкать руки, вы должны знать, что такое XAMMP в первую очередь. XAMPP расшифровывается как Cross-Platform (X), Apache (A), MariaDB (M), PHP (P) и Perl (P). Это бесплатное распространение программного обеспечения, которое помогает вам запускать собственные частные серверы. Он содержит серверное приложение, базу данных и язык сценариев, необходимые для успешной установки WordPress. Обычно серверы, управляемые XAMPP, используются для целей тестирования, чтобы вы могли свободно практиковать свои навыки веб-дизайна, не платя за хостинг или позволяя всем видеть игровую площадку вашего сайта.
Как установить XAMPP для Windows
А теперь давайте остановимся на теории и позвольте мне показать вам, как все это настроить. Хотя кросс-платформенная часть названия означает, что программное обеспечение также работает на компьютерах Linux и Mac, сегодня мы сосредоточимся на Windows:
- Перейдите на веб-сайт Apache Friends
- Загрузите последнюю версию, нажав кнопку и сохраните ее на свой компьютер
- Запустите программу установки после загрузки
- На приветственном экране щелкните Далее
На следующем экране значок Программа установки попросит вас выбрать компоненты, которые вы хотите установить. Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными опции MySQL и phpMyAdmin . Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В этом руководстве вы можете снять все флажки, так как они вам не понадобятся для создания одностраничного веб-сайта.
Вы можете оставить все как есть и установить все компоненты. Но если вам просто нужна базовая установка WordPress, достаточно оставить выбранными опции MySQL и phpMyAdmin . Если в будущем вам понадобится какой-либо другой компонент, вы сможете добавить его позже через панель управления. В этом руководстве вы можете снять все флажки, так как они вам не понадобятся для создания одностраничного веб-сайта.
- Выберите папку, в которую вы хотите установить XAMPP.Это может быть любая папка, которую вы хотите, и вы также можете оставить папку по умолчанию. Просто запомните его местоположение
- На следующем экране снимите флажок « Узнать больше о Bitnami для XAMPP », потому что вы установите WordPress вручную
- Нажмите Далее
Теперь дайте установщику несколько минут, чтобы передать все файлы и настройте среду, которую вы будете использовать для своего сайта WordPress. Через несколько секунд установщик все распакует и завершит установку.
- Оставьте флажок « Запустить панель управления » отмеченным
- Щелкните Далее
Надеюсь, все прошло без проблем. Если это так, вы должны увидеть, что панель управления открыта без красного текста, показывающего ошибки. Вы также должны увидеть, что Apache и MySQL отмечены зеленым, что означает, что они запущены и работают. Чтобы проверить, нормально ли работает ваш сервер, зайдите в браузер и посетите этот URL: http: // localhost.
Если все в порядке, вы должны увидеть простую веб-страницу, приветствующую вас XAMPP для Windows.Если страница загрузилась, вы можете перестать задерживать дыхание, потому что это означает, что XAMPP настроен правильно и вы можете перейти к установке WordPress.
К сожалению, другие приложения, которые могут быть запущены на вашем персональном компьютере, могут мешать работе XAMPP. Например, известно, что Skype имеет проблемы с XAMPP, поэтому, если у вас возникли проблемы, попробуйте выключить его, а затем попробуйте открыть панель управления XAMPP. Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другой домен, и мы не можем охватить все в этом руководстве.
Иногда для правильной работы XAMPP необходимо открыть несколько портов, но, к сожалению, это совсем другой домен, и мы не можем охватить все в этом руководстве.
Как установить WordPress с помощью XAMPP
Хорошо. Мы должны предположить, что у вас есть готовая среда. Пришло время установить WordPress на локальный компьютер, чтобы вы могли войти в систему и приступить к созданию одностраничного приложения. Для начала вам необходимо создать базу данных, которую WordPress использует для хранения всей информации:
- Откройте панель управления XAMPP
- Нажмите кнопку Admin в разделе MySQL. Это откроет новое окно с phpMyAdmin
- Выберите Базы данных вкладку в верхнем левом меню
- Введите имя для своей базы данных, например, WordPress
- Нажмите Создать кнопку
Эта часть не была такой уж сложной, правда? Теперь вы можете закрыть окно браузера и подготовиться к следующему шагу..png)
- Загрузите последнюю версию WordPress
- Перейдите в папку XAMPP (папку, в которую вы установили XAMPP из предыдущих шагов)
- Откройте папку и перейдите в папку htdocs
- Распакуйте архив WordPress туда
Вы должны в конечном итоге у вас появится новая папка WordPress в папке htdocs. Вы можете переименовать эту папку во что угодно. Это также будет частью адреса вашей локальной установки. Для целей этого руководства назовем его WordPress , который откроет ваш сайт с http: // localhost / wordpress. Неважно, какое имя вы используете, поэтому можете изменить его по своему вкусу.
- Откройте эту папку и найдите файл wp-config-sample.php
- Переименуйте его в wp-config.php
- Откройте файл и найдите часть с информацией о настройках MySQL (посмотрите на снимок экрана)
- Замените «database_name_here» на имя своей базы данных, которое в моем случае — «WordPress»
- Замените «username_here» на «root» и оставьте «password_here» пустым
- Сохраните файл и закройте его
Наконец, вы готовы завершить процесс установки. Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при извлечении). WordPress теперь запросит у вас язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите данные имени пользователя и пароля и нажмите Установить WordPress.
Откройте браузер и перейдите по адресу http: // localhost / wordpress (или измените имя, если вы использовали другое имя для папки WordPress при извлечении). WordPress теперь запросит у вас язык, который вам нужно выбрать. После этого нажмите кнопку Продолжить . Затем введите данные имени пользователя и пароля и нажмите Установить WordPress.
Вот оно! Теперь вы можете, наконец, войти на свой тестовый сайт и начать работу над своим первым одностраничным сайтом.Первым шагом будет выбор темы.
Выбор темы
Вы можете использовать любую тему для одностраничного сайта. В этом примере мы будем использовать бесплатную тему SiteOrigin North, которую можно найти в репозитории тем WordPress. Перейдите в Внешний вид -> Темы -> Добавить новый на панели управления WordPress и введите «SiteOrigin North». Теперь он должен быть вверху списка.
Это простая, но хорошо продуманная, отзывчивая тема, которая также очень хорошо работает с BigCommerce и WooCommerce. Он сделан разработчиками плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переместит их в другой раздел.
