Как сделать простой веб-сайт за один час / Хабр
От переводчика: инструкция максимально простая, зато на неё можно ссылаться, если новички задают вопрос, как запустить свой сайт в интернете.Один из моих друзей пару месяцев твердил, что сделает сайт на весенних каникулах. Сейчас каникулы заканчиваются, а он так и не начал. Завтра его день рождения, и я решил как мудак хороший друг сделать ему подарок: написать пошаговую и максимально простую инструкцию.
В реальности, достаточно всего одного часа, чтобы сделать веб-сайт. Я это знаю, потому что засёк время, когда сам выполнял нижеследующие действия, и весь процесс занял чуть меньше часа (я даже зарегистрировал новый домен и создал новый аккаунт на Github для чистоты эксперимента). Код этого сайта тоже можно посмотреть на Github.
1. Идёте на namecheap.com и регистрируете домен. Этот шаг только в том случае, если нужно собственное доменное имя.
2. Создаёте аккаунт Github и скачиваете Git, если это ещё не сделано.
3. Создаёте директорию для размещения веб-сайта и перемещатесь туда командой mkdir my-site && cd my-site. Все будущие команды предполагают, что вы внутри рабочей директории.
4. Делаем новый репозиторий Github для сайта под названием yourusername.github.io. Например, я зарегистрирован под именем smilli, так что мой репозиторий называется smilli.github.io.
5. В рабочей директории запускаем git init и git remote add origin github.com/username/username.github.io.git, где вместо ‘username’ указываем свой имя пользователя.
6. Создаём файл ‘index.html’ в папке с сайтом с HTML-кодом главной страницы. Здесь необязательно тратить много времени, он может быть весьма лаконичным.
<html>
<head>
<title>YOUR SITE TITLE</title>
<-- Add some style to your site, see http://getbootstrap.com for details -->
<link rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
</head>
<body>
<h2>YOUR SITE TITLE</h2>
<p>Your text blahblahbhalbha</p>
<p>Another paragraph! Maybe more text!</p>
</body>
</html>7. Пишем в коде главной страницы любой текст. Изменения отображаются локально командой
python -m SimpleHTTPServer 8000 и набором адреса localhost:8000 в браузере.8. Теперь запускаем следующие команды:
git add .
git commit -m "Initial commit"
git push -u origin master9. Идём на yourusername.github.io. Здесь вы должны увидеть свой сайт! Поздравляю, вы что-то опубликовали в онлайне.
10. Если хотите собственное доменное имя, создаёте файл ‘CNAME’ (всё прописными буквами). Туда добавляете одну строчку ‘’yourdomainname.com’ (без http или www). См. подробности конфигурации CNAME здесь.
11. Как и раньше, отправляем все изменения на Github.
git add .
git commit -m "Add CNAME"
git push12. Теперь авторизуетесь на namecheap.com и щёлкаете по доменному имени, которое нужно, в списке своих доменов. Список будет примерно таким:
После выбора домена, появится ссылка «All Host Records» в левой панели во вкладке «Host Management». Нажмите на неё. Теперь вы увидите настройки по умолчанию, которые Namecheap указал для вашего сайта.
Измените настройки следующим образом (заменив ‘username’ на своё имя пользователя, конечно).
13. После вступления в действие изменений в DNS вы сможете увидеть свой сайт на своём домене! Поздравляю. 🙂
Как создать сайт самому, с нуля, бесплатно!
Привет, в этой статье я расскажу, как создать сайт самому, с нуля и бесплатно!
Я считаю, что конечная цель сайта — это заработок денег для своего владельца (по крайней мере я делал сайт именно с этой целью), поэтому считаю, что важно будет не только рассказать вам, как сделать сайт, но и как заработать на этом.
В общем предлагаю в серии статей разобрать все подчистую. То есть: как создать сайт, как настроить его внешний вид (и как им управлять), как привлекать на свой сайт бесплатный трафик и как в дальнейшем его монетизировать — каждую из этих тем я разберу подробно, а вы сможете выбрать ту, которая вам будет интересна.
Содержание статьи:
Что нужно учитывать при создании сайта


Давайте вначале разберем чутка теории и подвохов, с которыми вы столкнетесь создавая свой сайт (да, это скучно, но так вы избежите моих и в принципе распространенных ошибок).
Первый нюанс
Во первых, хочу сказать, что сайт (имеется в виду полноценный сайт для заработка), вы не сможете создать абсолютно бесплатно. Как минимум придется заплатить за домен и за хостинг — без них вам сайт не создать.
Но тут переживать не стоит, домен стоит 100-180 руб (за год использования), хостинг стоит 150-200 руб (за месяц использования). Это те траты, которые быстро окупятся и помогут вам создать полноценный сайт для заработка.
Домен (Domain) — это имя сайта в сети. Например доменное имя моего сайта это «artbashlykov.ru».
Хостинг — это удаленный сервер (компьютер) на котором мы размещаем файлы вашего сайта, чтобы он был доступен, каждому в интернете 24/7.
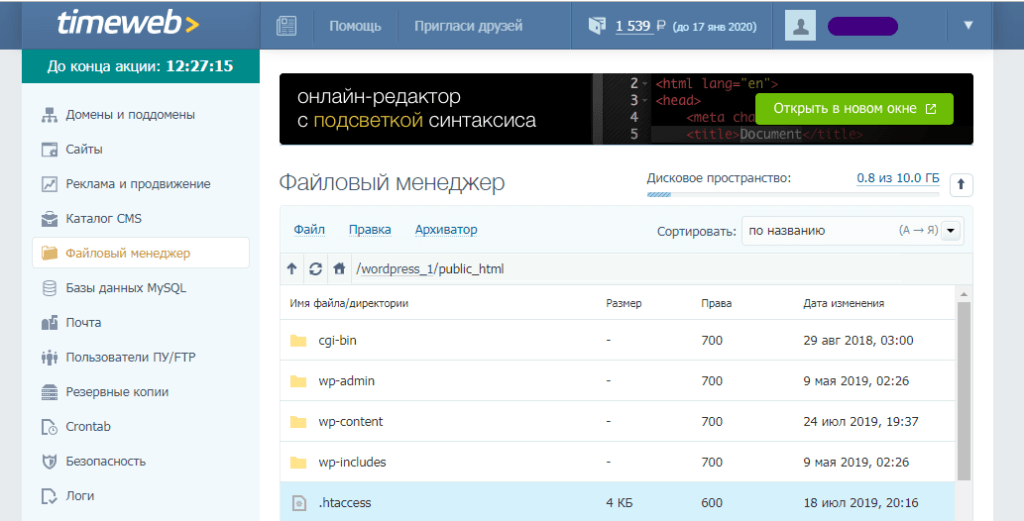
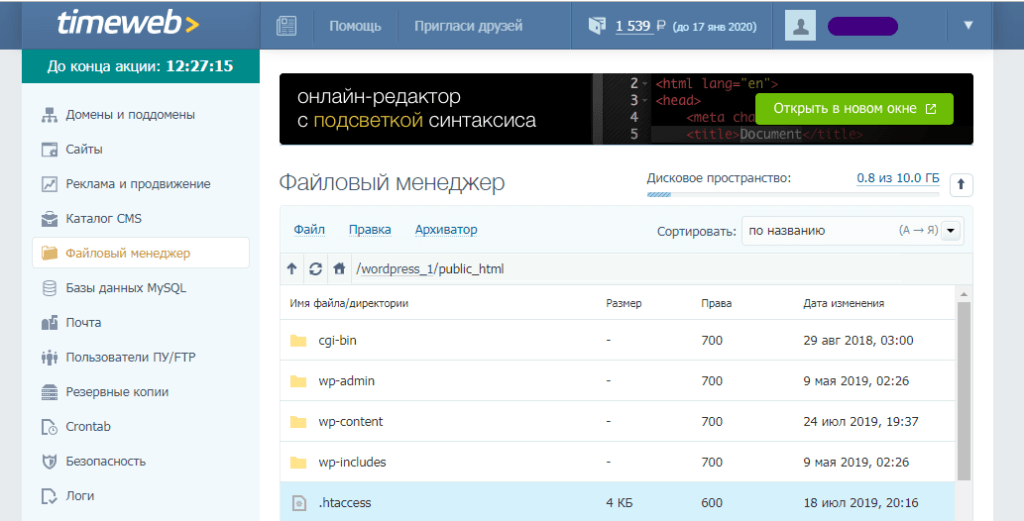
Например мой хостинг выглядит вот так:

 Хостинг TimeWeb, которым пользуюсь я
Хостинг TimeWeb, которым пользуюсь яИмейте в виду — выбор хостинга сильно влияет на скорость загрузки сайта (чем дольше загружается сайт, тем больше посетителей мы теряем). Поэтому никогда не берите бесплатный хостинг, на нем скорость загрузки будет супер медленной, лучше брать недорогой, но все же платный хостинг.
Второй нюанс:

 Подключаем систему управления сайтом
Подключаем систему управления сайтомВо вторых, нужно создавать сайт (обязательно и никак иначе) с системой управления! Это обязательный пункт. Если вы будете собирать сайт вручную или использовать какие-нибудь конструкторы (например Adobe Muse), вам будет неудобно публиковать информацию на своем сайте.
Поэтому первым делом выбираем систему управления сайтом. Их целая куча, есть как платные, так и бесплатные. Я к примеру использую систему управления WordPress (естественно она бесплатная. А как иначе?) — я долго от нее отнекивался, но по факту она оказалась самой удобной. Например, этот сайт, на котором вы находитесь (artbashlykov.ru) , также сделан на WordPress — поэтому рекомендую вам использовать эту систему управления.
Третий нюанс:

 Косячить это норма
Косячить это нормаНе бойтесь косячить при создании сайта — вы 100% не сделаете его нормальным с первого раза, поэтому делайте просто как получается, не пытайтесь создать что-то идеальное.
На первых этапах вам нужно просто понять, как создавать и редактировать сайт, а потом уже будете его доделывать и докручивать до идеала.
В общем идея простая — на первых этапах, просто делаем, на следующих докручиваем сайт. Поверьте мне, это важно знать! Иначе вы будете несколько месяцев тратить на разработку «концепции» или внешнего вида. На первых этапах это все бред. Вначале вам нужно создать хоть какой-то скелет сайта, а потом наращивать на него «плоть».
Ну и теперь, когда главные нюансы рассказаны, перейдем к сути статьи…
Как создать сайт самому, с нуля и бесплатно