Он сделан разработчиками плагина компоновщика страниц, который мы собираемся использовать для сайта в этом примере. Опять же, не стесняйтесь использовать другую тему; эффекты перехода при щелчке по пункту меню будут работать в любом случае. Мы советуем вам использовать тему с липким меню, чтобы посетителям вашего сайта не приходилось снова прокручивать страницу вверх, чтобы щелкнуть элемент меню, который переместит их в другой раздел.
Плагины
Наиболее важными для создания одностраничных веб-сайтов являются плагины, которые вы используете.Мы собираемся установить конструктор страниц под названием SiteOrigin и расширение виджетов для этого плагина. Оба являются полностью бесплатными и размещены в репозитории плагинов WordPress. Перейдите в Plugins -> Add New на панели инструментов вашего сайта WordPress и введите page builder по происхождению сайта. Плагин появится вверху списка, установите и активируйте его. Вы можете установить плагин пакета виджетов на том же экране, введите siteorigin widgets bundle в поисковике плагинов. Убедитесь, что оба плагина активированы.
Убедитесь, что оба плагина активированы.
Начиная с версии 2.3 этого конструктора страниц, они добавили функцию прокрутки веб-сайта на одну страницу. Это то, что нам нужно, чтобы веб-сайт прокручивался всякий раз, когда кто-то нажимает на пункт меню с идентификатором строки в виде атрибута href (ссылка). Позже мы объясним, как это работает.
Начать строительство!
Теперь у вас активированы плагины, и мы готовы создать нашу страницу. Сначала добавьте новую страницу или отредактируйте страницу. Перейдите на вкладки в верхней части редактора страниц и щелкните только что добавленную вкладку «Конструктор страниц».
SiteOrigin Page Builder имеет множество предустановок, поэтому нам не нужно создавать весь дизайн с нуля. Вы увидите несколько кнопок над редактором страниц, одна из них — кнопка «Макеты», нажмите ее.
Теперь вы увидите экран со всеми видами макетов; это предустановки, которые вы можете использовать. Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть. В этом примере мы выберем дизайн «Фитнес-зал». Конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля.Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Вы также можете импортировать и экспортировать макеты, но мы не предполагаем, что они у вас есть. В этом примере мы выберем дизайн «Фитнес-зал». Конечно, вы можете выбрать любой дизайн, который хотите, или начать с нуля.Щелкните выбранный дизайн и нажмите кнопку «Вставить» в правом нижнем углу. Если у вас уже был контент на странице, вы можете вставить его до или после контента или полностью заменить. Для нас это не имеет значения, поскольку у нас пустая страница.
Сохраните страницу и посетите ее. Если все пойдет хорошо, мы сможем добавить свои идентификаторы. Переключитесь в режим «Живой редактор», щелкнув ссылку на панели администратора WordPress в верхней части только что созданной страницы.
Когда вы наводите курсор на элементы на своем сайте, вы можете точно увидеть, какой виджет представляет какой элемент.Перейдите в первую строку после героя SiteOrigin вверху, щелкните значок инструмента и отредактируйте строку. На этом экране перейдите в «Атрибуты» и добавьте свой идентификатор строки. Мы дадим нашему идентификатору «деятельность».
Мы дадим нашему идентификатору «деятельность».
Присвойте каждой строке свой уникальный идентификатор. Когда вы закончите, сохраните страницу.
Настройка меню
Мы еще не закончили. Теперь нам нужно создать наши пункты меню, чтобы, когда пользователь нажимает на один из пунктов, страница переходит в этот конкретный раздел вашего сайта.Создайте новое меню в Внешний вид -> Меню на панели инструментов WordPress. Мы собираемся создавать только собственные ссылки в этом меню. На изображении ниже я создаю строку для строки, в которую только что добавил идентификатор «действия».
Вы видите, что URL-адрес настраиваемой ссылки теперь совпадает с идентификатором элемента строки. Конструктор страниц SiteOrigin запрограммирован, чтобы распознавать это и знать, что он должен перейти к указанному разделу.
Очень важно, чтобы вы не забыли добавить хеш в URL-адрес пункта меню, это формат атрибута HTML ID.Однако не добавляйте хэш в раздел Attributes -> Row ID в настройщике, конструктор страниц SiteOrigin уже знает, что это идентификатор.
Мой результат
Поздравляем! Мы уже закончили, теперь вы можете легко и быстро создать свой собственный персонализированный одностраничный веб-сайт с помощью всего двух плагинов и любой темы. Это сделает ваш сайт быстрым и удобным для пользователей. На создание этого сайта у нас ушло меньше часа. Это самый простой и быстрый способ создать красивый одностраничный веб-сайт.Лучше всего то, что это бесплатно.
На самом деле настройка вашей собственной тестовой среды с XAMPP может занять время и сжечь несколько клеток мозга, если вы делаете это впервые, но вы быстро научитесь ценить локальный сервер, на котором может работать WordPress. Тогда, просто имея два плагина и тему по вашему выбору, даже начинающие смогут создать свой собственный одностраничный веб-сайт.
Если вы выполнили все шаги из этого руководства, у вас не должно возникнуть никаких проблем, и ваш одностраничный пейджер должен нормально работать.После успешного создания страницы вы можете приступить к ее обновлению и настройке по своему вкусу. Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
Не забудьте ознакомиться с другими нашими статьями и руководствами по WordPress, которые помогут вам сформировать ваш сайт любым возможным способом.
8 потрясающих примеров одной страницы, которые вы должны проверить
Одностраничные шаблоны веб-сайтов широко используются в современном веб-дизайне. Он в основном используется в компаниях, которые хотят четко продвигать один продукт, услугу или портфолио. Большинство веб-сайтов имеют несколько страниц, обычно это домашняя страница, страница контактов, страница с информацией и страница с предложениями.Однако в большинстве случаев лучше создать одностраничный сайт. Посетители увидят больше информации о вашем продукте , если им не нужно искать информацию на других страницах. Если у вас одностраничный дизайн, , они найдут все в одном месте .
Давайте взглянем на несколько вдохновляющих одностраничных примеров для вашего следующего проекта. Если он вам нравится, вы можете импортировать эти шаблоны с помощью Pro-версии Smart Slider 3 из библиотеки шаблонов.
1.Пример свадебной страницы
Предварительный просмотрСвадебная страница — отличный пример одной страницы, которую вы можете создать с помощью Smart Slider 3. Верхний колонтитул представляет собой полноразмерный слайдер с эффектом ожога Кена, который придает изображениям небольшое движение . Также есть навигация, с помощью которой вы можете переходить к важным разделам. На странице больше информационных блоков, а также есть галерея лайтбоксов, с помощью которой вы можете показывать картинки в современном стиле.
👍 Почему это работает :
В этом одностраничном слайдере используется больше типов слайдеров, таких как витрина, слайдер во всю ширину и блоки, которые делают веб-сайт более мощным.Внутренняя навигация очень полезна для пользователей, они могут плавно переходить к каждому разделу. Smart Slider 3 полностью адаптивен, поэтому пример одной страницы также хорошо выглядит на мобильных устройствах .
2. Дизайн одной страницы здравоохранения
Предварительный просмотрОдностраничный дизайн «Здравоохранение» — хороший выбор, если вы хотите использовать простой, чистый, но современный вид на своей веб-странице . Цветовая гамма немного, синий цвет символизирует верность и доверие.Посетителей это не беспокоит, а тексты читаются на любом устройстве.
👍 Почему это работает : В этом примере представлены потрясающие блоки и ползунки. Анимация раскрытия наверху привлекает взгляд , а анимация слоев делает ваш сайт особенным. В заголовке нет изображений, что может быть необычным. Однако из-за этого, пользователь может сосредоточиться на содержании и важных частях вашей страницы .
3. Пример одной страницы Исландии
Предварительный просмотр Эта страница представляет собой потрясающий пример различных разделов.Навигация вверху и нижний колонтитул внизу создают хороший фрейм для одностраничного дизайна. Заголовок героя имеет нижний разделитель формы, который заставляет посетителя прокручивать страницу. Ползунок отзывов с видео-фоном привлекает внимание пользователя , и они будут читать контент.
Заголовок героя имеет нижний разделитель формы, который заставляет посетителя прокручивать страницу. Ползунок отзывов с видео-фоном привлекает внимание пользователя , и они будут читать контент.
👍 Почему это работает : Вы можете изменить каждый элемент в шаблоне, и с этим макетом вы можете создать свой уникальный дизайн одной страницы. Существуют различные изображения, тексты, кнопки и отдельные слои, которые могут даже соответствовать вашему видению дизайна.
4. Группа страниц Орион
Предварительный просмотр Группа страницОрион предназначена для бизнес-сайтов, на которых важно предоставить информацию посетителям. Эффект параллакса создает иллюзию глубины при перемещении страницы. Также используется функция разделителя формы, которая дает отличный визуальный эффект.
👍 Почему это работает : анимация слоев помогает посетителю сосредоточиться на содержании, а с помощью кнопок CTA они могут переходить к другим разделам на вашей странице. Этот макет идеально подходит для представления вашего продукта или услуги и их особенностей.
Этот макет идеально подходит для представления вашего продукта или услуги и их особенностей.
5. Пример одной страницы Coffee
Предварительный просмотрОдностраничный дизайн кофейни можно использовать для магазинов или некоторых бизнес-сайтов. В заголовке есть меню навигации, ниже есть красивые изображения с заголовками, которые могут отображать дополнительную информацию о наведении курсора, и есть больше каруселей, где вы можете показать свои продукты .
👍 Почему это работает : Карусели могут работать с динамическими генераторами, поэтому, если вы хотите создать интернет-магазин, вы можете использовать генератор WooCommerce и показывать свои продукты на карусели.
6. Стейк-бистро Landing Page
Предварительный просмотр Целевая страница стейк-бистро может вдохновить посетителей гастроблогов или веб-сайтов ресторанов. Вы можете перемещаться с небольшими изображениями в другие разделы. Есть карусель для рецептов, которую вы даже можете сделать динамической с помощью пост-слайдера.
Есть карусель для рецептов, которую вы даже можете сделать динамической с помощью пост-слайдера.
👍 Почему это работает : если вы прокрутите страницу, вы увидите больше типов ползунков, а также различные анимации и эффекты, что дает посетителю превосходный опыт.
7. Пример одной страницы агентства
Предварительный просмотрОдна страница агентства представляет собой чистый макет, который вы можете использовать на своем бизнес-сайте. Страница начинается с полностраничного слайдера с анимированным разделителем формы, который соединяет заголовок со следующим разделом ниже. побуждает посетителя оставаться на вашем сайте , что снижает показатель отказов.
👍 Почему это работает : Есть 2 навигации, одна вверху страницы, а другая внизу в нижнем колонтитуле.С помощью этих ссылок вы можете переходить к важным разделам или другим страницам. CTA призывают пользователя к действию и показывают посетителям дополнительную информацию.
8. Дизайн одной страницы портфолио
Предварительный просмотрЕсли у вас есть портфолио, этот дизайн одной страницы может быть хорошим выбором. Вы можете найти слайдер с отзывами с видео-фоном, где вы можете показать впечатления своих клиентов.
👍 Почему это работает : Эффект параллакса является основным эффектом этого одностраничного веб-сайта, вы также можете столкнуться с параллаксом фона и параллаксом слоев.Привлекает внимание посетителей и придает странице современный вид .
Как создать одностраничный сайт в WordPress?
Есть больше возможностей для создания одностраничного макета с помощью WordPress. Вы можете выбрать из 2 популярных способа : использовать конструктор страниц или другой плагин. К счастью, существует множество бесплатных и дополнительных опций, которые могут помочь вам разработать свой сайт и создать одностраничный шаблон. Вы можете выбрать конструктор страниц, например Elementor или Divi, но вы также можете создать свой одностраничный макет с помощью Smart Slider 3.
Smart Slider 3 — это один из лучших визуальных конструкторов , с помощью которого вы можете создать одностраничный веб-сайт. Вы можете поставить ползунки друг под другом или сгруппировать их. Он прост в использовании и полностью отвечает . Вы можете легко перетаскивать слои, создавать структуру, и ваш слайдер готов.
После того, как вы установили Smart Slider 3 Pro, вы можете создать одностраничный макет за 4 шага :
- Создать группу
- Создать слайдеры в группе
- Добавьте свой контент в каждый слайдер
- Опубликовать группу
Чтобы узнать, как создать одностраничный веб-сайт с помощью Smart Slider 3, просмотрите видео ниже и ознакомьтесь с советами и приемами!