Как я уже сказал выше, полностью бесплатно сделать сайт не выйдет, нам нужно будет зарегистрировать домен и хостинг. План действий у нас следующий:
Для того чтобы создать сайт нам с вами потребуется:
1. Зарегистрировать хостинг;
2. Придумать доменное имя;
3. Зарегистрировать доменное имя;
4. Установить систему управления сайтом;
5. Настроить сайт.
А дальше мы займемся привлечением пользователей на наш сайт и подключим несколько способов монетизации.
Чтобы вы понимали, все, что я буду описывать ниже, есть в моем бесплатном курсе по созданию сайта. В нем я рассказываю не только как создать сайт, но и как начать на этом зарабатывать. Поэтому выбирайте сами, как вам удобнее создавать сайт — читая эту статью или просматривая видео уроки.
Ссылка на бесплатный курс — free-wp.artbashlykov.ru
Итак, приступим…
Шаг 1: регистрация хостинга:
Вы можете регистрировать любой хостинг, я же для наглядности буду показывать регистрацию на том хостинге, который сам использую (я использую этот хостинг). К слову, там 10 дней бесплатно, поэтому сможете все повторить за мной.
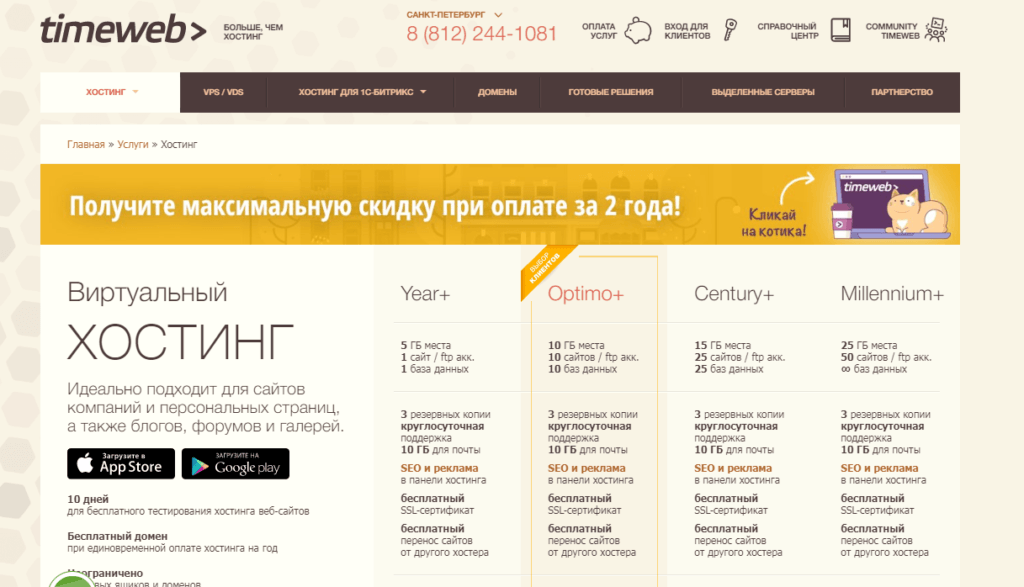
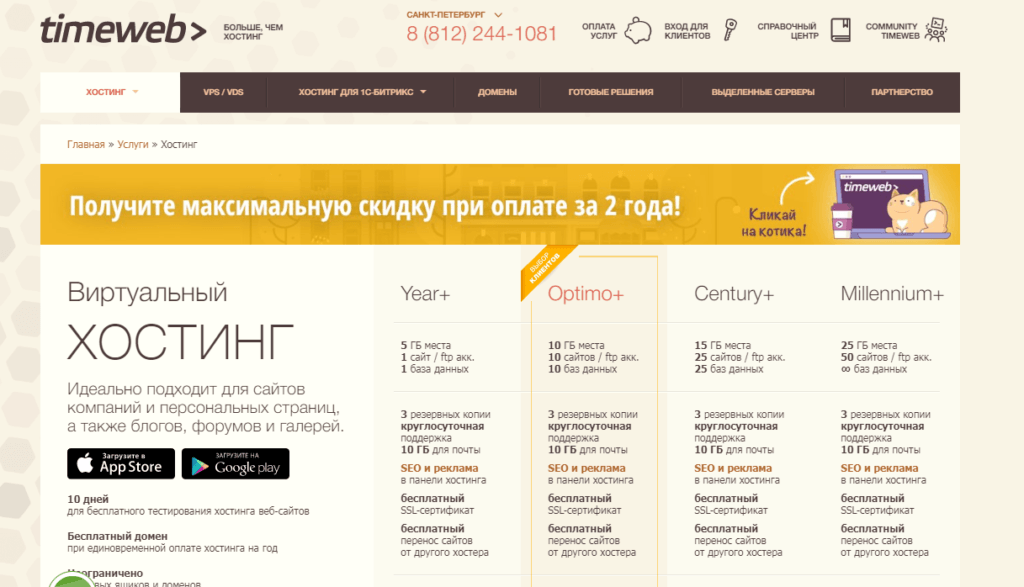
1. Переходим на эту страницу — https://timeweb.com/ru/services/hosting/

 Открываем страницу хостинга
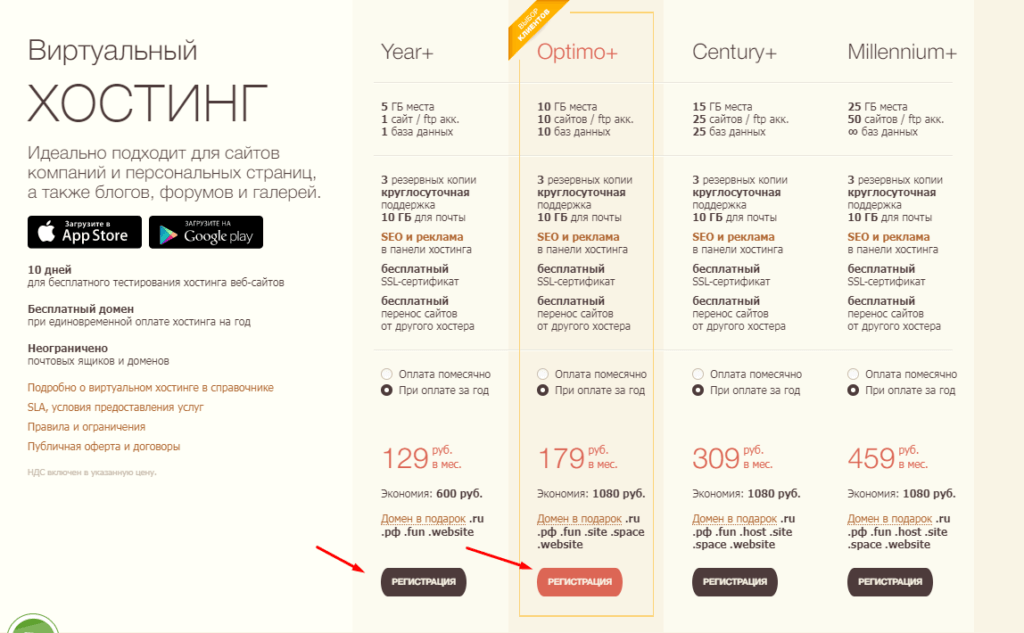
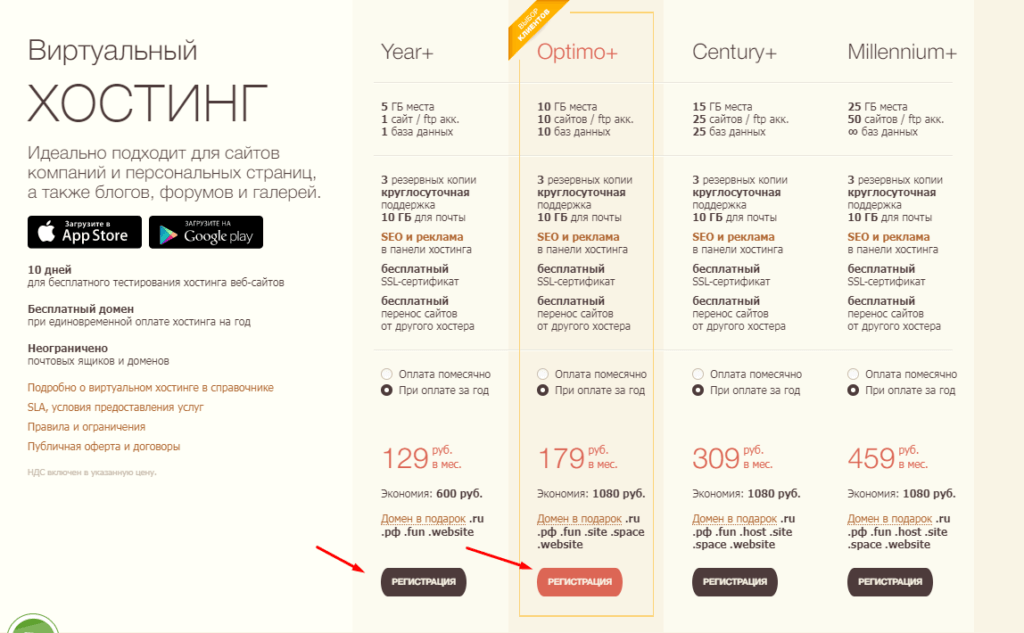
Открываем страницу хостинга2. Выбираем любой тариф (я использую тариф Оптима, на нем можно создать до 10 сайтов), вам для начала подойдет и тариф Year+. Выбираем тариф и нажимаем «регистрация».

 Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».
Выбираем тариф Year+ или Optima+ и жмем кнопку «регистрация».3. Вводим регистрационные данные и жмем «заказать» — по факту мы просто на этом этапе заказываем создание аккаунта на хостинге (ничего оплачивать сразу не нужно).

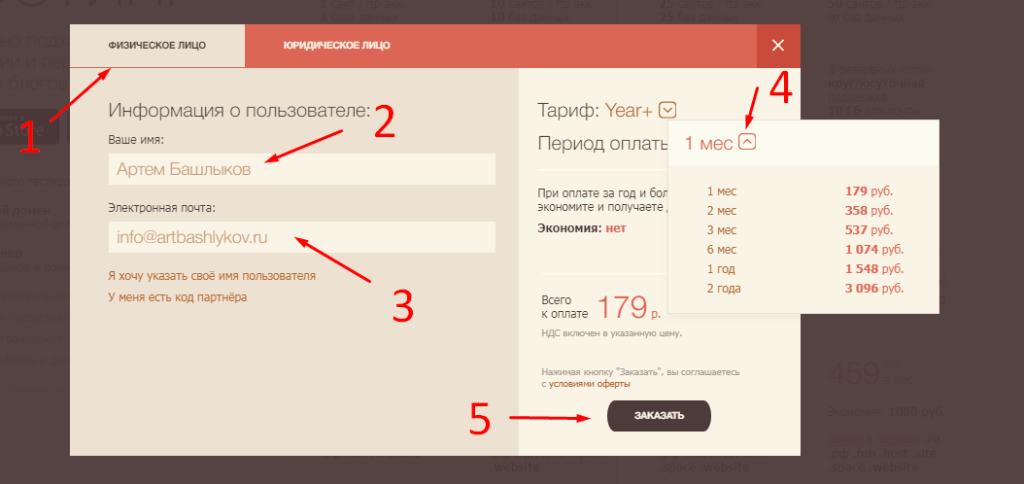
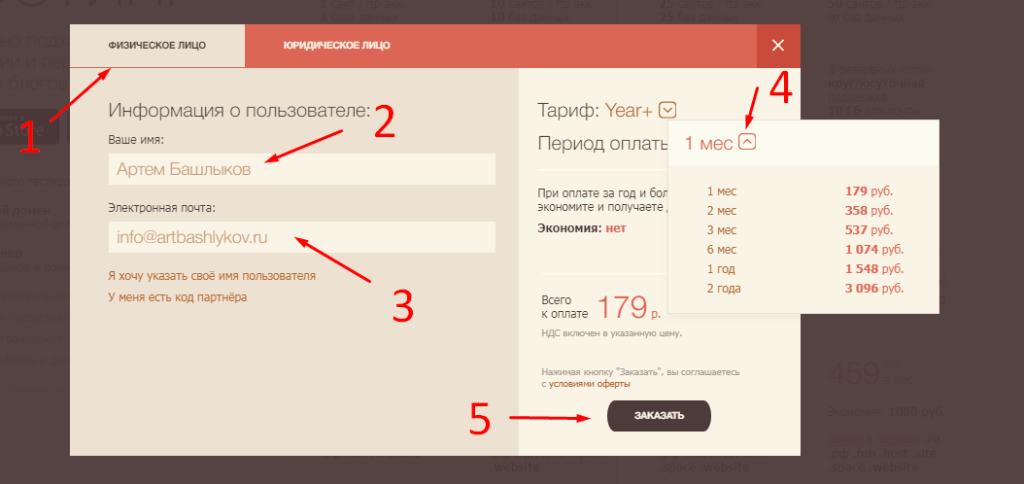
 Регистрируемся в хостинге:
Регистрируемся в хостинге:1. Выбираем физ. лицо
2. Вводим ФИО
3. Вводим почту для доступа
4. Выбираем период оплаты (сразу платить не нужно)
5. Жмем заказать
После регистрации нас перебросит в панель управления хостингом, а доступ (логин и пароль) придет на указанную при регистрации почту. Теперь мы можем перейти к выбору доменного имени.
Вот урок из бесплатного курса, где я по шагам рассказываю, зачем нужен хостинг и как его зарегистрировать.
Шаг 2: Подбор доменного имени сайта
Подбор доменного имени мы делаем на этой странице — https://timeweb.com/ru/services/domains/ru/
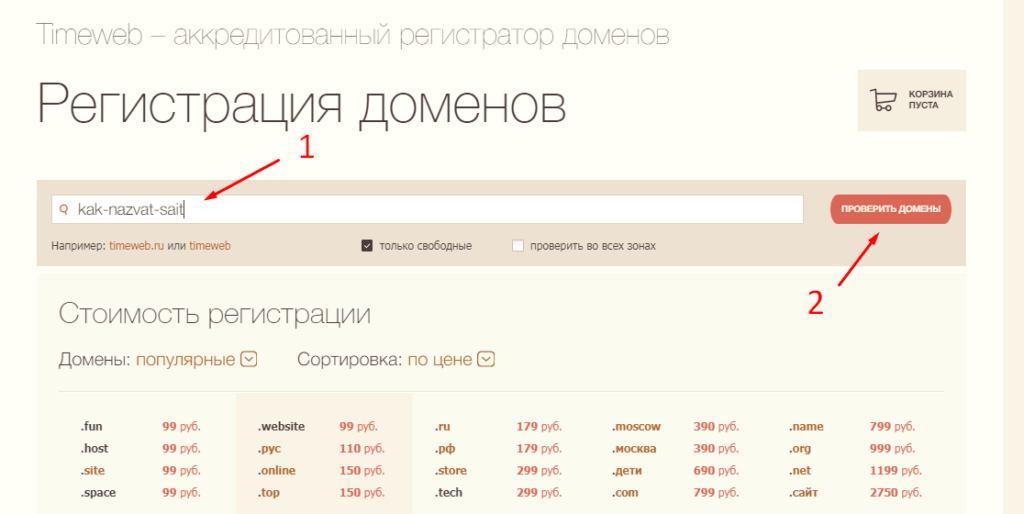
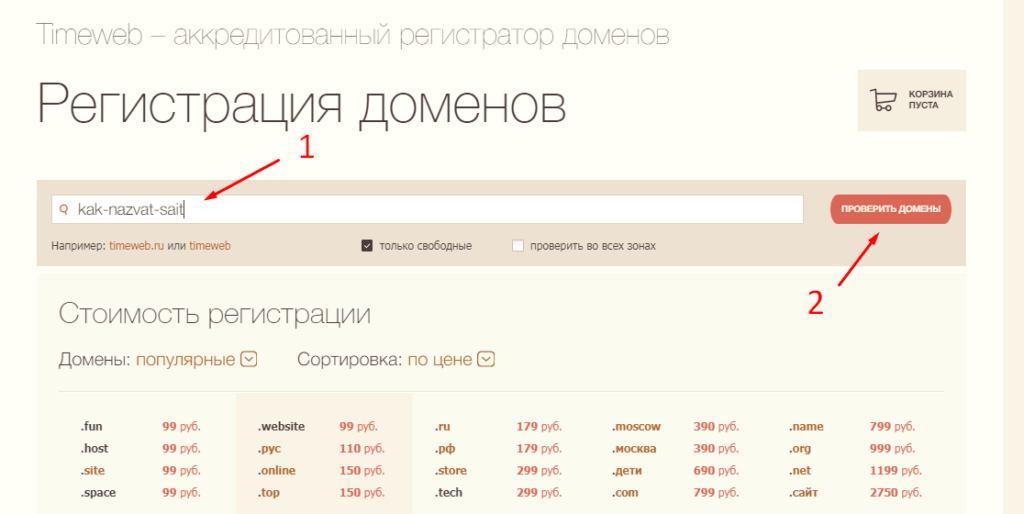
На этой странице нам просто нужно вводить слова/фразы, которыми мы хотим назвать наш сайт.