Полезные функции для одностраничных сайтов в Smart Slider 3
Группы ползунков
Функция группировки ползунка может быть полезна для одностраничных дизайнов. Вы можете добавить больше ползунков в одну группу, и если вы ее опубликуете, он отобразит все ползунки внутри группы.
Вы можете добавить больше ползунков в одну группу, и если вы ее опубликуете, он отобразит все ползунки внутри группы.
Действия ссылки
Доступно семь действий, с помощью которых вы можете перейти к следующему ползунку или к определенному ползунку. Вы можете использовать действия на каждом уровне, просто используйте опцию ссылки и создайте хорошо работающий CTA.
Псевдоним
Псевдоним слайдера может использоваться для шорткода или кода PHP для публикации слайдера. Вы также можете использовать его как якорную ссылку #alias, с помощью которой вы можете напрямую перейти к ползунку.Также есть возможность перейти к определенному слайдеру внутри слайдера.
Чем хорош одностраничный веб-сайт?
- Информационная . Одностраничный дизайн покажет всю информацию, которая нужна посетителю. Контента не бывает много и мало, посетители найдут все, что им нужно.
- Нет дублированного контента .
 Дублирование вредно для SEO и может беспокоить посетителей.
Дублирование вредно для SEO и может беспокоить посетителей. - Подходит для мобильных устройств . Одностраничный веб-сайт более удобочитаем на мобильных устройствах, потому что все в одном месте.
- Создать просто. Вам не нужно создавать больше меню и сложных структур, в дизайне одной страницы все находится в одном месте.
- Можно использовать несколькими способами . Если у вас есть агентство, страница продукта или портфолио, вы можете создать одностраничный веб-сайт, чтобы представить свой бизнес.
Садись на борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные электронные письма.
Последние мысли
Если вы просматриваете Интернет, вероятно, вы встретите много одностраничных сайтов. Вы можете использовать его в своем малом бизнесе, и его несложно создать. Если вы используете WordPress, вы можете выбирать из множества плагинов или конструкторов страниц, которые помогут вам создать то, что вы себе представляли. Smart Slider 3 — это простое и гибкое решение , с помощью которого вы можете создать свой одностраничный дизайн.
Вы можете использовать его в своем малом бизнесе, и его несложно создать. Если вы используете WordPress, вы можете выбирать из множества плагинов или конструкторов страниц, которые помогут вам создать то, что вы себе представляли. Smart Slider 3 — это простое и гибкое решение , с помощью которого вы можете создать свой одностраничный дизайн.
Учитывая все обстоятельства, вашему бизнесу нужен собственный сайт , и он должен иметь привлекательный дизайн.После того, как ваш красивый одностраничный веб-сайт будет готов, вы можете начать заниматься цифровым маркетингом, например, делиться URL-адресом в социальной сети.
Теги: ПримерыLanding PageOne Page
Об авторе
Меня зовут Бернадетт Тот и я член службы поддержки Nextend.
У меня две собаки, в свободное время их обучаю. Кроме того, я часто катаюсь на велосипеде, смотрю фильмы или читаю.
Как создать эффективный одностраничный веб-сайт
Иногда одна страница — это все, что действительно нужно вашему веб-сайту. Однако создание эффективного одностраничного сайта требует особых соображений, не в последнюю очередь из которых следует решить, стоит ли вам вообще его создавать.
Однако создание эффективного одностраничного сайта требует особых соображений, не в последнюю очередь из которых следует решить, стоит ли вам вообще его создавать.
Конечно, ни один формат не подходит для каждого веб-сайта, а одностраничные сайты имеют много плюсов и минусов. Тем не менее, они могут быть очень полезны в определенных ситуациях и часто лучше всего сконструированы аналогично целевой странице. Думая о том, как вы будете «направлять» посетителя вниз по странице, вы сможете более эффективно (и убедительно) говорить с ним.
В этом посте мы поговорим о том, почему вы можете захотеть создать одностраничный веб-сайт. Затем мы познакомим вас с ключевыми элементами, которые вам нужно будет рассмотреть, и дадим несколько советов по созданию вашего сайта. Давайте начнем!
Почему создание одностраничного веб-сайта может быть разумной идеей
Одностраничные сайты не так популярны, как их многостраничные собратья. Это понятно, учитывая, что последний вариант используется по умолчанию при создании нового сайта.
Однако это не означает, что сохранение небольшого размера на сайте не дает никаких преимуществ.Например:
- Вы можете лучше направлять посетителей к конверсии.
- Учитывая сокращение общей продолжительности концентрации внимания, краткая формулировка может оказаться полезной.
- Для сайтов, которые не загружают новый контент регулярно, одностраничные сайты могут быть очень простыми в обслуживании.
Есть много типов сайтов, на которых можно использовать одностраничный макет. К ним относятся портфолио, технологические стартапы и сайты, продающие дорогостоящие товары. Напротив, магазины электронной коммерции и сайты, которые загружают много контента (например, бизнес-сайты с прикрепленными блогами), могут захотеть придерживаться более традиционного дизайна.
Конечно, у одностраничных сайтов есть и недостатки. Поисковая оптимизация (SEO) может пострадать, так как поисковые системы, как правило, отдают предпочтение сайтам с большим количеством контента, охватывающего несколько страниц. В конце концов, такой подход дает больше шансов проиндексировать сайт.
В конце концов, такой подход дает больше шансов проиндексировать сайт.
Кроме того, на одностраничном сайте явно не хватает места, поэтому используемая вами формулировка должна быть невероятно лаконичной. Это может повлиять на уровень глубины, который вы даете каждому разделу или теме, и может оказаться вредным, если сайт ориентирован на сложный продукт или услугу.
Наконец, возможности расширения одностраничного сайта более ограничены. Например, если вы хотите в какой-то момент включить блог, это естественным образом превращает одностраничный веб-сайт во что-то совершенно другое. Технически вы можете достичь той же цели, используя многосайтовую установку. Однако путь наименьшего сопротивления — просто вернуться к многостраничному формату.
Ключевые элементы одностраничного веб-сайта
Если вы решите, что преимущества одностраничного сайта перевешивают недостатки для конкретного проекта, вам следует тщательно продумать, какие элементы включить.Ваш выбор здесь, конечно, будет уникальным для вашей ситуации или потребностей вашего клиента.
Тем не менее, есть несколько ключевых функций, от которых может выиграть почти каждый одностраничный сайт:
Стоит отметить, что первый и последний пункты в этом списке могут быть одним и тем же, особенно если конечная цель — привлечь потенциальных клиентов. Однако, если цель сайта — увеличить продажи, вы можете получить два элемента CTA. Чтобы избежать путаницы, которая может негативно повлиять на рейтинг кликов (CTR), вам нужно упростить контакт с компанией, при этом уделяя приоритетное внимание основному CTA.
Как создать эффективный одностраничный веб-сайт
Наконец, пора перейти к делу. Как мы уже упоминали, задача одностраничного сайта — провести читателя по пути от верха к низу страницы. В конце концов, единственное решение, которое они должны принять (с вашей точки зрения), — это конвертировать или нет.
Другими словами, вы можете рассматривать свой одностраничный сайт как виртуальный путь через воронку конверсии. Это делает жизненно важным начинание с некоторых увлекательных элементов. Например, будет разумно создать заголовок жирным шрифтом, содержащий изображение «героя», слоган и четкий призыв к действию.
Например, будет разумно создать заголовок жирным шрифтом, содержащий изображение «героя», слоган и четкий призыв к действию.
Bitrise хорошо иллюстрирует эту технику:
То, что статический снимок экрана не демонстрирует, — это динамический слоган сайта, который отображает ряд различных сообщений «… как услуга». Это информирует посетителя о широте спектра услуг компании, а также делает бренд заметным.
Более того, CTA на веб-сайте Bitrise также является почти идеальным примером.Яркий цвет выделяет его, и он почти в мертвой точке страницы. Более того, текст является одновременно действенным и ясным: «Начни строить бесплатно». Создание аналогичного заголовка для вашего собственного сайта гарантирует, что каждому посетителю будет дан четкий путь, по которому он будет следовать.
Что касается того, что находится под заголовком, у вас есть несколько вариантов. Во-первых, важно не игнорировать самый низ страницы. Хотя вы предложите призыв к действию немедленно, вам все равно нужно захватить тех, кто прокрутил весь сайт (и не обязательно хочет прокручивать назад).
Хороший пример того, как это сделать, можно найти на сайте Jelvix:
Этот сайт особенно эффективно ведет посетителей и дает им возможность принять несколько решений. Например, они могут нажать на адрес электронной почты и номер телефона или на более заметное сообщение «Свяжитесь с нами», которое упрощает им установление контакта. Поскольку это, так сказать, последняя остановка в туре, вы должны быть уверены, что следующие варианты читателя предельно ясны.
Что касается средней части вашего одностраничного сайта, она обычно состоит из нескольких различных разделов, которые зависят от целей сайта и бизнеса. Как правило, вам нужно включить:
- An О разделе
- Подробная информация об основных услугах и предлагаемых продуктах
- Отзывы клиентов
- Портфолио или другие образцы работ
Конечно, ваш одностраничный сайт может содержать практически все, что необходимо для получения успешных конверсий. Однако, как правило, мы рекомендуем делать текст кратким и привлекающим внимание (почти как дополнительные слоганы). Это увеличивает вероятность конверсии посетителей и ускоряет их прохождение по воронке.
Однако, как правило, мы рекомендуем делать текст кратким и привлекающим внимание (почти как дополнительные слоганы). Это увеличивает вероятность конверсии посетителей и ускоряет их прохождение по воронке.
И последнее, но не менее важное: при разработке одностраничного макета следует учитывать еще один элемент. Поскольку многие решения будут черно-белыми, часть вашей задачи — облегчить расшифровку аналитики сайта. Например, если вы сделали свою работу правильно, уровень вовлеченности будет постоянным.Это означает, что вы можете легко обнаружить аномалии и убедиться, что макет неисправен. Качественный одностраничный сайт со временем может значительно выиграть от доработки.
Заключение
Веб-сайты обычно состоят из нескольких страниц, главным образом потому, что такой дизайн дает явное преимущество для SEO. Однако у того, чтобы ваш сайт оставался коротким и понятным, есть ряд преимуществ. Например, одностраничные сайты могут улучшить ключевые показатели, такие как «время пребывания на сайте» и показатель отказов.
Когда дело доходит до создания одностраничного веб-сайта, вам нужно использовать настройку, аналогичную настройке целевой страницы. Например, вам понадобится заметное изображение героя и сильный призыв к действию с последующей информацией об услугах и продуктах компании. Затем вы можете продемонстрировать бизнес и команду и закончить преобразованием элемента, такого как контактная форма.
У вас есть вопросы по созданию эффективного одностраничного веб-сайта? Дайте нам знать в комментариях ниже!
Рекомендуемое изображение: Pixabay.
Как создать эффективный одностраничный веб-сайт за 5 простых шагов
Одностраничный веб-сайт предоставляет всю стандартную информацию веб-сайта на одной веб-странице. Они лучше всего подходят для тех, кто хочет быстро и кратко продемонстрировать бизнес-информацию в удобном для навигации формате. Научиться создавать одностраничный веб-сайт легко. Сначала зарегистрируйтесь на веб-хостинге и выберите доменное имя. Затем установите WordPress. Затем выберите и настройте одностраничную тему и, наконец, опубликуйте свой сайт.Прежде чем начать, ознакомьтесь с лучшими примерами одностраничных веб-сайтов для вдохновения.
Затем установите WordPress. Затем выберите и настройте одностраничную тему и, наконец, опубликуйте свой сайт.Прежде чем начать, ознакомьтесь с лучшими примерами одностраничных веб-сайтов для вдохновения.
Вот как легко создать одностраничный веб-сайт с помощью WordPress за пять шагов:
1. Получить веб-хостинг
Поиск веб-хостинга — важный первый шаг к запуску одностраничного веб-сайта; хостинг-провайдеры хранят файлы веб-сайтов компании на сторонних серверах, к которым можно получить доступ через домен, например www.yourbusiness.com. Есть много провайдеров веб-хостинга, поэтому, чтобы упростить задачу, мы рекомендуем Bluehost.Доменные имена бесплатны с планами Bluehost, поэтому найдите и выберите доступное доменное имя, выберите свой план хостинга и завершите процесс регистрации.