 Подбираем доменное имя для нашего сайта
Подбираем доменное имя для нашего сайта1. Вписываем название на латинском
2. Жмем проверить домен
Чуть не забыл — никогда не регистрируем кириллические домены (например .рф или .ру) — с ними огромное количество проблем при создании сайта.
Внимание:
Придумывая доменное имя сайта вы скорее всего впадете в ступор. Каждый человек (и вы и я и все остальные), пытается придумать какой-то супер-мего-оригинальный-домен.ру из-за чего теряет много времени и в результате забивает на создание сайта.
Так вот, при выборе домена не нужно целый месяц думать и анализировать разные варианты. Ничего страшного не произойдет, если вдруг вы зарегистрируете не самый оригинальный домен. В будущем вы сможете зарегистрировать другие, но сейчас просто зарегистрируйте хоть какой-то.
Я предлагаю вам воспользоваться одним из следующих способов, которые помогут вам придумать доменное имя для вашего сайта:
Способ 1: Персонализация
Используйте в доменном имени часть своего имени и фамилии, тогда ваш сайт будет работать на ваш имидж.
Пример:
1. Ivan-ivanov.ru
2. i-ivanov.ru
3. ivanoff.ru
4. И прочии вариации имени и фамилии…
Как вы наверное уже поняли, я пользовался именно этим способом при создании сайта «ArtBashlykov.ru»
Способ 2: Название вашего хобби
Если вы создаете сайт под какое-то хобби — используйте название хобби в доменном имени.
Дополнительно домен можно конкретизировать городом, вашим именем или инициалами и/или добавить дополнительные фразы связанные с хобби.
Пример:
1. batuty-spb.ru
2. natalia-fashion.ru
3. hobby-world.ru
4. eurotripblog.ru
5. И подобные доменные имена…
Способ 3: Сфера бизнеса
Если у вас есть своя компания или вы занимаетесь каким-то частным бизнесом, то вы можете создать доменное имя для вашей фирмы. Если ваша фирма называется ООО “Крутой и КО” тогда ваш домен может быть krutoy-i-ko.ru .
И тут же вы можете добавить название вашей сферы деятельности или слова показывающие к какой сфере относится сайт.
Пример:
1. cleaning-msk.ru
2. pechy-kaminy.ru
3. signalki.ru
4. mcdonalds.ru
5. И подобные…
Что делать если идей доменного имени все еще нет?
Если у вас нет идей, вы просто забиваете на все и регистрируете персонализированный домен с вашим именем и фамилией. Такое домен позволит вам продвинуть себя как специалиста в вашей сфере, поэтому не зацикливайтесь и просто зарегистрируйте домен с вашим ФИО — это лучший вариант.
Шаг 3: Регистрация доменного имени сайта
После того, как мы подобрали доменное имя, нам нужно его зарегистрировать (причем желательно это сделать сразу).
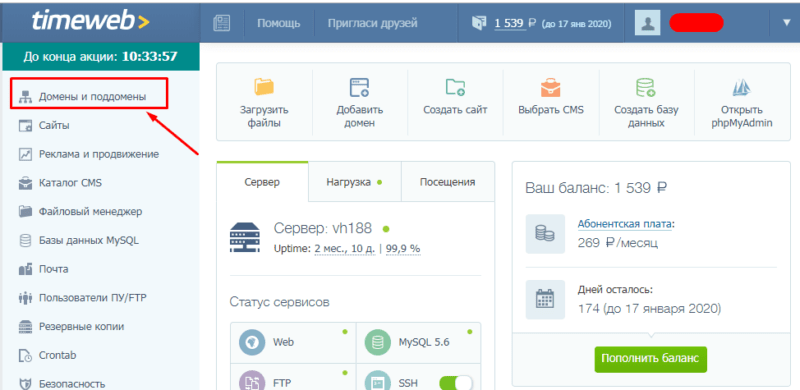
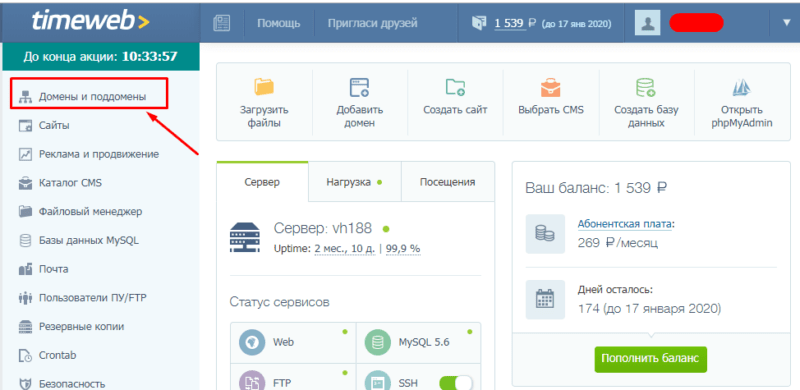
Для регистрации домена переходим в панель управления хостингом TimeWeb и выбираем там раздел «Домены и поддомены».

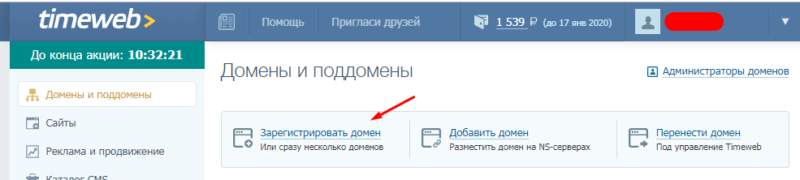
 Выбираем раздел «Домены и поддомены»
Выбираем раздел «Домены и поддомены»На открывшейся странице выбираем вкладку «Зарегистрировать домен»

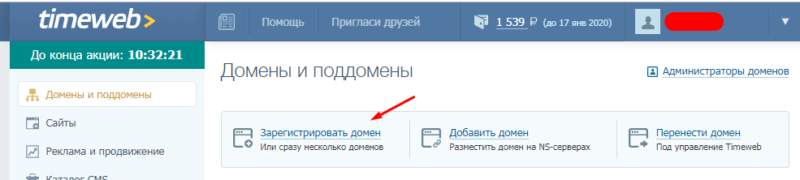
 Нажимаем кнопку «Зарегистрировать домен»
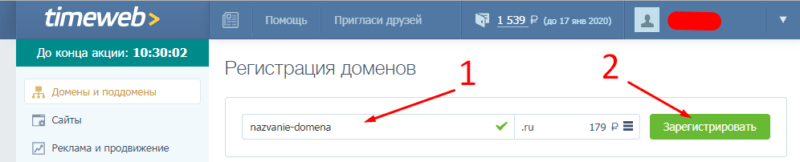
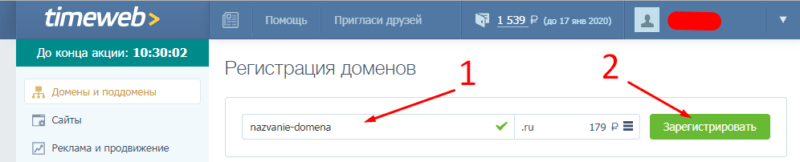
Нажимаем кнопку «Зарегистрировать домен»Дальше вводим название своего домена и жмем «Зарегистрировать»

 1. Вводим название домена
1. Вводим название домена2. Жмем кнопку «Зарегистрировать»
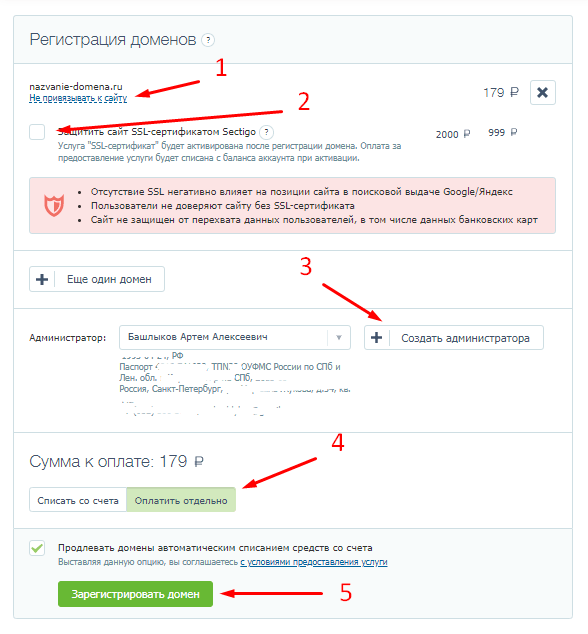
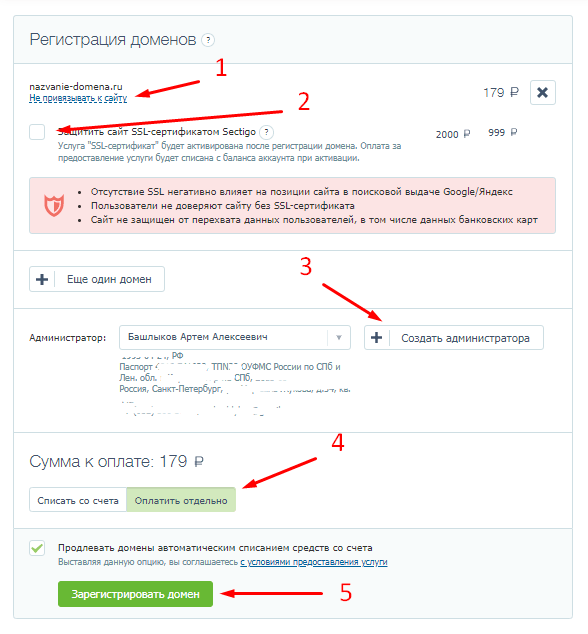
Затем мы создаем нового администратора домена (т.е. нам нужно, чтобы домен был привязан к нам. Вернее на наши паспортные данные, чтобы в дальнейшем его никто не мог украсть или чтобы мы могли при желании его продать).