Выберите свое доменное имя
Доменное имя — это адрес компании в Интернете, например www.yourbusiness.com. Доменные имена можно приобрести через регистратора доменных имен примерно за 12–14 долларов в год. Однако вы можете получить бесплатное доменное имя как часть пакета веб-хостинга через такого поставщика, как Bluehost. Чтобы выбрать один, введите желаемое доменное имя в виджете ниже.Если он доступен, нажмите «Далее». Если нет, ищите альтернативы. Советы вы найдете в нашей статье о выборе доменного имени.
Однако вы можете получить бесплатное доменное имя как часть пакета веб-хостинга через такого поставщика, как Bluehost. Чтобы выбрать один, введите желаемое доменное имя в виджете ниже.Если он доступен, нажмите «Далее». Если нет, ищите альтернативы. Советы вы найдете в нашей статье о выборе доменного имени.
Зарегистрироваться на хостинг
После того, как вы найдете подходящее доменное имя, Bluehost предложит вам ввести данные вашей учетной записи, включая имя, адрес, номер телефона и адрес электронной почты. Обязательно введите всю необходимую информацию, опуская при необходимости дополнительную информацию (например, «название компании»).
Страница регистрации Bluehost
В разделе «Информация о пакете» под «информацией об учетной записи» используйте раскрывающееся меню «План учетной записи», чтобы выбрать свой план веб-хостинга.Существуют разные планы на выбор в зависимости от ваших потребностей в хостинге. Сравните планы и включения ниже, чтобы выбрать план, который вам подходит.
Планы веб-хостинга Bluehost
Под разделом «Информация о пакете» вам будут предложены дополнительные надстройки на выбор. К ним относятся защита конфиденциальности домена, SiteLock Security, Codeguard Basic, Bluehost SEO Tools и пробная версия Microsoft 365. Это необязательно, но рекомендуется выбрать защиту конфиденциальности домена, чтобы сохранить конфиденциальность вашей регистрационной информации.Выберите любые надстройки, которые вы хотите, затем введите свою платежную информацию. Нажмите «Отправить», чтобы завершить заказ.
Дополнения к пакету Bluehost
2. Установите WordPress
После покупки веб-хостинга через Bluehost вы попадете на панель управления вашей учетной записи Bluehost. Пришло время приступить к созданию одностраничного веб-сайта. Хотя есть много способов создать одностраничный веб-сайт, включая конструкторы с перетаскиванием, такие как Weebly и Squarespace, мы рекомендуем WordPress из-за его универсальности и возможностей настройки. Чтобы начать, нажмите кнопку «Войти в WordPress» на панели управления Bluehost.
Чтобы начать, нажмите кнопку «Войти в WordPress» на панели управления Bluehost.
Установка WordPress в один клик на Bluehost
Далее вам будет предложено выбрать пароль, после чего вы попадете на панель управления WordPress. Ваша учетная запись WordPress была создана, и ваше доменное имя было автоматически связано с вашей учетной записью WordPress.
Панель управления учетной записи WordPress
3. Выберите и установите тему одностраничного веб-сайта
ТемыWordPress — это предварительно разработанные шаблоны, которые позволяют нетехническим создателям сайтов легко добавлять и настраивать контент для создания профессионально выглядящего веб-сайта.Чтобы найти и установить одностраничную тему, перейдите в раздел «Внешний вид» в меню слева на панели инструментов WordPress и нажмите «Темы». Затем нажмите «Добавить» вверху страницы и выполните поиск «одна страница» в строке поиска в левой части экрана.
Результаты поиска тем WordPress для одностраничных тем
Прокрутите темы и найдите те, которые наиболее точно соответствуют дизайну, который вам нужен для вашего сайта. Когда вы найдете тему, которую хотите использовать, наведите на нее курсор и нажмите «Установить».”
Когда вы найдете тему, которую хотите использовать, наведите на нее курсор и нажмите «Установить».”
Установить тему WordPress
После того, как ваша тема будет установлена, кнопка «Установить» изменится на «Активировать». Нажмите «активировать», чтобы включить тему. Теперь ваш сайт будет выглядеть как выбранная вами тема и готов к настройке в соответствии с вашим бизнесом.
4. Настройте тему одностраничного веб-сайта
Чтобы настроить тему, начните с обрисовки содержимого веб-страницы. Когда вы точно знаете, что хотите разместить на одностраничном веб-сайте, добавьте логотип, разделы, изображения и текст своей компании.Наконец, добавьте убедительный призыв к действию, чтобы повысить вовлеченность.
Обозначьте содержание вашей страницы
Одностраничный веб-сайт включает несколько разделов, демонстрирующих различные аспекты вашего бизнеса; посетители читают эти разделы сверху вниз, прокручивая вашу домашнюю страницу вниз. Прежде чем создавать одностраничный веб-сайт, составьте план того, что вы хотите добавить, обязательно включив как информационные, так и маркетинговые элементы, такие как продукты, услуги, отзывы, изображения и контактную информацию.
Вот девять наиболее распространенных элементов одностраничного веб-сайта:
- Главное изображение: Это основное изображение, которое отображается над сгибом на одностраничном веб-сайте. Для наибольшего воздействия используйте изображения во всю ширину с наложением текста, которые демонстрируют ваш бренд или рекомендуемый продукт или услугу.
- Логотип: Ваш логотип является ключом к последовательному брендингу на вашем веб-сайте. Обычно он включается в заголовок, но может также отображаться и в нижнем колонтитуле. Убедитесь, что изображение логотипа, которое вы используете, имеет высокое разрешение, чтобы он был понятен всем посетителям сайта.
- О себе: Кратко опишите свой бизнес, чтобы посетители лучше понимали, «кто» ваш бизнес и о чем он. Люди с большей вероятностью будут вести дела с компаниями, которые, как им кажется, они знают, поэтому полезно включить информацию из истории вашего бренда в биографии сотрудников.

- Продукты, услуги или меню: Продемонстрируйте свои продукты, список услуг или меню, чтобы дать посетителям больше информации о вашем бизнесе и о том, чего они могут от него ожидать.
- Галерея изображений: Включите дополнительные фотографии ваших продуктов, пунктов меню, местоположения или членов команды, чтобы посетители лучше понимали ваш бизнес, а также ваши продукты и услуги.Если у вас много изображений, попробуйте использовать слайдер изображений, чтобы уменьшить пространство, которое ваша галерея использует на вашей веб-странице.