 1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту
1. Выбираем «не привязывать к сайту» — на следующих этапах привяжем к своему сайту2. Убираем галочку «SSL сертификат» — нам нет необходимости за него платить
3. Нажимаем «Создать администратора» — там же вводим свои паспортные данные
4. Выбираем оплатить отдельно
5. Нажимаем зарегистрировать домен
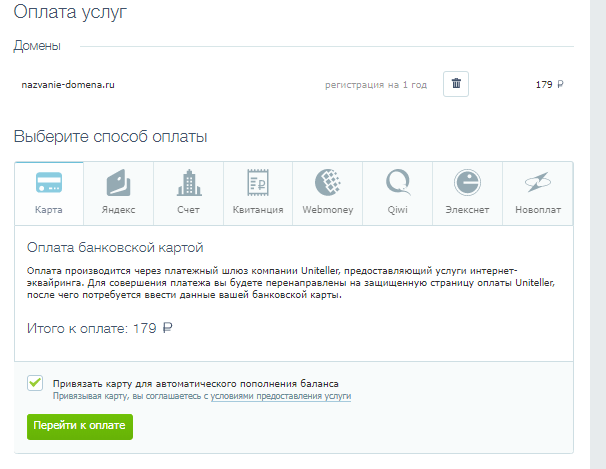
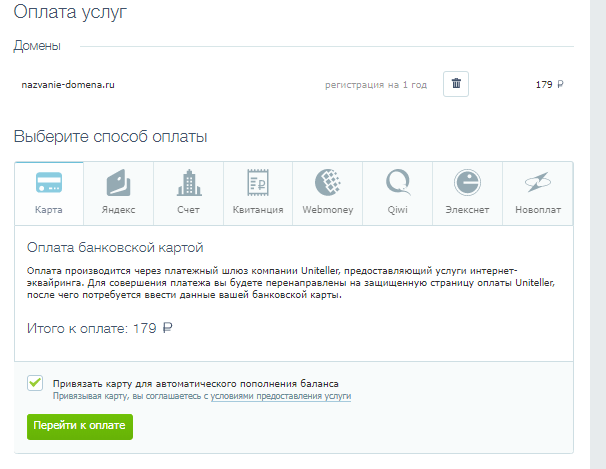
Дальше нас перекинет на страницу с оплатой домена, где мы выбираем способ оплаты и оплачиваем (думаю, что итак понятно, как это сделать. А если нет, в видео ниже я показываю, как это сделать).

 Оплачиваем наш домен
Оплачиваем наш доменПодробно про выбор и регистрацию доменного имени я рассказываю в четвертом уроке бесплатного курса по созданию сайта с нуля:
Шаг 4: Устанавливаем движок WordPress
Следующий шаг, это установка движка управления сайтом. Я пользуюсь движком WordPress и советую вам также использовать его. Он бесплатный и один из самых популярных в мире. На этом движке можно сделать сайт практически любого уровня сложности, начиная от личного блога и заканчивая огромным интернет магазином на десятки тысяч товаров.
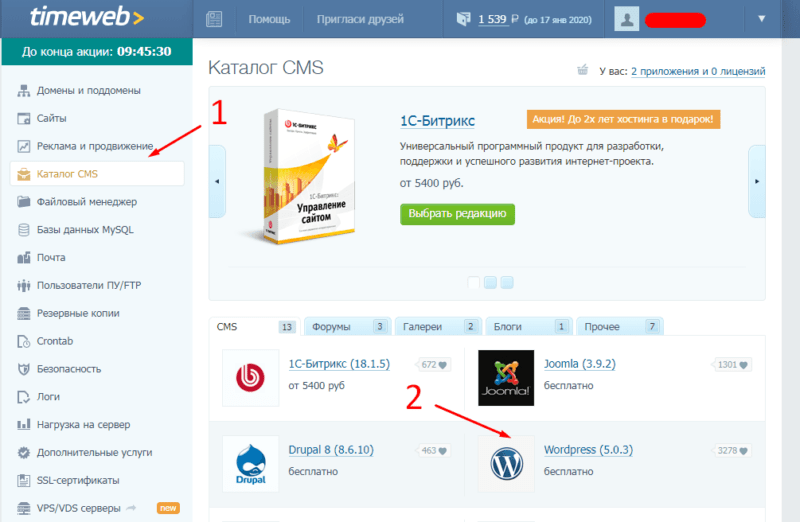
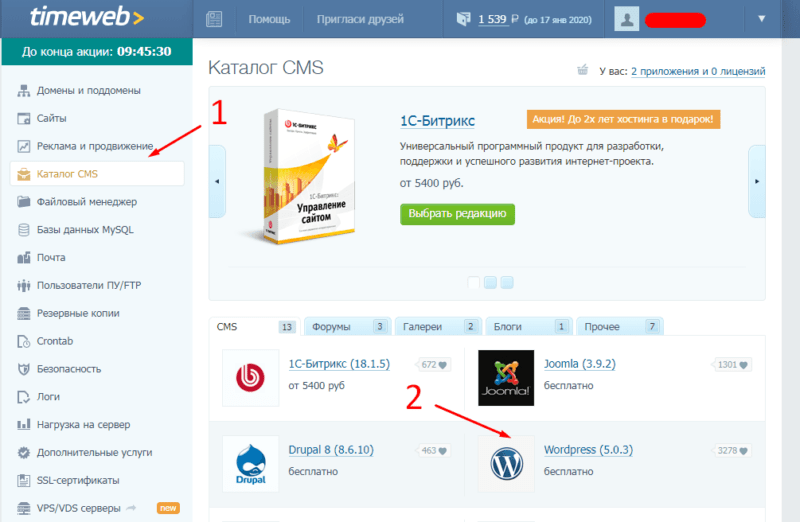
В хостинге ТаймВеб движок WordPress установить легко. Мы просто переходим в панели управления хостингом в раздел «Каталог CMS» и в этом каталоге выбираем движок WordPress

 1. Переходим в раздел «Каталог CMS»
1. Переходим в раздел «Каталог CMS»2. Выбираем в каталоге WordPress
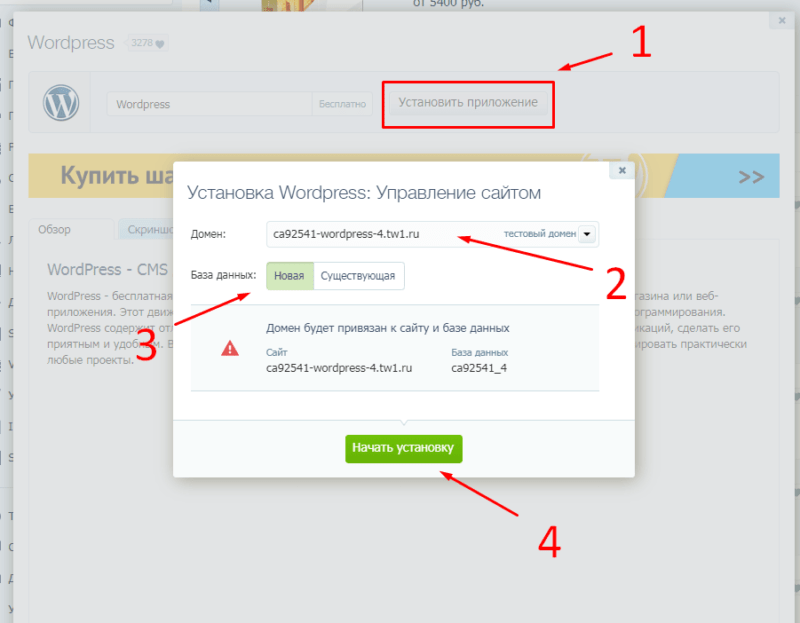
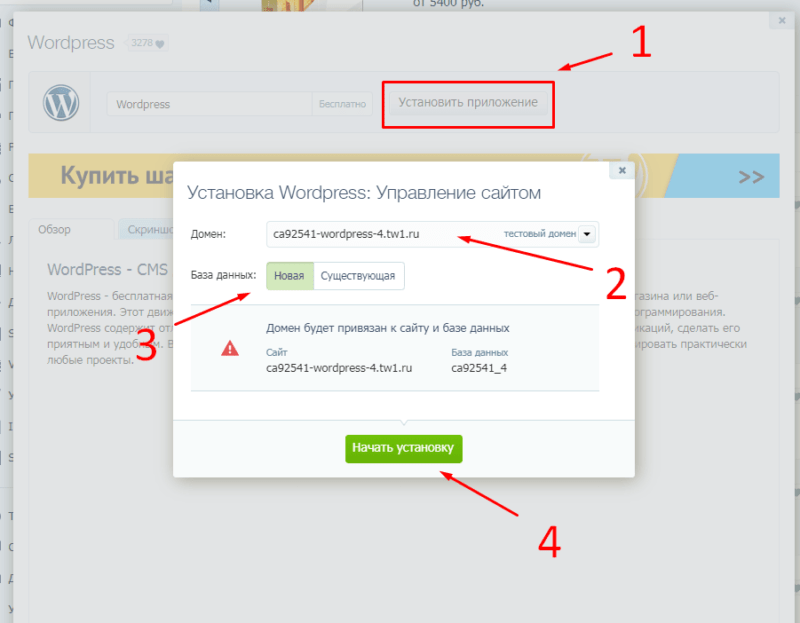
На открывшейся странице нажимаем «Установить приложение». Выбираем наш домен и жмем «Начать установку».

 1. Нажимаем «Установить приложение»
1. Нажимаем «Установить приложение»2. Выбираем наше доменное имя
3. Выбираем «Новую» базу данных
4. Жмем начать установку
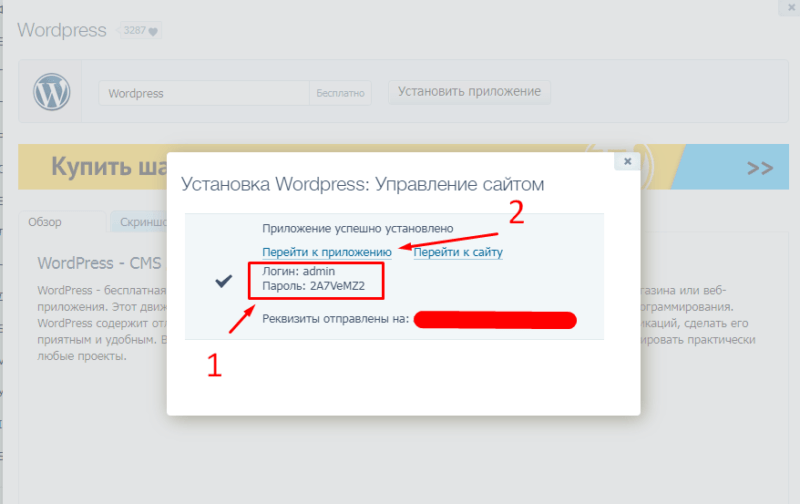
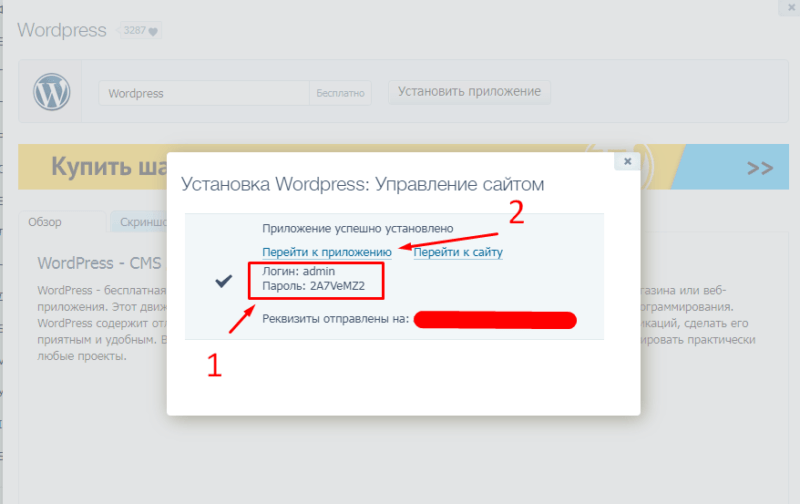
После этого система WordPress сразу установится на наш хостинг и нам покажут данные для входа на сайт. Эти данные мы сохраняем и заходим на наш сайт.

 1. Сохраняем данные для входа
1. Сохраняем данные для входа2. Нажимаем «Перейти к приложению» и вводим там свои данные
Подробнее про установку движка ВордПресс смотрите в этом видео уроке:
Шаг 5: Настройка внешнего вида сайта

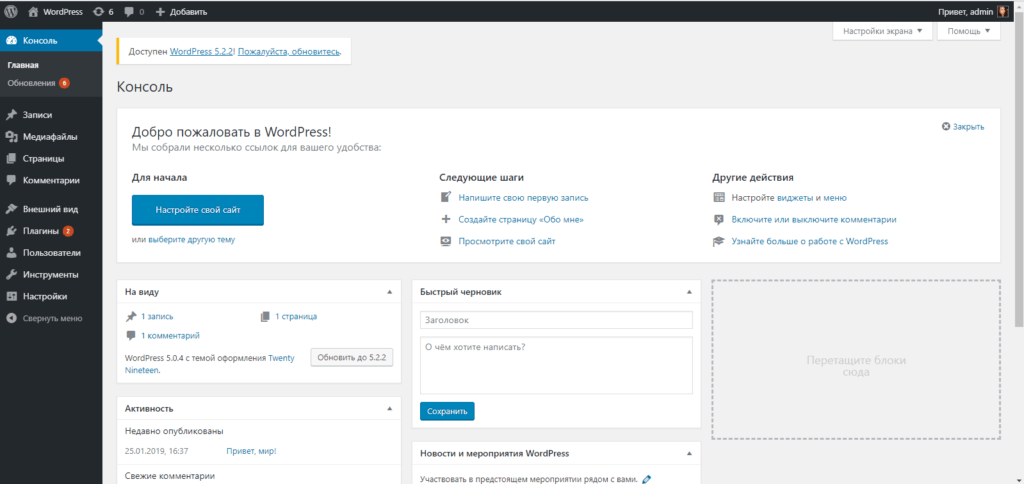
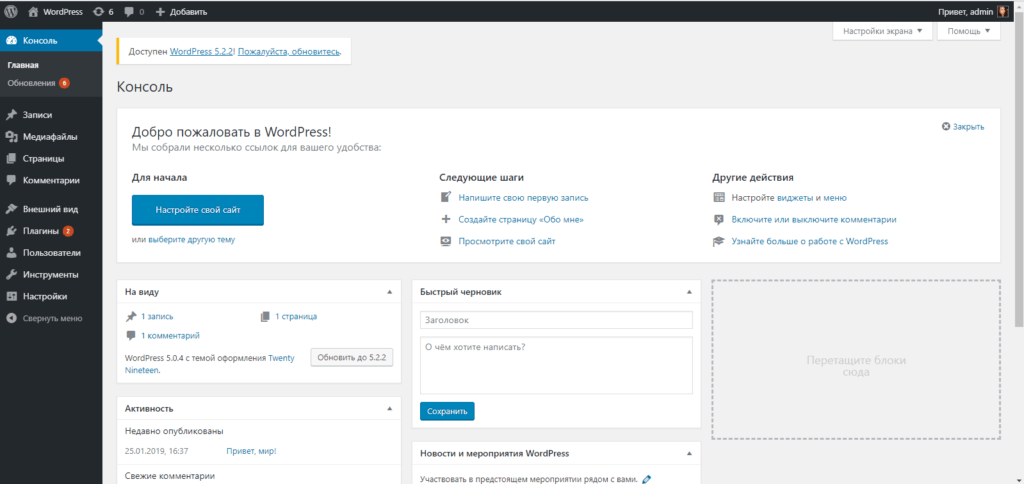
 Вот так будет выглядеть панель управления вашего сайта
Вот так будет выглядеть панель управления вашего сайтаЯ работаю с Вордпресс и вам советую работать по ряду причин:
1. Чтобы создать сайт на ворпдресс не нужно быть программистом. Сайт легко создается без знания каких-либо языков программирования.
2. Чтобы создать сайт на вопрдпресс нам с вами не нужно быть крутыми дизайнерами, достаточно лишь выбрать тему и настроить ее под себя.
3. WordPress позволяет легко добавлять контент на сайт и имеет удобный редактор контента.
4. Легко подключить разные способы монетизации.
Как видите преимуществ много, но давайте идти по порядку. Сейчас мы установили сайт на хостинг и теперь нам нужно настроить его внешний вид.
Сразу скажу, что читать про настройку внешнего вида будет скучно, поэтому давайте сразу пропустим эту часть и сразу перейдем к видео уроку по настройки внешнего вида сайта.
В уроке я подробно разобрал, что такое темы и как настроить внешний вид. Пройдя этот уроку вы точно будете знать, как придать уникальный внешний вид своему сайту.
После просмотра видео урока у вас уже будет сайт с настроенным дизайном, дальше вам нужно будет создавать контент и привлекать на сайт бесплатный трафик, об этом я рассказываю в бесплатном курсе по созданию сайтов с нуля. Давайте о нем и поговорим ниже.
Бесплатный курс по созданию сайта с нуля


Если вы хотите уметь бесплатно создавать сайты, привлекать на них пользователей (причем бесплатно) и зарабатывать на этом. Тогда вам точно подойдет этот бесплатный курс.
Ссылка на курс — https://free-wp.artbashlykov.ru/
Этот курс пошаговый, он состоит из 5 блоков, каждый блок подробно разбирает одну конкретную тему. Так пройдя курс вы сможете не просто создать свой сайт, но и сделать его еще одним источником дохода.


Конечно поначалу сайт будет приносить вам немного денег, но по мере его развития вы сможете начать получать с него 50-100-500$ в месяц — а это весьма неплохие перспективы.
Вернемся к курсу. В этом курсе нет вебинаров или видео уроков по 2-3 часа. Я старался сделать курс максимально простым и быстрым к прохождению. Все уроки выполнены в пошаговом стиле, где вы повторяя за мной ,сможете на выходе получить готовый сайт, который в дальнейшем будет приносить деньги.
Давайте немного конкретики:
Например, создать сайт и подключить к нему защиту данных вы сможете за 45 минут.
А главное, если вдруг у вас что-то не будет получаться, вы всегда сможете написать в службу поддержки данного курса (что тоже бесплатно), где вам подскажут и помогут решить возникший вопрос.
Не откладывайте, участвуйте в бесплатном курсе и тогда через час (вернее минут через 45) вы создадите свой сайт, причем полностью бесплатно.
Заключение
Теперь вы знаете, как создать сайт самому, с нуля и бесплатно! Хоть и галопом, но мы с вами разобрали, какие шаги нужно сделать, чтобы спустя час вы уже могли создать свой сайт.
Если хотите подробнее узнать про создание сайта и посмотреть весь цикл уроков, тогда регистрируйтесь на бесплатный курс. Ссылка на курс — https://free-wp.artbashlykov.ru/
Ну а в следующих статьях мы с вами рассмотрим, как привлекать на свой сайт бесплатных пользователей и как в дальнейшем зарабатывать на этом. А сейчас не откладывайте и приступайте к созданию своего сайта, удачи!
Чтобы создать даже самый примитивный сайт, зачастую приходится разбираться в какой-нибудь системе управления контентом или регистрироваться на блог-платформе. Но что, если времени на это нет и нужно просто набросать что-то вроде визитки? Поможет сервис sheet2site, в котором для создания сайта достаточно скопировать в «Google Таблицу» нужный контент.
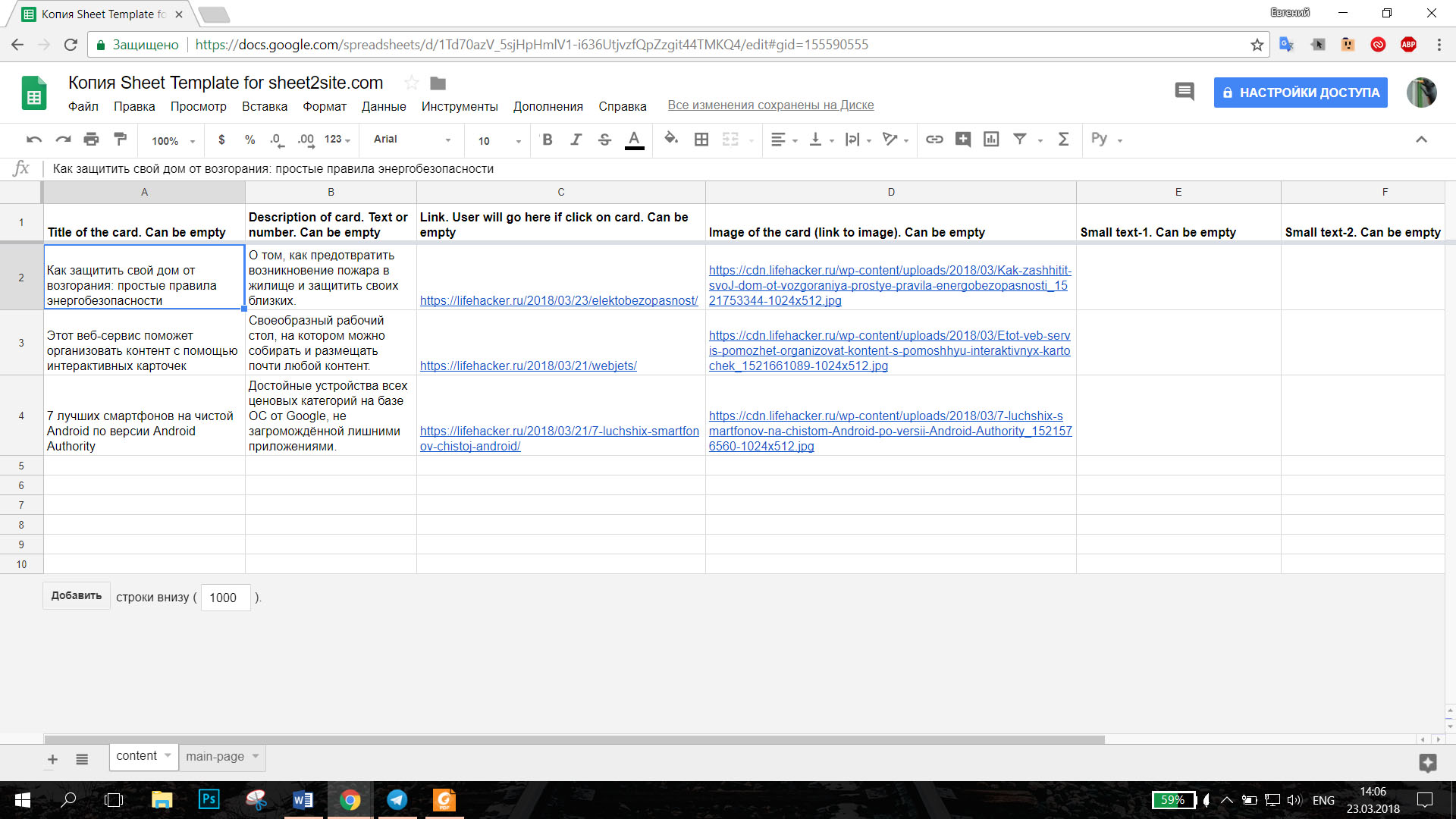
По словам разработчика, на создание сайта у вас уйдёт около семи минут. Откройте шаблон таблицы и сделайте её копию, нажав на синюю кнопку в центре экрана. Заполните таблицу, добавив в соответствующие ячейки названия и описания карточек, ссылки на сторонние страницы и картинки, а также дополнительный текст. Можно добавлять новые карточки, заполняя новые строки таблицы.