- Отзывы: Люди с большей вероятностью станут покупателями, когда услышат положительные отзывы от других клиентов. Если у вас есть отзывы, подумайте о добавлении отзывов на свой сайт, чтобы добавить социальное доказательство и доверие.
- CTA: Ваш призыв к действию (CTA) — это действие, которое вы хотите, чтобы посетители совершили; это может быть что угодно: от звонка или бронирования до записи на бесплатный семинар.
 Включите призыв к действию (CTA), чтобы посетители вашего сайта могли взаимодействовать с вами.
Включите призыв к действию (CTA), чтобы посетители вашего сайта могли взаимодействовать с вами. - Контактная информация: Предоставьте вашим посетителям возможность связаться с вами. Включите раздел, который отображает контактную информацию, такую как ваш адрес электронной почты, номер телефона и почтовый адрес. Эта информация обычно помещается в нижний колонтитул сайта.
- Ссылки на социальные сети: Дайте вашим посетителям возможность найти вас в социальных сетях, включив значки социальных сетей с прямыми ссылками на страницы вашего профиля.Обычно они размещаются в верхнем или нижнем колонтитуле сайта.
Как только у вас будет план, вы будете знать все материалы, необходимые для завершения вашего сайта. Соберите эти материалы — включая логотип, текст, изображения, биографии сотрудников, видео, отзывы, информацию о продуктах и любые другие необходимые элементы — и подготовьте их, чтобы вы могли быстро создать свой одностраничный веб-сайт.
Добавьте свой логотип
Начните настройку своей веб-страницы, добавив логотип своей компании. Это будет частью заголовка вашего сайта.На панели инструментов WordPress перейдите в «Внешний вид» в меню слева и выберите «Заголовок». В появившемся раскрывающемся меню выберите «Заголовок» из вариантов. Затем нажмите «Logo» из вариантов, которые появятся в следующем меню.
Добавить логотип в заголовок WordPress
Затем нажмите кнопку «Выбрать логотип», чтобы загрузить свой собственный логотип. Найдите и выберите свой логотип в компьютерных файлах. Чтобы сохранить изменения, нажмите «Опубликовать» в правом верхнем углу экрана.
Выберите логотип для добавления в заголовок WordPress
Убедитесь, что ваш логотип профессиональный и качественный.Если у вас еще нет качественного логотипа, посетите Fiverr, чтобы найти профессионального дизайнера логотипов. Их специалисты по графическому дизайну могут разработать для вас логотип всего за 5 долларов.
Добавление блоков содержимого, мультимедиа и копирования
Веб-сайт вашего малого бизнеса состоит из разделов или блоков, состоящих из текста и мультимедиа. Чтобы добавить разделы и контент сайта, которые вы обрисовали в общих чертах, перейдите в «Страницы» на панели управления WordPress. У вас должна быть только одна страница в списке — ваша домашняя страница. Наведите курсор на свою домашнюю страницу и выберите «Изменить.”
Редактировать домашнюю страницу WordPress
После нажатия кнопки «Редактировать» вы попадете на новый экран, где сможете настроить свою веб-страницу. Наведите указатель мыши на область под заголовком страницы (например, «Главная»), чтобы просмотреть элементы, которые вы можете добавить в блок содержимого, например текст, мультимедиа или галерею изображений. Вы также можете щелкнуть символ «+» слева, чтобы открыть и добавить дополнительные блоки содержимого.
Добавить блоки содержимого на страницу WordPress
Добавляйте и настраивайте блоки содержимого, чтобы ваша страница включала все элементы и функции из вашего плана. Самый простой способ настроить вашу тему WordPress — использовать плагин для создания сайтов, который позволяет редактировать ваш сайт в интерфейсе перетаскивания. Вы можете нажать «Предварительный просмотр» в правом верхнем углу экрана, чтобы увидеть, как будут выглядеть ваши изменения.
Самый простой способ настроить вашу тему WordPress — использовать плагин для создания сайтов, который позволяет редактировать ваш сайт в интерфейсе перетаскивания. Вы можете нажать «Предварительный просмотр» в правом верхнем углу экрана, чтобы увидеть, как будут выглядеть ваши изменения.
Настройте свой призыв к действию
Последний шаг в разработке эффективного одностраничного веб-сайта — добавить ваш призыв к действию (CTA). Это удерживает посетителей, давая им возможность подписаться на бесплатную пробную версию, новостную рассылку или иным образом взаимодействовать с вашей компанией.
Чтобы создать CTA, добавьте изображение кнопки на свою домашнюю страницу с помощью редактора перетаскивания. Свяжите это с желаемым действием — например, с регистрацией в интернет-магазине — выделив кнопку и щелкнув кнопку ссылки во всплывающем меню. Добавьте адрес целевого веб-сайта и нажмите «Ввод». По завершении нажмите кнопку «Опубликовать» в верхнем правом углу экрана, чтобы сохранить изменения.
Пример CTA на одностраничном сайте
5. Запустите одностраничный веб-сайт
Теперь вы готовы запустить свой сайт.Для этого вернитесь в свою панель управления WordPress и нажмите «Bluehost» в левом меню. Затем нажмите кнопку «Запустить ваш сайт». Ваш сайт будет работать. Чтобы убедиться, что он выглядит правильно, перейдите в свой домен и изучите каждый созданный раздел. Если что-то не так, вы можете легко нажать кнопку «Редактировать страницу» в верхней части окна браузера, чтобы вернуться на экран редактирования WordPress.
Запустите свой сайт WordPress, размещенный на Bluehost
Часто задаваемые вопросы (FAQ)
Какой самый простой способ создать одностраничный веб-сайт?
WordPress обеспечивает большую универсальность и идеально подходит для растущего бизнеса; однако это не самый простой способ создать одностраничный веб-сайт.Вместо этого рассмотрите возможность создания веб-сайтов с возможностью перетаскивания, например Weebly или Squarespace. Оба имеют множество шаблонов на выбор и не требуют программирования или технических знаний.
Оба имеют множество шаблонов на выбор и не требуют программирования или технических знаний.
Является ли одностраничный веб-сайт целевой страницей?
Целевая страница — это разновидность одностраничного веб-сайта. Разница в том, что целевые страницы обычно используются вместе с цифровой рекламой, такой как Google Ads или Facebook Ads, и предназначены для продвижения одного продукта или услуги.
Сколько стоит создание одностраничного веб-сайта?
Стоимость создания одностраничного веб-сайта будет зависеть от платформы, на которой вы решите создать свой сайт.Например, создать сайт на WordPress — бесплатно. Однако сайты WordPress связаны с дополнительными расходами, такими как веб-хостинг (2,95 доллара в месяц с Bluehost), премиальные темы и плагины. Сайт, созданный на Weebly, включает доступ к редактору перетаскивания, бесплатное подключение к вашему собственному доменному имени, веб-хостинг и многое другое за 5 долларов в месяц.
Итог: как создать одностраничный веб-сайт
Одностраничные веб-сайты предоставляют всю бизнес-информацию — включая историю, миссию, о нас и сведения о продуктах — на одной странице. Это позволяет пользователям быстро находить информацию и гарантирует, что владельцам сайтов не придется тратить много времени на веб-разработку. Чтобы настроить собственный одностраничный веб-сайт, безопасный хостинг, создать учетную запись WordPress, найти и выбрать подходящую тему, настроить тему и опубликовать свой сайт.
Это позволяет пользователям быстро находить информацию и гарантирует, что владельцам сайтов не придется тратить много времени на веб-разработку. Чтобы настроить собственный одностраничный веб-сайт, безопасный хостинг, создать учетную запись WordPress, найти и выбрать подходящую тему, настроить тему и опубликовать свой сайт.
Вам также может понравиться…
Как создавать одностраничные сайты с Divi
Удобная навигация по боковой панели на одной странице Divi
Когда вы создаете новую страницу, вы можете легко включить опцию навигации по одной странице Divi, предоставляя вашим посетителям визуальное и интерактивное представление их прогресса на странице.Вы также можете использовать пользовательские якорные ссылки и идентификаторы разделов для создания одностраничных меню для всего одностраничного пакета.
Посмотреть живую демонстрацию этой функции
Включение одностраничной навигации
Включение одностраничной навигации очень просто, и это можно делать для каждой страницы. Каждый раз, когда вы создаете или редактируете страницу, ищите поле «Настройки Divi» справа от текстового редактора. В этом поле вы увидите опцию Dot Navigation . В раскрывающемся меню выберите «Вкл.» И сохраните страницу.Теперь вы заметите, что плавающая панель навигации была добавлена с правой стороны вашей страницы. Панель точечной навигации автоматически добавляет интерактивную ссылку в каждый раздел вашей страницы. Когда вы добавляете новый раздел, новая круговая ссылка (или точка) будет автоматически добавлена в вашу плавающую боковую навигацию. Пользователи могут нажимать точки, чтобы переходить к различным разделам на странице. Это также упрощает определение места на странице посетителя, что упрощает понимание и навигацию по страницам большого формата.
Создание ссылок пользовательского меню для одностраничных сайтов
Помимо боковой навигации, можно также преобразовать навигацию по главному заголовку в одностраничную.Если вы создаете одностраничный веб-сайт, вы не хотите, чтобы ссылки в меню указывали на отдельные страницы. Вместо этого эти ссылки могут указывать на соответствующие разделы на той же странице. При нажатии они могут перенаправить вас в соответствующий раздел на странице, используя эффект плавной прокрутки. Это можно сделать с помощью пользовательских идентификаторов. Любому элементу на странице, созданной с помощью построителя, можно присвоить идентификатор. Вы можете назначить идентификатор для раздела, щелкнув значок настроек раздела и выполнив поиск параметра «CSS ID».После того, как идентификатор был назначен, вы можете связать его с ним в меню навигации. Например, предположим, что у вас есть раздел под названием «О нас», и вы хотите, чтобы он содержал ссылку на ту часть вашей страницы, которая описывает вашу компанию. Отредактируйте раздел, содержащий ваш контент «О нас», введите «aboutus» в поле «CSS ID» и нажмите «Сохранить». Теперь, когда идентификатор назначен, мы можем указать на него ссылку.
Указание ссылки меню на идентификатор
Чтобы создать ссылку на настраиваемое меню, вам необходимо добавить новую ссылку в свое меню, используя вкладку «Внешний вид> Меню» на панели инструментов WordPress.Если вы не знакомы с системой меню, ознакомьтесь с этим замечательным руководством. После того, как вы создали новое меню и назначили его главному месту навигации, вы можете начать добавлять ссылки в свой заголовок. В этом случае мы создадим настраиваемую ссылку, щелкнув вкладку «Ссылка» в левой части страницы. После щелчка вы увидите два поля (URL-адрес и текст ссылки). Для «Текст ссылки» просто введите текст, который вы хотите отображать в своем меню (например, «О нас»). Для URL-адреса нам нужно указать идентификатор, который мы присвоили нашему разделу ранее.В этом случае мы добавили идентификатор «aboutus», но вы можете добавить любое имя идентификатора, которое вам нравится.



 Редактировать же страницу можно в любой момент, пока аккаунт имеет положительный баланс.
Редактировать же страницу можно в любой момент, пока аккаунт имеет положительный баланс.  Старайтесь не использовать излишне много цветов, шумов и стилей. Функционал редактора предусматривает эти возможности, но чрезмерное использование «украшений» превращает серьезную платформу в детскую раскраску.
Старайтесь не использовать излишне много цветов, шумов и стилей. Функционал редактора предусматривает эти возможности, но чрезмерное использование «украшений» превращает серьезную платформу в детскую раскраску.






 (Это не проблема, если вы используете шаблон с фиксированной навигацией — например, Малага или Рим — где меню остается видимым даже при прокрутке страницы вниз.)
(Это не проблема, если вы используете шаблон с фиксированной навигацией — например, Малага или Рим — где меню остается видимым даже при прокрутке страницы вниз.) Не можете найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для стоковых изображений без лицензионных отчислений.
Не можете найти хорошие фотографии? Ознакомьтесь с некоторыми из наших любимых ресурсов для стоковых изображений без лицензионных отчислений. Дублирование вредно для SEO и может беспокоить посетителей.
Дублирование вредно для SEO и может беспокоить посетителей.
 Включите призыв к действию (CTA), чтобы посетители вашего сайта могли взаимодействовать с вами.
Включите призыв к действию (CTA), чтобы посетители вашего сайта могли взаимодействовать с вами.