Скопируйте ссылку на свою таблицу и вставьте её в поле в третьем пункте на sheet2site. Откройте таблицу, нажмите «Файл» → «Опубликовать в интернете…» → «Опубликовать».
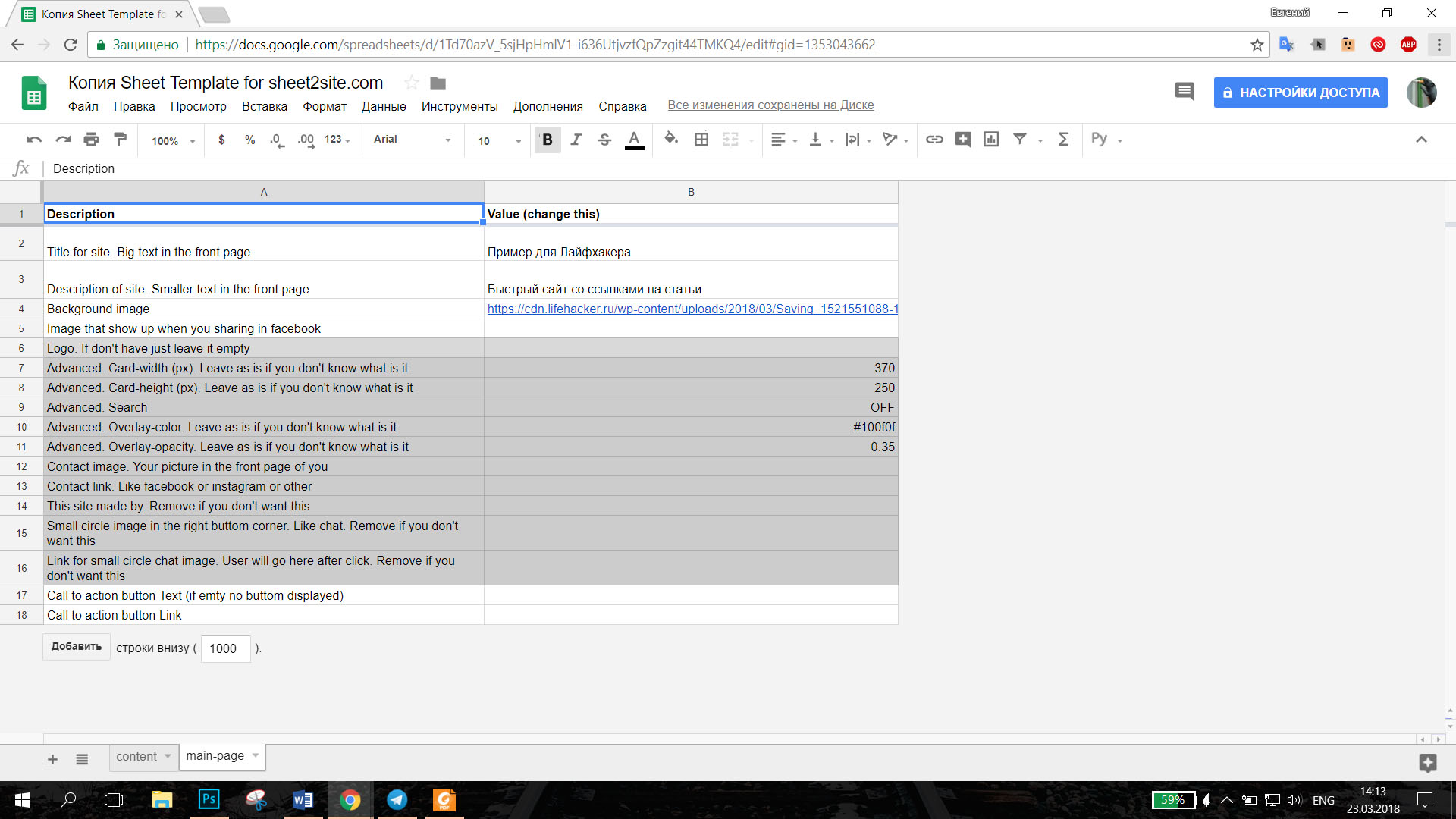
Вернитесь на sheet2site и щёлкните Generate в пятом пункте. Снова перейдите к таблице, переключитесь на вкладку main-page и добавьте заголовок, фоновое изображение и остальную информацию в столбце B.

Автор проекта Андрей Азимов предлагает связываться с ним, если потребуется доступ к продвинутым функциям — сортировке, фильтрам и так далее. Чтобы написать разработчику, щёлкните по зелёной кнопке в правом нижнем углу sheet2site.

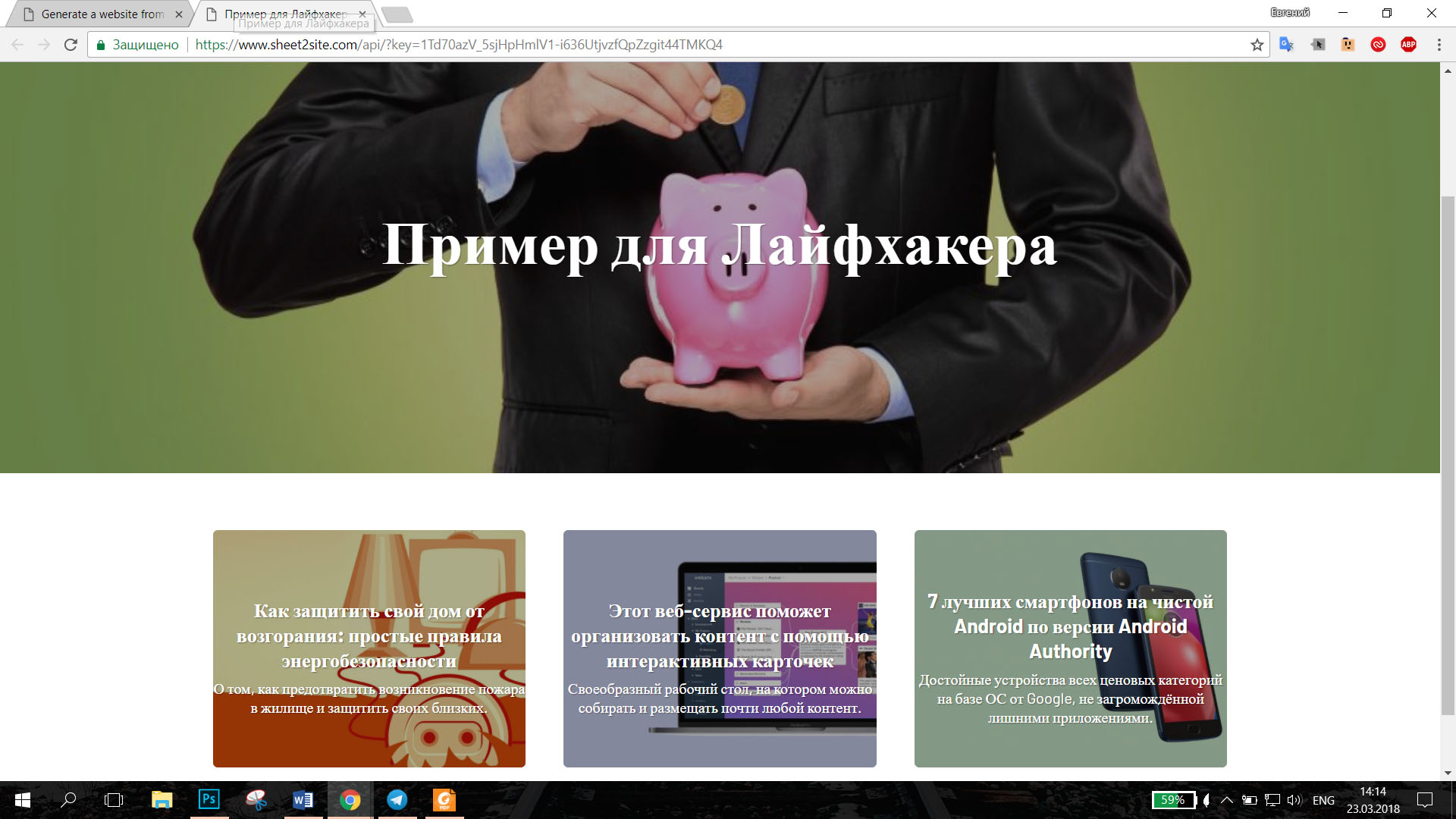
Больше всего сервис подойдёт для создания простого сайта-каталога, на котором картинка с подписью перенесёт пользователя на страницу человека или продукта. Проект бесплатен, но если вы хотите собственное доменное имя, то придётся платить от 5 до 10 долларов в месяц.
sheet2site →
Читайте также
5. Платить или не платить за CMS
Итак, вы уже поняли, что движки для сайтов бывают популярные и непопулярные. И что имеет смысл прежде всего ориентироваться именно на известные панели управления.
Но еще CMS разделяются на:
- платные движки (если в двух словах, то если есть лишние деньги, почему бы и нет)
- самописные движки (избегайте любой ценой!)
Теперь чуть подробнее.
Начну с приятного
Бесплатные CMS
Бесплатные панели управления — выложены в свободном доступе, разработаны группой программистов-энтузиастов и не имеют конкретного коммерческого владельца.
То есть их кто-то разработал (обычно группа серьезных авторитетных программистов), открыл все коды, выложил и сказал — берите люди добрые. Можете модифицировать и применять у себя бесплатно.
Поэтому вокруг популярных бесплатных движков существуют большие сообщества программистов, которые их всячески улучшают и дорабатывают. И там можно найти множество всяких ценных расширений, советов и т.п.
Бесплатные CMS позволяют стартовать с минимальными вложениями, делать любое количество сайтов без привязки к лицензиям, имеют самые дешевые цены на доработки и максимальное число специалистов, которые с ними работают, начиная от программистов и заканчивая контент-менеджерами.
Я рекомендую именно бесплатные панели управления для всех, кто хочет запустить свой сайт максимально дёшево и быстро, плюс в то же время функционально и с перспективой развития.
Лучший бесплатный движок для интернет-магазина
Лучший бесплатный движок для сайта услуг, визитки, блога
Платные CMS
У коммерческой панели управления есть конкретный хозяин, обычно студия-разработчик, которая является владельцем и годами «пилит» свой движок, предлагая его всем желающим за денежку.
Понятно, что в этом случае появляется ценная техническая поддержка такой панели управления. Раз компания взяла с вас деньги, то она и несет ответственность за стабильную работу админки, всякие доработки и баги этого движка.
Акцентирую внимание, что речь идет о поддержке не всего вашего сайта, а только о самой панели управления, то есть административной части сайта.
Я рекомендую использовать платные движки, в первую очередь, для крупных компаний, у которых большие амбициозные планы по сайту, в котором должно быть множество функций, максимальные требования к безопасности и самое главное —
Важно понять, я даю такую рекомендацию не потому что платные движки лучше (многие бесплатные решения по качеству кода и возможностям дают фору многим платным решениям), а просто потому, что у платных CMS есть конкретный коммерческий хозяин, и его самого или его представителей можно нанять, чтобы быстро осуществить специфические изменения на сайте.
Ну согласитесь, ведь не на биржу фрилансеров идти какому-нибудь банку, что повесить заплатку на свой сайт 

Работа с коммерческими CMS очень удобна для крупных компаний (банков, гипермаркетов, туроператоров, госкомпаний и т.п.), но часто слишком затратна для малого бизнеса.
То есть выбирая платный движок нужно понимать, что стартовые затраты будут в несколько раз выше, а платить за доработки, возможно, придется постоянно и помногу.
Ко мне довольно часто обращаются те, кто сначала решился на коммерческую CMS, а потом просто «не потянул» из-за больших расходов на нее.
Важно понимать!
Стоимость любой средней простенькой доработки на Битрикс около 200-300$, на Opencart — около 50$. Для банка или крутой компании даже 1000$ в месяц — это не деньги
Так что если вы не храните в своих базах данных банковских счетов, коммерческих тайн, если у вас за пару минут случайной недоступности сайта не случится катастрофы, или банально нет лишних денег на поддержку коммерческой CMS, то не тратьте деньги впустую, берите бесплатные проверенные популярные движки, ну а станете крутым бизнесменом, всегда сможете перейти на дорогую коммерческую систему.
Лучшая коммерческая CMS для сайта
Самописные CMS
Так называемые самописные движки — это полная «засада» для 99,99% бизнес-сайтов.
Что это такое? Это когда ядро вашего сайта написал, чаще всего, «на коленке» один программист, в открытый доступ не выложил и теперь никто и никогда, кроме этого программиста не сможет внести никаких существенных изменений в работу вашего сайта.
Вы навечно привязываетесь к одному разработчику и теперь будете точно знать, когда у него отпуск, когда он заболел, и в какое время ему лучше не звонить, чтобы не дай бог не заставить его нервничать.
Чтобы вы лучше поняли масштаб трагедии, это примерно как вы купили машину, которая работает не на бензине, и не на газу, и не на солярке, а на уникальном виде топлива — специальном торфе, который есть только у того автодилера, который продал вам эту машину.
Да, сегодня торфа у него полно, а завтра он перестанет им заниматься, или поднимет цену в 10 раз, и будет ваша машина стоять в гараже и медленно ржаветь. Потому что сайт, который не развивается и не движется — он не работает на вас, а тупо умирает.
А есть ли плюсы?
Как по мне, так единственный плюс самописных движков — почти полная защита от взлома со стороны CMS, так как самописный движок как неуловимый Джо, его никто из хакеров не ловит, так как он никому нафиг не нужен.
Поэтому я настоятельно НЕ рекомендую для типовых проектов, вроде сайтов-визиток или интернет-магазинов использовать никакие самописные движки!
Выводы и итоги
Я думаю вы поняли, что для большинства начинающих компаний, не говоря уже об обычных гражданах, наиболее простым и разумным решением будут именно бесплатные CMS.
Так какой движок выбрать конкретно из бесплатных? Joomla? Drupal? ModX? WordPress? Opencart? Prestashop? Magento? — их огромное количество.
Я подскажу, что лично выбрал я, но сначала нужно определиться с тем, а что у вас за сайт?
Ведь именно от вида сайта — зависит подбор правильного движка.
Чаще всего для бизнеса применяется один из следующих видов сайтов, они отличаются типом информации, которая находится внутри. Обычно выделяют сайт-визитку, интернет-магазин, каталог или лендинг.
Последние изменения: 21 июля 2020
Хотите узнать, как бесплатно создать самому самый ценный инструмент для заработка в интернете — свой сайт, — вы попали по адресу. Думаете это сложно? Отнюдь. Не верите…А зря. Современные технологии позволяют это сделать обычному пользователю интернета, причем бесплатно. Я подробно расскажу, как можно создать свой сайт с нуля и какие инструменты для этого использовать. Итак, начнем…
Сделать сайт самостоятельно и бесплатно. Реально ли это?..
Вы решили сделать сайт, но ничего в этом не смыслите. Первый вопрос, который может возникнуть: «А могу ли я вообще сделать сайт самостоятельно и сколько мне это всё будет стоит?». Я вас обрадую — да, действительно сайт можно создать вообще без денег, разве что, заплатив за домен (имя сайта) на хостинге предоставляющем бесплатное обслуживание, к примеру 1С-UM, free.beget.ru, HostiMan.ru. Да, он будет иметь кое-какие ограничения. Например, места для загрузки файлов будет мало, нельзя будет использовать какие-то функции. Но не стоит думать, что это плохо. Ведь вы только начинаете изучать информацию по созданию сайта в интернете, поэтому профессиональные инструменты на первом этапе могут и не потребоваться. А в дальнейшем вы сможете перенести свой сайт на расширенную платную платформу хостинга.
Безусловно для полноценной деятельности сайта, лучше использовать платные платформы. Это в дальнейшем даст вам больше возможностей по настройкам и использованию инструментов сайта. Но для тренировки подойдут и бесплатные сервисы. Если же вы через некоторое время поймете, что сайтостроение — это не ваше, то вы ничего и не потеряете. Сначала разберитесь, что именно хотите получить, а уже потом отдавайте деньги. Правда до того, как создавать сайт или блог на той или иной основе определитесь с его тематикой.
Темы для создания сайта. Какие из них наиболее популярны для заработка
Перед каждым веб-мастером встаёт вопрос, на какую тему создавать сайт. Опять же, всё зависит от того, что вы хотите получить. Некоторые ориентируются только на то, насколько тема “денежная”. Я бы вам советовал в первую очередь выбирать темы, в которых вы разбираетесь, а потом уже смотреть на их финансовую составляющую. Конечно, от тематики сайта зависит реклама, которую будут показывать. Ниже приведены наиболее дорогие категории в плане заработка:
- автомобили
- недвижимость
- бизнес
- игры
- финансы
- медицина
- строительство
- сайтостроение
На них можно заработать больше всего. Кстати, как заработать на игровой тематике, а вернее на играх вы можете узнать в ссылке. А вот на сайте про вышивание крючком, реклама будет дешевле. С другой стороны, если вы в этом специалист, то и вероятность, что проект станет популярным и прибыльным больше. А популярные сайты даже из не самой финансово-привлекательной ниши могут заработать существенно выше, чем менее успешные собраться на “денежных” темах. Да и конкуренция там пониже. Ну а если вы вообще не преследуете коммерческую цель, можно выбирать любую тематику. И, еще, — со свей ответственностью отнеситесь к выбору названия сайта. Название сайта имеет очень большое значение для привлечения на него посетителей. Ведь как назовешь лодку так она и поплывет. А как придумать или автоматиечски сгенерировать название блога вы можете посмотреть здесь.
Как сделать сайт самостоятельно с нуля
Ниже я расскажу о двух основных варианта создания сайта: на самостоятельной CMS системе (движке сайта), а также на конструкторе. Ну а, чтобы у вас не возникало в дальнейшем вопросов, давайте я напомню об основных терминах в сайтостроении. Это вам в будущем пригодится.
- Домен — это название сайта. Его вы пишете в адресной строке и называется он url (урл) — адрес сайта, с указанием доменной зоны (com, ru, net, info). Например, тот же google.com или yandex.ru.
- Хостинг — это место для хранения файлов сайта. Именно здесь происходит создание и редактирование кода страниц, css и других параметров сайта.
- CMS (система управления сайтом, движок сайта). Это может быть популярный WordPress, Joomla, Drupal и другие.
- Конструкторы — упрощённые (по сравнению с CMS) системы по моделированию сайтов, с меньшими возможностями, но большей простотой. Можно их назвать программой для новичков.
Если вы впервые столкнулись с созданием сайта, советую потренироваться на конструкторе. Хотя бы немного. Так вы поймёте принцип работы и разберётесь с элементами сайтостроения. А потом уже, можете переходить к созданию сайта на хостинг на базе одной из CMS систем. Этот уровень посложнее, но всё равно можно обойтись без навыков программирования. Как? Об этом я расскажу чуть ниже. Кстати, освоив мастерство по созданию сайтов вы вполне можете работать и контент менеджером. О том, как стать контент менеджером и сколько они зарабатывают вы можете прочесть по ссылке.
Создание сайта онлайн. Конструктор или CMS
Независимо от того, какой способ вы выберите, сначала нужно выбрать сервис по своим запросам. Советовать что-то конкретное я не буду, всё зависит от ваших целей. Например, если вы планируете загружать много файлов, вам потребуется место для них, тогда лучше разработать сайт на заказ или использовать хостинги с возможностями размещения больших объемов файлов. Если вы хотите завести блог, лучше использовать CMS WordPress. А если интернет-магазин — то вам подойдет по функционалу Joomla, хотя его можно разместить и на Вордпрессе. Если же вам достаточно простого сайта-визитки, можно не заморачиваться и использовать один из конструкторов. По сути дела это создание сайта через сайт…😊 где вам предоставят готовые формы для страниц с различными темами и инструкциями.
При выборе учитывайте то, что для вас важно. Ну или регистрируйтесь на разных сервисах, пробуйте, чтобы выбрать для себя самый удобный. К счастью, ничего сложного в регистрации нет. Обычно на всех ресурсах есть раздел обучения, в котором находится пошаговая инструкция по созданию сайта с нуля самостоятельно. Так что разобраться с сервисом можно довольно быстро. А остальное уже зависит от того, что выбрали: конструктор или систему управления контентом. Рассмотрим оба случая.
Конструкторы для создания сайта
Начинающего блогера лучше попробовать создать свой интернет ресурс с помощью одного из конструкторов по созданию сайта в интернете. Это быстро, удобно и главное бесплатно. Для вас здесь даже не понадобиться пошаговая инструкция. Большинство систем по созданию сайтов интуитивно понятны и просты в использовании. Давайте кратко познакомимся с самыми популярными конструкторами.
Wix — конструктор сайта
Начнём с самого популярного конструктора в мире. Это Wix. Мощные приложения для создания сайтов позволят делать даже самые сложные элементы страницы. Шаблонов целое море. Функций тоже очень много и большинство из них бесплатные. Например, одним из главных отличий от конкурентов является Wix ADI — искусственный интеллект, который сам создаст сайт на основе введённых данных. На нём можно создать полноценный блог или даже интернет-магазин, но они все же на этой платформе тоже будут иметь свой предел развития. Чаще его используют для визиток и портфолио.
Ukoz – конструктор сайта
Самый первый конструктор сайтов рунета, воспитавший десятки тысяч веб-мастеров. Постоянно развивается и открывает новые возможности для работы. А сколько знаменитых проектов тут начинали свой путь, даже перечислить нельзя. Огромный функционал и универсальный подход к созданию сайтов практически любой сложности. Хотя в особых случаях требуется знание языка разметки и дизайна. Когда вы зайдёте в панель, вас сперва может напугать непонятный интерфейс. Поверьте, это просто так кажется. Он очень простой и доступный.
Конструктор сайта — Nethouse
Новичков часто привлекает Nethouse своей простотой. А ещё у них есть много программ для создания сайтов бесплатно. Здесь очень дружелюбный интерфейс, хотя из-за этого ограниченный функционал. Шаблоны все выглядят одинаково. Даже если постараться их максимально изменить, они всё равно сильно отличаться от других не будут. Зато для интернет-магазина функций очень много. Но…в бесплатной версии доступно только 10 товаров.
Конструктор сайта — uKit
Больше ориентирован на интернет-магазины и сайты компаний. Очень много тематических шаблонов, которые перед установкой можно посмотреть вживую. Одна из самых классных фишек — простые, но мощные инструменты для продвижения. Для работы никаких навыков в программировании и дизайне не требуется. Всё интуитивно понятно и доступно. Создание сайта тоже бесплатно и не отнимет много времени, зато позволит получить современный и красивый проект.
1С-UMI — конструктор сайтов
Одним из главных преимуществ этого конструктора является возможность синхронизации с программой «1-С», а также дополнительные приложения для создания сайтов. Здесь много шаблонов, понятный интерфейс, но вот с настройкой проблемы. Во-первых, особо тут ничего и не настроить. Во-вторых, сам редактор немного тормозит. Пора бы им уже его обновить. Если честно, то UMI больше подходит для создания коммерческих проектов, потому что большинство нужных функций платные. А они не окупятся, если сайт не будет приносить доход.
Setup – конструктор сайта
Проект создали в 2011 году. К сожалению, с тех пор не особо развивался. Если зайти в редактор, то для новичков он будет простым и понятным. Наверное, только благодаря начинающим блогерам проект и живёт. Опытные пользователи сразу увидят, что это устаревшая модель, с дизайном и функционалом десятилетней давности. Кстати, это относится и к шаблонам. Единственным плюсом можно считать мощные инструменты для продвижения. Вот они действительно могут конкурировать с другими конструкторами. Но больше ничего хорошего или плохого сказать о Setup не могу.
A5 — конструктор сайтов
Много красивых шаблонов и настроек. Даже слишком много. Разработчики почему-то никак не ограничили действия в визуальном редакторе. С одной стороны, это огромный плюс — можно создать сайт, не похожий на остальные. Да только вот у новичков иногда получается совсем иначе. Поэтому такой конструктор больше подойдёт тем, кто уже немного разбирается в создании и редактировании страниц. Особенно это касается дизайна. А, в общем то, неплохой конструктор.
Tilda Publishing — конструктор сайта
Изначально этот конструктор был представлен в виде сервиса для журналистов и писателей. Но на самом деле он больше нацелен на создание одностраничных сайтов. И в этом плане сервис продвинулся далеко. Сегодня на нём даже можно размещать небольшие интернет-магазины, а вот для блога он вряд ли подойдёт. Для создания сайта с нуля самостоятельно здесь не потребуется больших усилий, так как редактор простой и понятный. С его помощью можно не только добавлять готовые блоки, но и создавать свои собственные.
Ucraft – конструктор сайта
Самый новый конструктор в этом списке, появился в середине 2019 года. Ориентируется на сайты-визитки и портфолио, но и блог создать с его помощью не проблема. Лично мне понравился редактор, так как к нему привыкаешь в считанные секунды. Не нужно думать, куда нажимать и что делать. Всё понятно и удобно. А ещё рядом можно увидеть, насколько удачно вы работаете над своим проектом. Довольно свежая идея, поэтому вполне может конкурировать с другими конструкторами.
Бесплатные платформы для создания сайта — подведем итог
Все эти бесплатные программы для создания сайтов значительно упрощают путь к получению своего собственного информационного ресурса. В начале статьи я уже говорил, что создать сайт онлайн, да еще и бесплатно будет довольно просто. Это как раз относится к конструкторам. Когда вы зарегистрировались в какой-то социальной сети, у вас появляется своя страница. Там вы настраиваете вид, выкладываете фото, пишете о том, что вам интересно и так далее. Конструктор для создания сайта работает по такому же принципу. Сначала выбираете дизайн, потом создаёте разделы и страницы, а затем наполняете их текстом, картинками и видео.
Вот простой пример пошаговых действий:
- Регистрация в сервисе, который предоставляет услуги конструктора. Заполняем данные, подтверждаем почту и так далее.
- Авторизация и выбор шаблона. Обычно они отличаются только внешне.
- Настройка первой страницы. Выбираете расположение элементов, пишете текст, вставляете картинки.
- Всё, ваш сайт готов. Потом вы можете добавить и другие страницы, только не забудьте поставить на них ссылки.
Недостаток конструктора в малом количестве настроек. Все сайты, которые сделаны на нём, однообразные. Здесь можно изменить цвет, расположить элементы в разном порядке, но каких-то заметных отличий добиться не получится. Ещё минус в том, что перенести сайт с одного конструктора на другой практически невозможно. Вы привязаны к одному сервису. Если с ним что-то случится, то и проект ваш пропадёт. Несмотря на это, конструктор для создания сайта — хороший способ потренироваться и приобрести первоначальные навыки.
CMS и как с ними работать
Пожалуй, самое сложное при работе с системами управления контентом — это их установка. Но это только для новичков. На самом деле она лёгкая, просто в отличие от конструкторов, здесь придётся приложить немного больше усилий. Самыми популярными из бесплатных движков для интернет ресурса в онлайн пространстве являются WordPress, который занимает более 50% доли рынка. Дальше, с большим отрывом от него идут Joomla и Drupal. Все остальное в Web-архитектуре составляет менее 3%.
Самой популярной, у сайтостроителей, как я уже отмечал является cms Вордпресс, — она очень проста в установке и пользовании. Если рассматривать эти параметры, то WordPress напоминает конструкторы, однако по своим возможностям эта cms система в разы их превосходит. Движок Вордпресс более популярен к блогеров и информационных сайтов. Joomla несколько посложней в использовании, зато у нее традиционно больше возможностей для интернет магазинов. Самой сложной, среди трех вышеназванных cms систем в использовании является Drupal. Хотя конечно здесь все индивидуально и многие веб мастера предпочитают именно ее.
А теперь несколько слов об установке и использовании движков сайтов. Умеете устанавливать программы и игры на компьютер? Здесь то же самое. CMS — это программа, хостинг — это жесткий диск компьютера. Самая главная папка называется /www/, именно в ней будет находиться ваш сайт. Скачиваете CMS, которую выбрали, распаковываете её в эту папку и заходите на страницу установки. Обычно это адрес вашего сайта — https://site/install.php, хотя всё зависит от системы. Затем следуйте инструкциям.
Если вы, все же чувствуете какую-то неуверенность в собственных силах и считаете, что у вас пока недостаточно знаний для создания сайта, не расстраивайтесь. Есть множество различных учебных курсов по сайтостроению. Главное выбрать те, что дают реальные знания. Найдите такие, где преподают опытные специалисты и еще есть возможность в процессе обучения завязать контактные знакомства с потенциальными работодателями.
Несколько слов о выборе хостинга
О Самой популярном движке для сайта я уже говорил — это Вордпресс. Теперь пришла очередь обозначить наиболее популярные хостинги для размещения вашего сайта. Ведь от них будет зависеть не только работоспособность вашего сайта, но и удобство его редактирования и пользования им.
Я проанализировал 5 наиболее рейтинговых площадок в рунете по хостингам: Hostings.Info, Hosters.ru, Hosting-pulse.ru, Hosting101.ru, Hostinghub.ru. Почему именно пять? Больше наверное не имело смысла, а доверять сейчас какому-то одному, пусть даже авторитетному ресурсу неразумно. Где гарантия, что эта платформа не продала место в рейтинге за приличные деньги. Ну, а когда на хостинг ссылаются независимо друг от друга все ресурсы, — вот такое мнение уже чего то стоит!
Так вот я попытался просмотреть на каждом ресурсе первые пять мест. Однако, в первую пятерку на всех ресурсах вошел только Beget.ru (места: 2,1,3,2,1). Еще на четырех ресурсах я обнаружил Timeweb.com (места: ,1,2,1,3) и Reg.ru (места: 3,5,5,4). Все остальные хостинги входящие в великолепную пятерку 🙂 встречались только на двух или одной площадке…
Кстати, ели говорить о Бегете, то он пользуется такой популярностью среди сайтостроителей не только за свою надежность, но и за адекватные цены, возможность протестировать хост в течении месяца бесплатно. Кроме этого Beget.ru сейчас дарит своим клиентам-новичкам до 5 доменов.
На многих хостингах самые популярные CMS можно установить в один клик. Для ее установки самостоятельно пошаговая инструкция вам не потребуется. Нажали, подождали несколько секунд. Всё, можно настраивать и пользоваться. О том, как это сделать вы узнаете ниже, на примере самой популярной CMS WordPress, на которой работают почти 50% сайтов в интернете.
Вордпресс — создать сайт
Как и обещал, рассказываю для новичков про создание сайта онлайн на Вордпресс. Почему именно он? Да я даже описать все преимущества и возможности этого движка сейчас не смогу. Это тема отдельной статьи. Поверьте, там есть практически всё, что нужно для лёгкого и быстрого управления сайтом. Если говорить коротко, то WordPress это КОНСТРУКТОР конструкторов сайтов, который при всей своей глобальности динамичен и постоянно развивается. Этот CMS движок бесплатный, удобный, многофункциональный, а количество его шаблонов, вернее полноценных тем, просто зашкаливает все возможные пределы. Он имеет практически любые плагины и возможности для продвижения. Такого разнообразия нет ни в одном конструкторе.
Приступая онлайн к созданию сайта на WordPress вы получите за 1-2 дня свой полноценный информационный ресурс. Загрузили, настроили и можно создавать страницы. После этого даже в аккаунт хостинга заходить не придётся, всё можно делать из панели администрирования сайта. Просто нажимаете «Добавить запись», пишете текст (как его писать правильно и можно ли заработать на копирайтинге вы прочтете перейдя по ссылке), вставляете картинки или видео. Чтобы пользователи могли увидеть страницу, нужно её опубликовать. Разобраться очень легко.
Создание сайта самому — подведем итог
Сегодня для самостоятельного создания сайта онлайн по сути дела не надо никакой инструкции. Поверьте, моему опыту. Я создавал свой проект с нуля на Вордпресс даже не используя для тренировки конструкторы сайтов. Впрочем, и сами конструкторы сейчас позволяют делать по-настоящему мощные проекты даже без каких-либо знаний. Если вы умеете пользоваться компьютером и интернетом, то и с сайтом легко разберётесь. Многие известные блогеры тренировались именно на этих конструкторах, а потом создали свои проекты на Wordpress или других CMS системах, не имея никаких навыков программирования. И вы так сможете. Просто попробуйте и увидите, как это легко и просто.
Хотелось бы добавить, — если вы освоите искусство создания сайтов, то у вас откроется масса возможностей для заработка. К примеру, можно создать сайт для заработка на дропшиппинге.т А это уже другие деньги.
Метки: Метки заработок в интернете контент обучение сайт
Как сделать сайт
Узнайте, как создать адаптивный веб-сайт, который будет работать на всех устройствах, ПК, ноутбук, планшет и телефон.
Создать сайт с нуля
«Черновик макета»
Перед созданием веб-сайта может быть целесообразно нарисовать макет макета дизайна страницы:
Панель навигации
Side Content
текст какой-то текст ..
Основное содержание
Некоторый текст, некоторый текст.,
текст какой-то текст ..
текст какой-то текст ..
Нижний колонтитул
Первый Шаг — Базовая страница HTML
HTML — это стандартный язык разметки для создания веб-сайтов, а CSS — это язык, который описывает стиль документа HTML. Мы будем комбинировать HTML и CSS для создания базовой веб-страницы.
Пример
Заголовок страницы
Кузов {
семейство шрифтов: Arial, Helvetica, без засечек;
}
Сайт, созданный мной.
Пример объяснил
- Декларация
- Элемент
- Элемент
- Элемент
</code> определяет заголовок документа</li><li> Элемент<meta> </code> <code> должен определять набор символов как UTF-8</li><li> Элемент<meta> </code> <code> с name = "viewport" делает веб-сайт хорошо выглядящим на всех устройствах и разрешения экрана</li><li> Элемент <code> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://call-board.ru/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://call-board.ru/wp-content/cache/autoptimize/js/autoptimize_16eaed7687f6c9bfa6e5550f3241f643.js"></script></body></html>
